使用xemu、爱站工具包、尖叫青蛙等制作网站地图,每次生成sitemap还需要再上传到服务器,还是比较麻烦的,不过有些网站程序可以通过插件完成网站地图的自动更新,比如wordpress。但是织梦一直都不行,今天就用插件+代码的方式实现织梦自动生成sitemap。
插件描述
utf8 和 gbk 有齐2种编码插件文件,根据自己程序编码选择对应插件
可同时生成5种地图文件 sitemap.html sitemap.txt sitemap.xml google.xml rss.xml
支持自动绝对路径(无论你站是否开启绝对路径)
默认生成栏目数量和文档数量为1000,修改值请看下面的对应模板内修改
对应的模板文件分别在
/templets/plus/sitemap.html
/templets/plus/sitemap.txt
/templets/plus/sitemap.xml
/templets/plus/google.xml
/templets/plus/rss.xml
安装插件
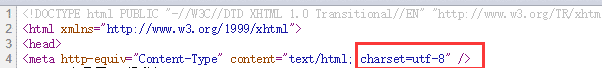
首先点击下载插件,然后解压插件,有utf-8和gbk两种编码,根据自己的网站编码选择相应的插件,如果不知道自己网站的编码,打开网站,右键查看网站源代码,最上面这里显示网站编码。

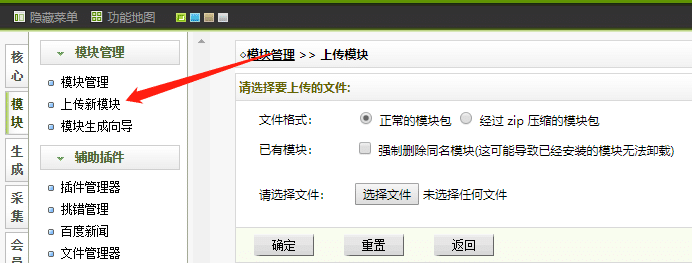
然后安装插件,【模块】-【上传新模块】,在右侧选择文件,确定即可。

【模块】-【模块管理】,右侧选择刚才上传的插件,点击安装。

生成网站地图
手动生成网站地图

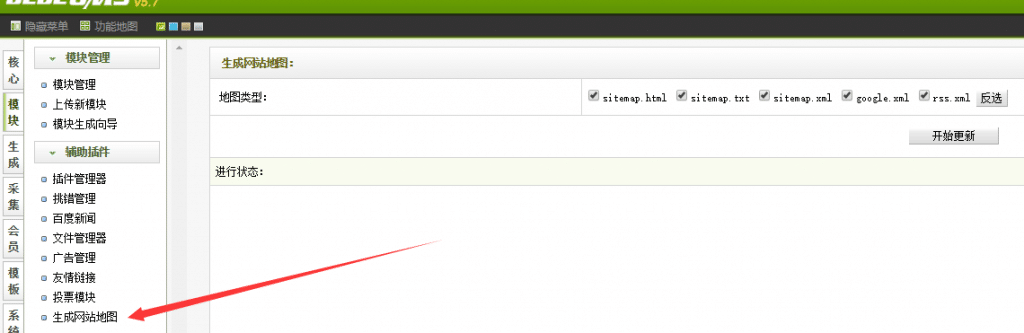
【模块】-【辅助插件】-【生成网站地图】,点击开始更新即可。
自动生成网站地图
想让插件支持发布文档后自动更新sitemap地图,需要继续下在的操作。
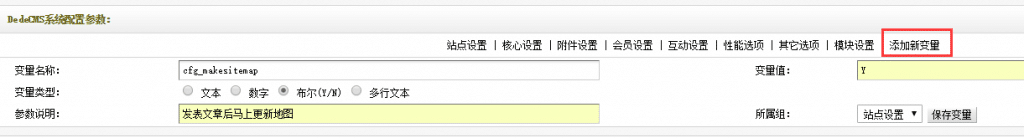
1、【系统】-【系统基本参数】-【添加新变量】-【保存变量】。
变量名称:cfg_makesitemap
变量类型:布尔(Y/N)
参数说明:发表文章后马上更新地图
变量值:Y
所属组:站点设置

完成之后会在站点设置下在出现。

2、打开 /dede/inc/inc_archives_functions.php 找到下面代码。
global $arcID
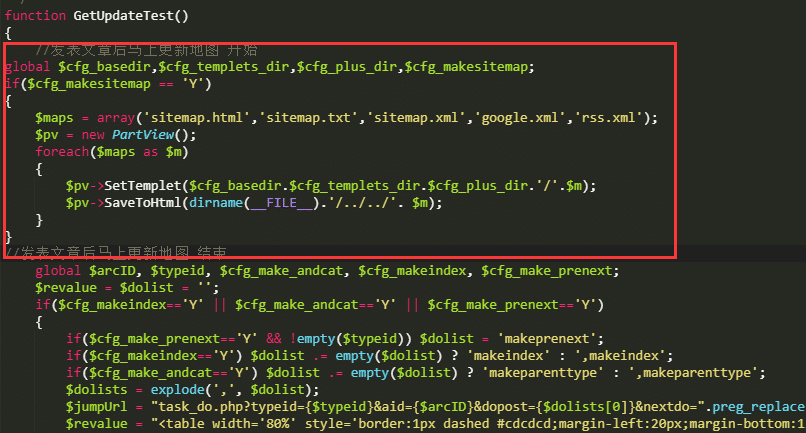
在它上面加入下面的代码。
//发表文章后马上更新地图 开始
global $cfg_basedir,$cfg_templets_dir,$cfg_plus_dir,$cfg_makesitemap;
if($cfg_makesitemap == 'Y')
{
$maps = array('sitemap.html','sitemap.txt','sitemap.xml','google.xml','rss.xml');
$pv = new PartView();
foreach($maps as $m)
{
$pv->SetTemplet($cfg_basedir.$cfg_templets_dir.$cfg_plus_dir.'/'.$m);
$pv->SaveToHtml(dirname(__FILE__).'/../../'. $m);
}
}
//发表文章后马上更新地图 结束如图

每次生成文章之后,织梦就会自动更新网站地图。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

