1.overflow溢出隐藏
1 <p class="box">栏目概述:①平面设计是什么?平面设计需要学什么?平面设计软件有哪些?ps,AI,cdr为设计师常用做图软件,栏目分享设计师构图经验与素材网站网址.②web前端如何学?前端开发语言有哪些?前端需要学什么?栏目分享html,css,js,h5/css3,jQ和响应式网站设计及前端项目框架开发工具.③cms程序网站是什么?cms程序如何建站?怎样建设cms程序网站?栏目分享织梦dedecms仿站和wordpress博客搭建及帝国cms网站.④seo怎么做优化?什么是seo优化?如何学好seo优化?栏目分享怎么分析自己和竞争对手网站与seoer工作网站数据分析布局及SEO赚钱.</p>
1 *{ 2 margin: 0; 3 padding: 4 } 5 .box{ 6 width: 600px; 7 height: 100px; 8 border: 1px solid red; 9 overflow: hidden; 10 }
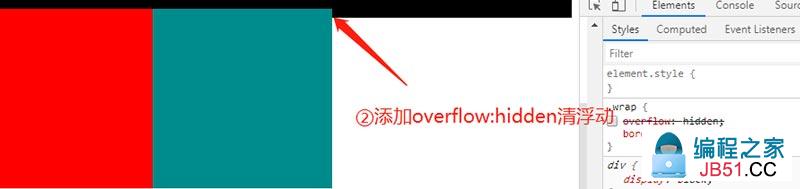
2.overflow清浮动
div ="wrap"> 2 ="col01"></div3 ="col02"4 4 5 6 } 7 .wrap{ 10px solid #000; 9 } 10 .col01,.col02{ 11 float: left; 12 200px; 13 14 } 15 .col01{ 16 background-color: #FF0000; 17 } 18 .col02{ 19 darkcyan; 20 }

3.overflow解决margin-top的传递问题
="bigBox"="smallBox".bigBox{ 400px; sienna; 5 } 6 .smallBox{ forestgreen; 10 margin-top: 50px; 11 }

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

