1.文本对齐方式(水平方向) text-align
这个属性能控制标签内文本的对齐方式,还能控制子元素中行内元素和行内块级元素的对齐方式(水平方向)
它有三个值:
left:左对齐(默认)
center:居中对齐
right:右对齐
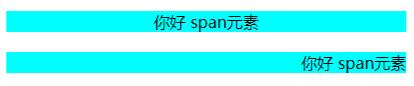
<!DOCTYPE html>
<html>
<body>
<div>
div的文本
<psan>子元素span</psan>
</div>
<div>
div的文本
<psan>子元素span</psan>
</div>
</body>
</html>
这个属性会被子元素继承
2.文本缩进 text-indent
用于定义块级元素中第一个内容行的缩进,默认为0
这个属性对于标签内的文本和行内元素,行内块级元素都有效
<!DOCTYPE html>
<html>
<body>
<div>默认文本</div>
<div>缩进50px的文本</div>
<div>
<span>默认的子元素span</span>
</div>
<div>
<span>缩进50px的子元素span</span>
</div>
</body>
</html>
<div>
<div>子元素div的文本</div>
</div>
<div>
<span>子元素(行内块级元素)的文本</span>
</div>
3.文本修饰 text-decoration
这个属性可能的值为:
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
<div>默认无修饰</div>
<div>underline 下划线</div>
<div>overline 上划线</div>
<div>line-through 删除线</div>
<div>blink</div>
4.字符间距和字间距 letter-spacing/word-spacing
letter-spacing控制的是单个字符件的间距(包括汉字),而word-spacing控制的是单词的间距(对汉字无效)
<div>this is a good day(默认)</div>
<div>this is a good day</div>
<div>你好世界</div>
<div>this is a good day</div>
<div>你好世界</div>
5.文本方向 direction
direction 有2个值:
ltr 默认。文本方向从左到右。
rtl 文本方向从右到左。
但是这个属性并不指的是文本方向,只是有些时候它类似于text-align
<div>你好世界(默认)</div>
<div>direction:rtl</div>
<div>text-align: right</div>
严格的说它控制的是子元素间的排列顺序(当然这些子元素不能是块级元素)
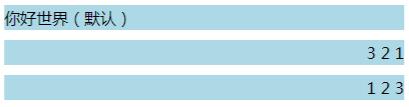
<!DOCTYPE html>
<html>
<body>
<div>你好世界(默认)</div>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
东莞vi设计https://www.houdianzi.com/dgvi/ 豌豆资源网站大全https://55wd.com
6.控制文本的大小写 text-transform 属性
text-transform 属性有4个值:
none 默认。定义带有小写字母和大写字母的标准的文本。
capitalize 单词首字母大写
uppercase 全部转为大写字母。
lowercase 全部转为小写字母。
<div>hello world</div>
<div>hello world</div>
<div>hello world</div>
<div>hello world</div>
7.处理空白和文本换行 white-space
white-space控制空白字符的显示,同时还能控制是否自动换行
white-space有以下几个值:
normal:合并连续的空白符、换行符为一个空白符,超出容器则换行
pre:空白会被浏览器保留。其行为方式类似 HTML 中的<pre> 标签。超出容器不会换行
nowrap:合并连续的空白符、换行符为一个空白符;超出容器不会换行
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

