《聊天对话框箭头怎么做?纯CSS做轻松搞定》要点:
本文介绍了聊天对话框箭头怎么做?纯CSS做轻松搞定,希望对您有用。如果有疑问,可以联系我们。
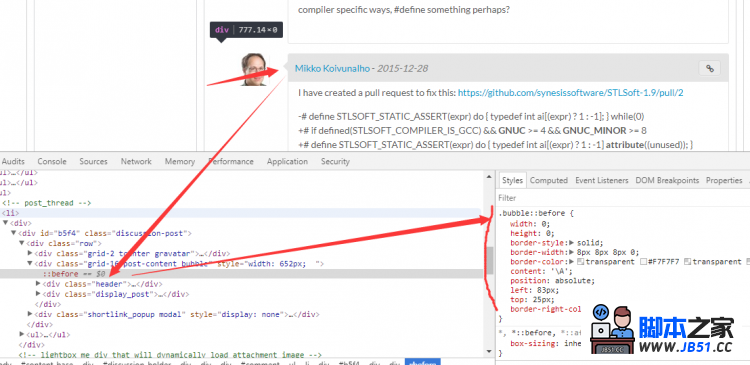
在模拟微信对话框时,有一个箭头,这种做法其实很简单,看看这个案例:

使用css的::before即可。
.bubble::before {
width: 0;
height: 0;
border-style: solid;
border-width: 8px 8px 8px 0;
border-color: transparent #F7F7F7 transparent transparent;
content: '\A';
position: absolute;
left: 83px;
top: 25px;
border-right-color: #e5e5e5;
}版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

