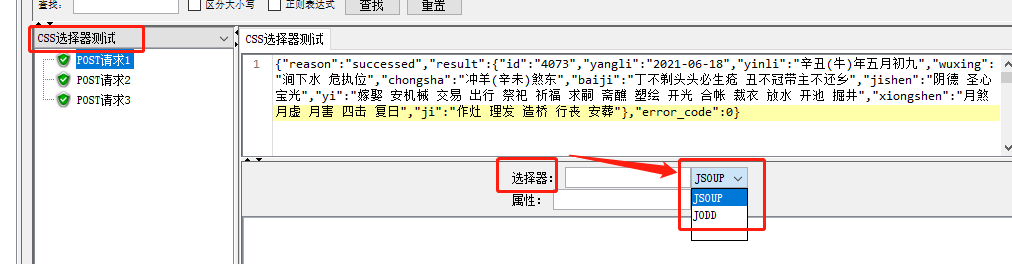
1.CSSJQuery_Tester界面
版本为5.4的显示:

作用:CSS/JQuery测试程序员只适用于文本响应,可以根据JSUOP或JODD对响应数据进行顾虑和查看
用法:要有储备的知识点----CSS的JSUOP或JODD,如果有PATH相关的知识会更好处理呢
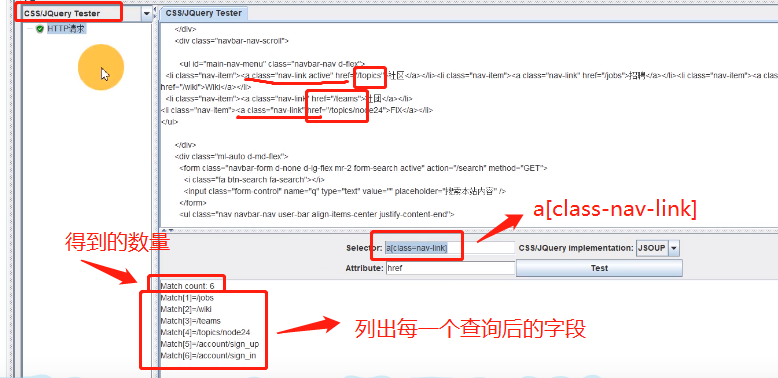
以3.3版本的举例:查看属性值:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

