cocos2d-x游戏开发的基本构成
在游戏开发中,具备的元素主要有导演、场景、布景(层)、人物角色以及动作。
- 导演(对应的类是CCDirector),导演负责整个游戏的组织与指挥,制定游戏中所有的规则,让游戏内的场景、布景和任务有序地运作;
- 场景(对应的类是CCScene),游戏中一个个的关卡就是场景,场景主要由布景和任务角色组成;
- 布景(CCLayer),布景就相当于是一个游戏背景背景,或理解为一个层,游戏中一个场景可能会有多个布景;
- 人物角色(CCSprite),也包括游戏中的各种物品,俗称精灵;
- 动作(CCAction),人物或者游戏中的各种“物品”都可能有自己的动作,这样游戏才有互动,才显得真实。
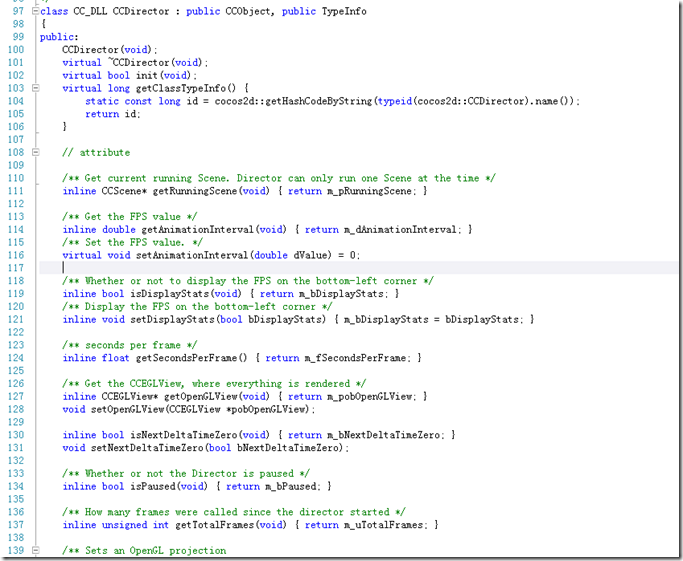
在cocos2d-x的源码中,各方法都有详细的注释(比AndEngine好多了)。
同样,我们可以在源码的document目录中,通过doxygen软件,导出帮助文档,方便随时查阅:
cocos2d-x的坐标体系
常用的几种坐标系
(1)屏幕坐标系 原点在左上角,X轴向右,Y轴向下。
(2)GL坐标系 原点在左下角,X轴向右,Y轴向上。
(3)世界坐标系 指相对于整个屏幕的坐标系,(0,0)就是屏幕的左下角,(320,480)就是屏幕的右上角。
(4)本地坐标系 相对于父对象的坐标
日常中,接触的最多的就是屏幕坐标系了,但在游戏开发中,因为用到openGL的技术比较多,所以GL坐标系用得比较多,如CCNode的setPosition函数以及CCTouch中的坐标参数,用的就是GL坐标系。
cocos2d-x中的锚点(anchor point)
锚点是个比较重要的概念,举个通俗的例子,就是一个参考坐标点,如用一枚钉子把一副画订在墙上,这幅画的旋转就会根据这枚钉子来转,这枚钉子就是个锚点。
cocos2d-x中的图形
游戏中的每一个元素都是图形,包括了菜单、图片、标签、人物、道具等等
(1)标签(CCLabelTTF)在游戏中显示一段文字,如:
CCLabelTTF *label = CCLabelTTF::labelWithString("测试", "Arial", 28); this.addChild(label);(2)图片/精灵(CCSprite),如:
// add "HelloWorld" splash screen" CCSprite* pSprite = CCSprite::create("HelloWorld.png"); // position the sprite on the center of the screen pSprite->setPosition(ccp(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y)); // add the sprite as a child to this layer this->addChild(pSprite, 0);(3)菜单(CCMenu)及菜单项(CCMenuItem),主要包括标签式菜单(CCMenuItemLabel)、图片菜单项(CCMenuItemImage)、组合开关式(CCMenuItemToggle)
///////////////////////////// // 2. add a menu item with "X" image, which is clicked to quit the program // you may modify it. // add a "close" icon to exit the progress. it's an autorelease object CCMenuItemImage *pCloseItem = CCMenuItemImage::create( "CloseNormal.png", "CloseSelected.png", this, menu_selector(HelloWorld::menuCloseCallback)); pCloseItem->setPosition(ccp(origin.x + visibleSize.width - pCloseItem->getContentSize().width/2 , origin.y + pCloseItem->getContentSize().height/2)); // create menu, it's an autorelease object CCMenu* pMenu = CCMenu::create(pCloseItem, NULL); pMenu->setPosition(CCPointZero); this->addChild(pMenu, 1);
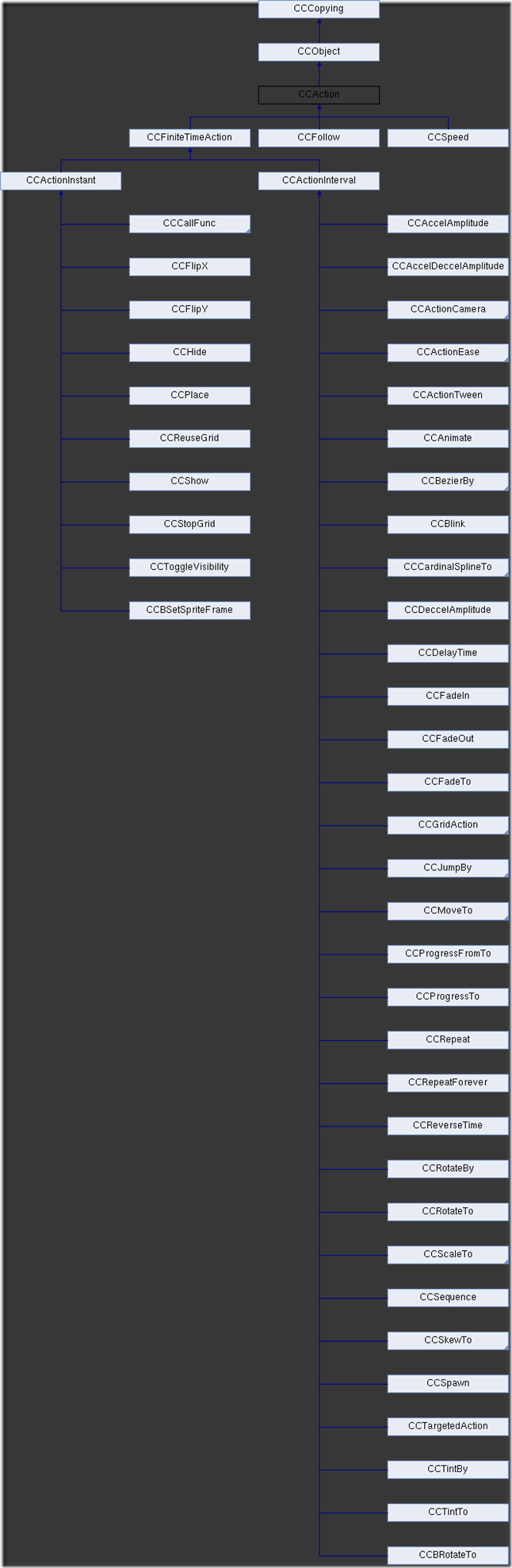
cocos2d-x中的动作
动作(CCAction)定义了在节点上进行的通用操作,它不依赖于节点,但是在运行时需要指定节点为目标。
cocos2d-x中的动作主要分为两大类:瞬时动作(CCActionInstant)和延时动作(CCActionInterval)。
- 瞬时动作。主要特点是动作的执行不需花费时间,马上就能完成动作的执行。
|
瞬时动作名称 |
描述 |
|
CCCallFunc |
执行函数 |
|
CCFlipX |
X轴翻转 |
|
CCFlipY |
Y轴翻转 |
|
CCHide |
隐藏 |
|
CCPlace |
设置位置 |
|
CCReuseGrid |
重用网格 |
|
CCShow |
显示 |
|
CCStopGrid |
停止网格 |
|
CCToggleVisibility |
可见切换 |
- 延时动作。主要特点是动作的执行需要花费时间。
|
延时动作名称 |
描述 |
|
延时动作名称 |
描述 |
|
CCBezierBy |
执行贝塞尔曲线 |
|
CCMoveTo |
移动到 |
|
CCBlink |
闪烁 |
|
CCMoveBy |
移动 |
|
CCDelayTime |
延迟 |
|
CCRotateTo |
旋转到 |
|
CCFadeTo |
变暗到 |
|
CCRotateBy |
旋转 |
|
CCFadeIn |
由无变亮 |
|
CCScaleTo |
放大到 |
|
CCFadeOut |
由亮变无 |
|
CCScaleBy |
放大 |
|
CCJumpTo |
跳跃到 |
|
CCTintTo |
色调变化到 |
|
CCJumpBy |
跳跃 |
|
CCTintBy |
色调变化 |
|
CCSequence |
动作序列 |
|
CCSplitRows |
拆分行 |
|
CCSpawn |
同步 |
|
CCSplitCols |
拆分列 |
|
CCReverse |
动作逆向 |
|
CCRepeat |
重复 |
|
CCReverseTime |
时间逆向 |
|
CCRepeatForever |
无线重复 |
|
CCAnimate |
动画 |
|
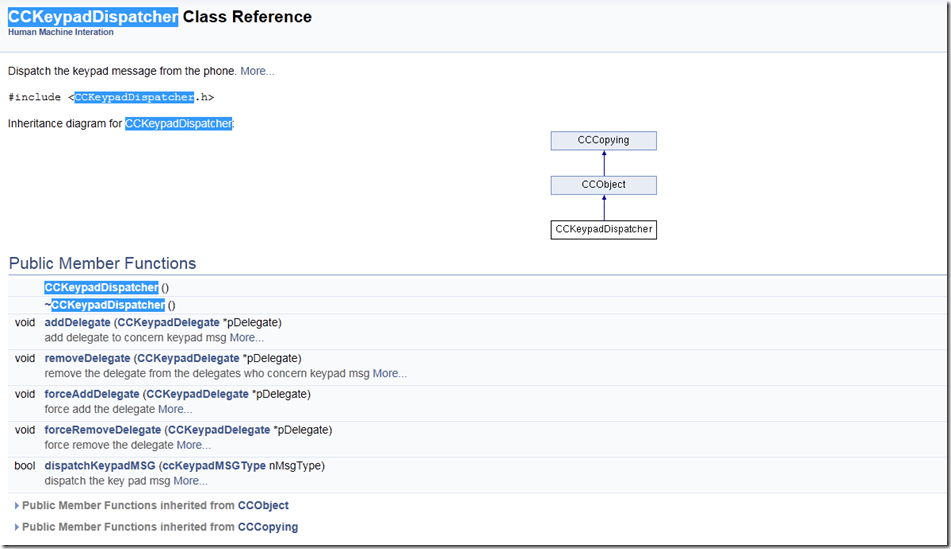
cocos2d-x中的事件
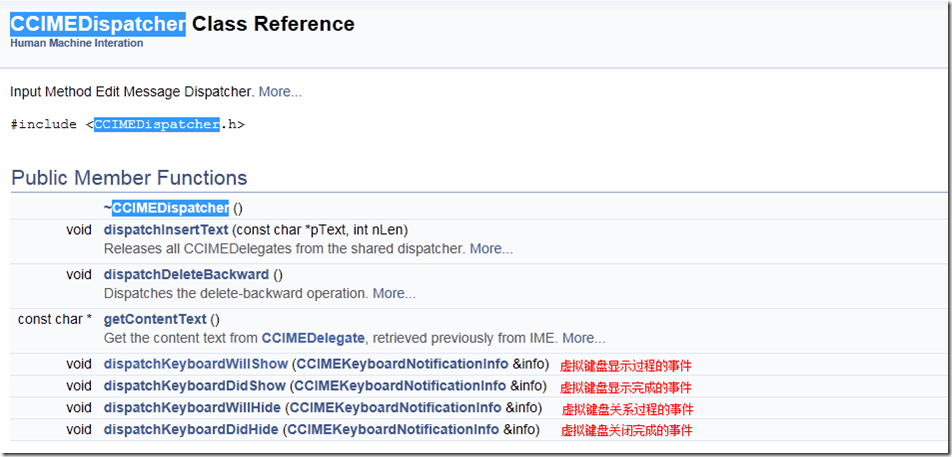
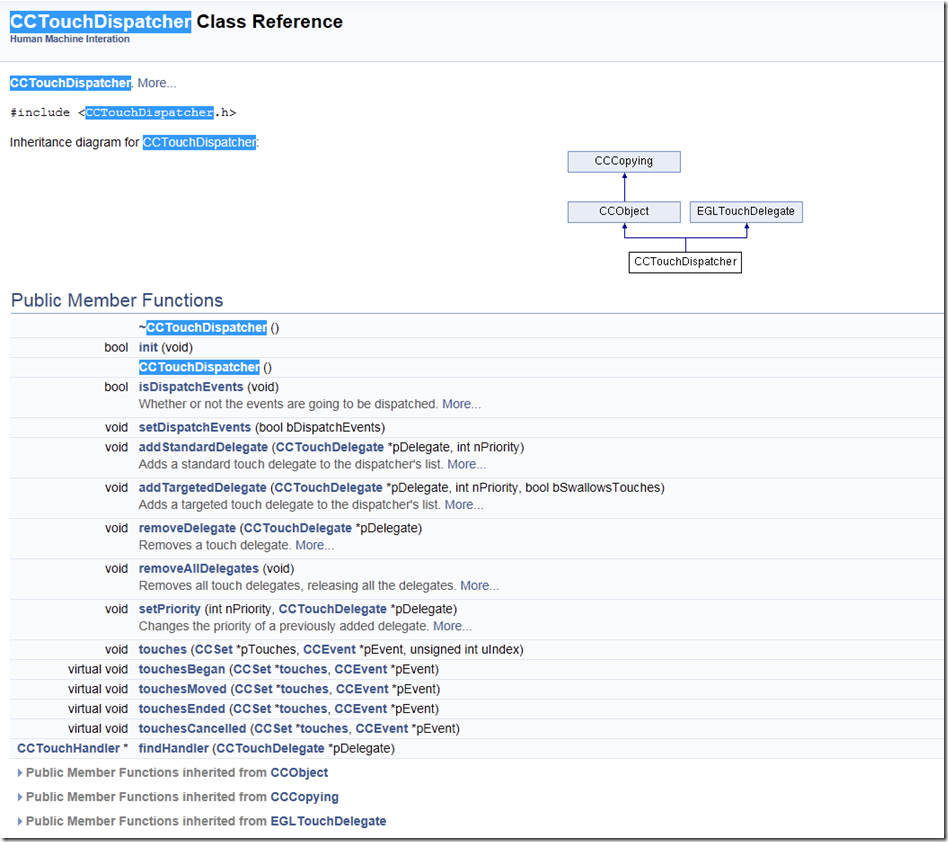
cocos2d-x中支持3中事件派发,分别是CCKeypadDispatcher、CCIMEDispatcher以及CCTouchDispatcher,分别响应手机键盘、虚拟键盘以及触摸屏事件。
cocos2d-x中变量的自动释放
学过C++和Java/C#的人大多都认为C++要比较难一些,尤其是在变量的内存管理上,要复杂得多。通常C++中的变量都需要手动进行内存释放,否则会出现内存泄露的问题。
cocos2d-x由于是从cocos2d移植而来,同样参照了Objective-c的一些机制,比如retain机制及autorelease机制,使我们更方便简单的管理内存。
cocos2d-x中,几乎所有的类都继承自CCObject类,帮我们封装了变量释放的方法。
转载于:https://www.cnblogs.com/kylin17/archive/2013/03/10/2953219.html
原文地址:https://blog.csdn.net/weixin_30901729/article/details/96696542
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。