作者:theanarkh来源:编程杂技

前言:Node.js 的事件循环已经老生常谈,但是在 Node.js 的执行流程中,事件循环并不是全部,在事件循环之外,微任务的处理也是核心节点,比如 nextTick 和 Promise 任务的处理。本文介绍 Node.js 中微任务处理的相关内容。网上文章和很多面试题中有很多关于 Promise、nextTick、setTimeout 和 setImmediate 执行顺序的内容。通过本文,让你从原理上理解他们,碰到相关的问题就引刃而解,不再拘泥于背诵和记录。
1 事件循环
本文不打算详细地讲解事件循环,因为已经有很多相关文章,而且本身也不是很复杂的流程。事件循环本质上是一个消费者和生产者的模型,我们可以理解事件循环的每一个阶段都维护了一个任务队列,然后在事件循环的每一轮里就会去消费这些任务,那就是执行回调,然后在回调里又可以生产任务,从而驱动整个事件循环的运行。当事件循环里没有生产者的时候,系统就会退出。而有些生产者会 hold 住事件循环从而让整个系统不会退出,比如我们启动了一个 TCP 服务器。事件循环处理了 Node.js 中大部分的执行流程,但是并不是全部。2 微任务
Node.js 中,典型的微任务包括 nexiTick 和 Promise。官网说 nextTick 任务会在继续事件循环之前被处理,描述得比较宏观,下面我们来看一下具体的实现细节。微任务的处理时机分为两个时间点。1. 定义 C++ InternalCallbackScope 对象,在对象析构时。2. 主动调 JS 函数 runNextTicks。2.1 InternalCallbackScope
下面先看一下 InternalCallbackScope。通常在需要处理微任务的地方定义一个 InternalCallbackScope 对象,然后执行一些其他的代码,最后退出作用域。{
InternalCallbackScope scope
// some code
} // 退出作用域,析构 下面看一下 InternalCallbackScope 析构函数的逻辑。
InternalCallbackScope::~InternalCallbackScope() {
Close();
}
void InternalCallbackScope::Close() {
tick_callback->Call(context, process, 0, nullptr);
} 在析构函数里会执行 tick_callback 函数。我们看看这个函数是什么。
static void SetTickCallback(const FunctionCallbackInfo<Value>& args) {
Environment* env = Environment::GetCurrent(args);
CHECK(args[0]->IsFunction());
env->set_tick_callback_function(args[0].As<Function>());
} tick_callback 是由 SetTickCallback 设置的。
setTickCallback(processTicksAndRejections); 我们可以看到通过 setTickCallback 设置的这个函数是 processTicksAndRejections。
function processTicksAndRejections() {
let tock;
do {
while (tock = queue.shift()) {
const callback = tock.callback;
callback();
}
runMicrotasks();
} while (!queue.isEmpty() || processPromiseRejections());
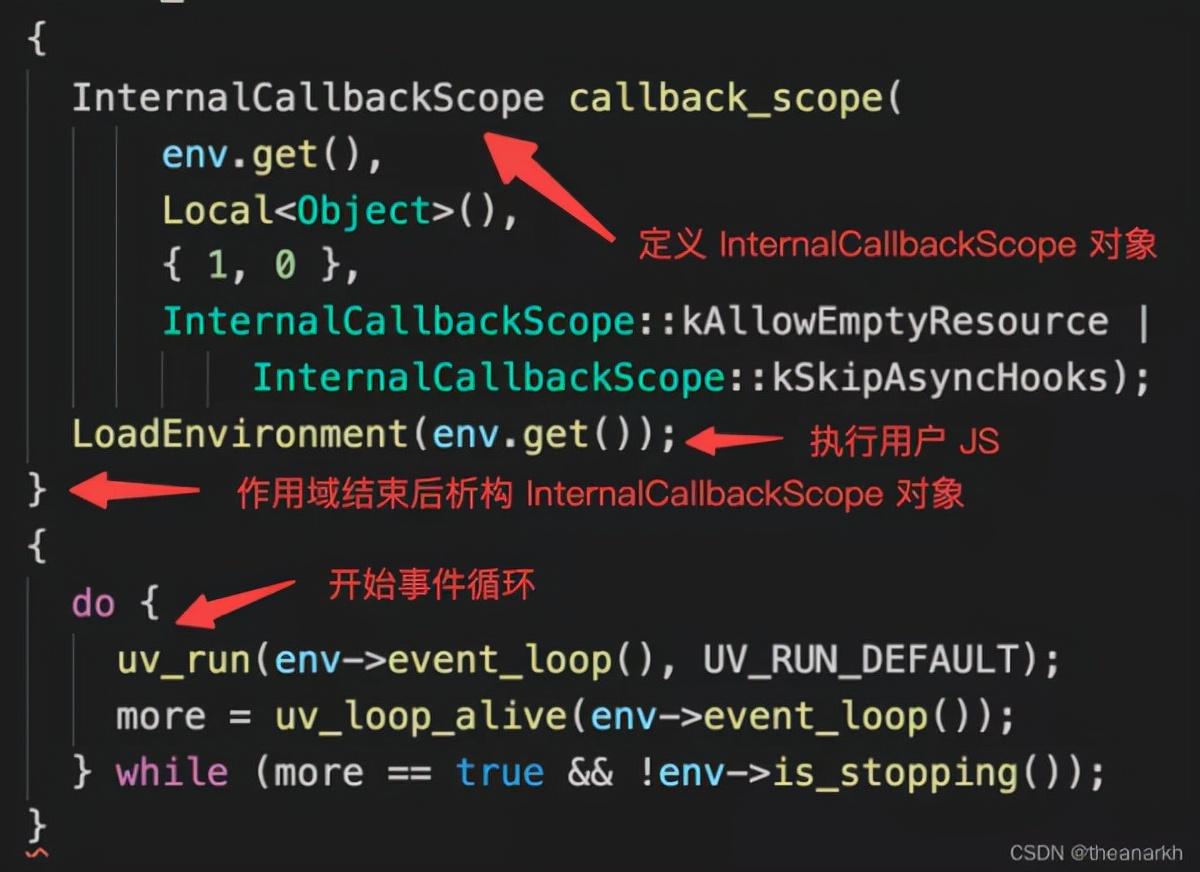
} processTicksAndRejections 正是处理微任务的函数,包括 tick 和 Promise 任务。现在我们已经了解了 InternalCallbackScope 对象的逻辑。那么下面我们来看一下哪里使用了这个对象。第一个地方是在 Node.js 初始化时,执行完用户 JS 后,进入事件循环前。看看相关代码。

我们看到在 Node.js 初始化时,执行用户 JS 后,进入事件循环前会处理一次微任务,所以我们在自己的初始化 JS 里调用了 nextTick 的话,就会在这时候被处理。第二个地方是每次从 C、C++ 层执行 JS 层回调时。
MaybeLocal<Value> AsyncWrap::MakeCallback(const Local<Function> cb,
int argc,
Local<Value>* argv) {
ProviderType provider = provider_type();
async_context context { get_async_id(), get_trigger_async_id() };
MaybeLocal<Value> ret = InternalMakeCallback(
env(), object(), object(), cb, argc, argv, context);
return ret;
} MakeCallback 是 C、C++ 层回调 JS 层的函数,这个函数里又调用一个 InternalMakeCallback。
MaybeLocal<Value> InternalMakeCallback(Environment* env,
Local<Object> resource,
Local<Object> recv,
const Local<Function> callback,
int argc,
Local<Value> argv[],
async_context asyncContext) {
// 定义 InternalCallbackScope
InternalCallbackScope scope(env, resource, asyncContext, flags);
// 执行 JS 层回调
callback->Call(context, recv, argc, argv);
// 处理微任务
scope.Close();
} 我们看到 InternalMakeCallback 里定义了一个 InternalCallbackScope,然后在回调完 JS 函数后会调用 InternalCallbackScope 对象的 Close 进行微任务的处理。
以上是典型的处理时机。另外在某些地方也会定义 InternalCallbackScope 对象,具体可在源码里搜索。
2.2 runNextTicks
刚才介绍了每次事件循环消费任务时,就会去遍历每一个阶段的任务队列,然后逐个执行任务节点对应的回调。执行回调的时候,就会从 C 到 C++ 层,然后再到 JS 层,执行完 JS 代码后,会再次回调 C++ 层,C++ 层会进行一次微任务的处理,处理完后再回到 C 层,继续执行下一个任务节点的回调,以此类推。这看起来覆盖了所有的情况,但是有两个地方比较特殊,那就是 setTimeout 和 setImmediate。其他的任务都是一个节点对应一个 C、C++ 和 JS 回调,所以如果在 JS 回调里产生的微任务,在回到 C++ 层的时候就会被处理。但是为了提高性能,Node.js 的定时器和 setImmediate 在实现上是一个底层节点管理多个 JS 回调。这里以定时器为例,Node.js 在底层使用了一个 Libuv 的定时器节点管理 JS 层的所有定时器,并在 JS 层里维护了所有的定时器节点,然后把 Libuv 定时节点的超时时间设置为 JS 层最快到期的节点的时间,这样就会带来一个问题。就是当有定时器超时,Libuv 从 C、C++ 回调 JS 层时,JS 层会直接处理所有的超时节点后再回到 C++ 层,这时候才有机会处理微任务。这会导致 setTimeout 里产生的微任务没有在宏任务(setTimeout 的回调)执行完后被处理。这就不符合规范了。所以这个地方还需要特殊处理一下。我们看看相关的代码。function processTimers(now) {
nextExpiry = Infinity;
let list;
let ranAtLeastOneList = false;
while (list = timerListQueue.peek()) {
if (list.expiry > now) {
nextExpiry = list.expiry;
return refCount > 0 ? nextExpiry : -nextExpiry;
}
// 处理 listOnTimeout 最后一个回调里产生的微任务
if (ranAtLeastOneList)
runNextTicks();
else
ranAtLeastOneList = true;
listOnTimeout(list, now);
}
return 0;
}
function listOnTimeout(list, now) {
let ranAtLeastOneTimer = false;
let timer;
while (timer = L.peek(list)) {
// 处理微任务
if (ranAtLeastOneTimer)
runNextTicks();
else
ranAtLeastOneTimer = true;
// 执行 setTimeout 回调
timer._onTimeout();
}
} 定时器的架构如下。

Node.js 在 JS 层维护了一个树,每个节点管理一个列表,处理超时事件时,就会遍历这棵树的每个节点,然后再遍历这个节点对应队列里的每个节点。而上面的代码就是保证在每次调用完一个 setTimeout 回调时,都会处理一次微任务。同样 setImmediate 任务也是类似的。
let ranAtLeastOneImmediate = false;
while (immediate !== null) {
if (ranAtLeastOneImmediate)
runNextTicks();
else
ranAtLeastOneImmediate = true;
immediate._onImmediate();
immediate = immediate._idleNext;
} 以上的补偿处理就保证了宏任务和微任务的处理能符合预期。
原文地址:https://www.toutiao.com/article/7046171605411873294/
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

