这里是修真院前端小课堂,本篇分析的主题是
【bootstrap原理与实践解析】

直播录屏版
传送门:https://v.qq.com/x/page/u0704edom3i.html
bootstrap原理与实践
1、入门介绍
1.1、框架简介
1.2、安装方法
2、整体结构思想
1.1、架构思想
1.2、栅格系统
1.3、CSS组件
3、基础布局
4、总结
4.1、结论
4.2、思考

1 入门介绍
1.1 框架简介
CSS框架,无论是哪一种,都是一种工具,它诞生的目的就是为了解决某种问题。
而在页面编写的过程中最容易遇到的问题之一就是,反复解决页面样式上的兼容性问题,以及大量重复已有代码。
因此有了CSS的框架将代码进行封装,提高了工作效率,让开发人员更快更好完成工作,降低工作难度,无需担心很多细枝末节的小问题。
而Bootstrap就是其中的佼佼者,它算是CSS框架里名气最大的之一,虽然现在可能会有人认为太老气,但不可否认的是它依旧是流行面最广的前端框架。
它是由Twitter的两位前员工在10多年前创建的,代码久经考验,还有良好的代码规范,简洁又易于修改,容易维护。
学习它能从中学到很多知识,那么接下来就来看看是如何安装的。
1.2 安装方法
首先要说明的是CSS框架的安装都非常简单,只需要将文件通过link的方式链接到自己的html页面当中就可以了
因此官网上的安装方法都是在介绍如何获取css的代码。
主要有三种方式
其一是直接下载代码包,有编译后的代码,有源码,还有sass源码三种选项可供选择↓

其二是使用CDN加速服务,直接在页面中引用CDN文件地址即可。
其三是使用各种包管理工具在本地下载安装,如bower、npm、composer等工具。

2 整体结构思想
2.1 架构思想
学框架如果只是学习怎么使用,那将非常简单,直接把官网文档打开,复制粘贴稍稍改改就能完成任务。
但如果对自己要求高一点就会发现这样做并不是一个开发者应有的学习态度。
我们需要站在一个更高的地方去理解框架的设计者为什么要这么去设计,这样设计的优点缺点有哪些。
如果是自己来做这样一件事应该怎么去做。通过这样的方式来学习才会有一个质的提升。
Bootstrap从3起,比起之前的版本有一个非常显著的特点:
因为智能手机等设备的爆发式增长,所以框架从这一个版本起,设计理念上是移动先行的。
因此Bootstrap3是基于响应式设计的一套框架,又以栅格系统为及时,辅以基础的布局组件,加上多个封装完好的css组件和js插件,形成快速开发的一整套框架。
从下图可以看到,这就像是一个金字塔,每一层都基于下面的基础上。

首先是响应式设计,它是一个非常重要的基础理念而非功能。
让页面有能力响应用户的设备,让一个网站能够兼容多个终端,这样就不必为了不同设备专门去做设计和开发了。
在响应式设计的基础之上,实现了我们的栅格系统,是Bootstrap框架的核心功能。
栅格系统脱胎于平面排版设计,在网页设计中使用让网页更美观易读,对于开发者来讲也更加灵活规范。
说到底,栅格系统其实就是把网页的总宽度均分为12份,可以自由按份来组合,以便以更简单的方式组合出不同的网页界面。
在栅格的基础上,有很多基础布局的组件,比如排版、表格、按钮、表单等等,这些基础的组件可以运用于昂也的任何地方,用于构建丰富多彩兼容性极佳的网页。
再在这些基础布局的基础上,添加了各式各样的css以及js组件,细化到网页的方方面面,形成了一套完整而又灵活的css框架。
2.2 栅格系统
在Bootstrap中,栅格系统将容器均分为12份,再调整内外边距,结合媒体查询,造就了这一强大的栅格系统。
其主要规则是:
1、一个.row应该包含在一个.container当中,才能因为内外边距的正负抵消而有合适的对齐。
2、在.row当中创建一组.column形成水平方向上的容器。
3、具体内容应该放在.column中,而且只有.column可以作为.row的直接子元素。
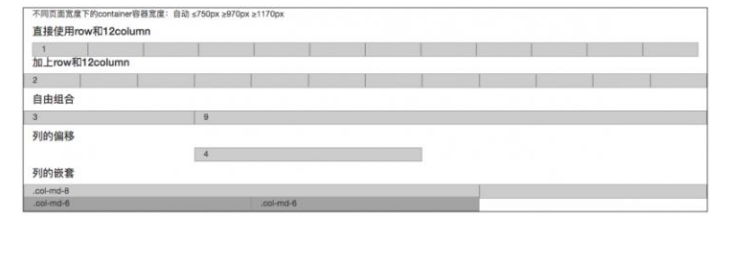
从接下来的例子上可以学到栅格相关的基础知识:
<h4>直接使用row和12column</h4>
<div>
<div class="col-md-1">1</div>
...
<div class="col-md-1"></div>
</div>
<h4>加上row和12column</h4>
<div class="row">
<div class="col-md-1">2</div>
...
<div class="col-md-1"></div>
</div>
<h4>自由组合</h4>
<div class="row">
<div class="col-md-3">3</div>
<div class="col-md-9">9</div>
</div>
<h4>列的偏移</h4>
<div class="row">
<div class="col-md-4 col-md-offset-3">4</div>
</div>
<h4>列的嵌套</h4>
<div class="row">
<div class="col-md-8">
.col-md-8
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
<div class="col-md-4"></div>
</div>

首先来看效果图中第一行和第二行,区别在于是否有.row,当有.row时才能在水平方向上占满整个.container。
加上.column自身的内边距值,使得里面的文字正好能与.row外面的文字对齐。
这里的实现代码其实非常简单,因为container左右有设置一个15像素宽的内边距,而row则用负的外边距来与之抵消,所以row在container中才能占满一行:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.row {
margin-right: -15px;
margin-left: -15px;
}
后面的几行例子则分别展示出了栅格系统的一些最基本特性:
可以自由组合,可以偏移列,以及列里面还能再嵌套列。通过这些方法,就已经能布局出各种各样的页面了。
2.3 CSS组件
在Bootstrap3当中,所有的组件都有一个基本的构建思想,就是利用css的特性:
不同名称的样式可以叠加在一起使用,而同名的样式后面的会覆盖前面的。
通过这两个特性,可以达到组合应用的效果。
这就意味着css组件是分层设计的,从最基本的样式层写起,后面的层次逐渐叠加上去,形成灵活的组件库。

以button举例,首先是有一个.btn的基本样式,它定义了一个按钮最基本的边距、边框、背景等样式:
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
在这个基础之上,又为按钮赋予了一些预设的主题样式,比如.btn-default.btn-primary等,叠加设置了按钮的颜色,背景色
通过这样的组合就能拥有不同颜色的按钮:
.btn-primary {
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
接着设计了大、小、超小几个尺寸,.btn-lg.btn-sm.btn-xs,配合默认大小,总共可以有4种按钮大小。
同样的,尺寸样式也可以与前面的样式灵活组合:
.btn-lg {
padding: 10px 16px;
font-size: 18px;
line-height: 1.3333333;
border-radius: 6px;
}
之后是状态样式,如.active disabled等类。
不同的是,这些状态样式可能需要配合颜色样式进行覆盖叠加,因为不同颜色的按钮在激活或禁用状态下的颜色也是各有不同的:
.btn-primary:active {
color: #fff;
background-color: #286090;
border-color: #204d74;
}
而特殊样式则往往是因为和其他元素组合在一起因此有比较特别的设置。
动画样式往往是可选的,在最后优化显示效果时可以加上。
由此可以看出css组件的整个设计脉络非常清晰,同时便于组合以应对不同的网页不同的方案,以最少的代码完成更多的开发。

3 基础布局
建议直接官网查看文档,已经非常详细。
排版样式可以在type.less文件上查看源码;
代码样式在code.less文件上;
表格样式在table.less文件上;
表单样式在form.less文件上;
按钮样式在button.less文件上;
图像样式在scafolding.less文件上。

4 总结
css框架为我们的开发带来了许多的遍历,比如如果一个项目只有原型没有设计稿的时候,就可以选择一个符合原型的css框架,以减少开发工作量。
当有设计的时候也可以与设计人员沟通交流,以更好地融入所选用的css框架。
并且在学习一个css框架的时候应该不要止步于复制粘贴,而是去学习这个框架的设计思想、代码规范、文件结构等等。
另外再留给大家一个思考问题:
css框架的组件是越多越好的吗?
【更多内容,可以加入IT交流群565763832与大家一起讨论交流】
原文地址:https://blog.csdn.net/jnshu_it/article/details/81042180
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

