前言
上一篇《我的技能树》文章分享了我的技能成长过程,还未完成,今天继续跟大家分享。
01
我的技能树
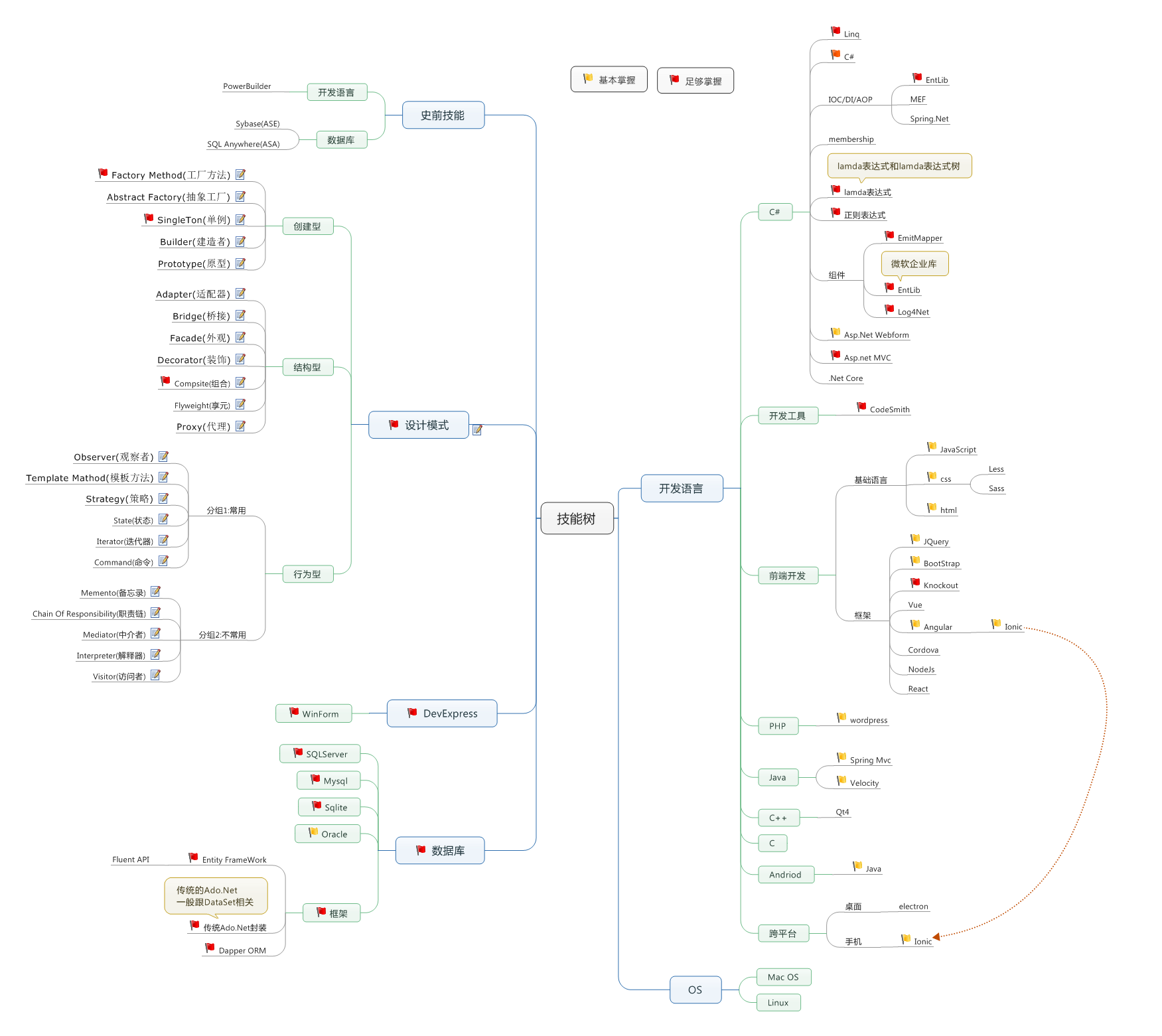
我的当前的技能树:

其中,标注为黄色旗帜的是基本掌握,标注为红色旗帜的为使用熟练。未标注的只是了解。
上篇分享完了C#部分,下面就根据我的学习历程的先后继续讲。
02
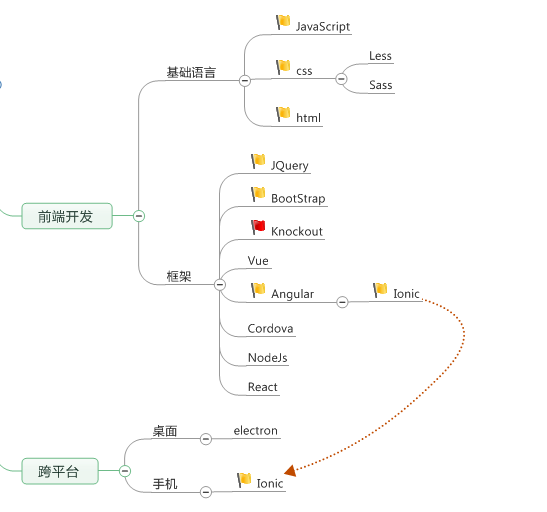
前端开发

在上家公司上班期间,因为公司产品选型基于Winform+Devexpress(后面简称Dev),所以我对Winform和Dev都非常熟悉。我把Winform所有控件全部扒了个遍,而为了熟悉Dev,我又把Dev的官网文档全部看了遍,甚至最后我开发出了基于Dev的代码生成工具,即根据一个已定义好的Model视图(POCO类ViewModel),通过工具自动生成模块的列表页面,编辑页面。编辑页面上的主要特性也支持自动生成,比如下拉列表,下拉数窗等。当然后来我又迅速转向了Web开发,所以这块现在也放弃掉了。
HTML+JavaScript+JQuery+Bootstrap:
因为在项目实施过程中,深感Winform部署不便,而且客户往往钟情于Web应用,这让我下定决心转向Web,那是17年初。但我不想用Webform,不想用.net Mvc,这些都落后了,甚至Bootstrap也相对落后了。而要赶上技术新潮流,虽然步子应该大一点,但对于一个还不熟悉Web的人来说,也要保持对技术发展的认知连续性(这始终是我对技术学习的一个原则性观点),所以我选择了基于ajax的前端框架来实现PC端管理系统,这就需要学习:HTML+JavaScript+JQuery+Bootstrap。我将之前的产品基于这个框架进行了重写。
weui+jquery+knockout:
后来,因为要开发一个基于微信公众号的网页App,这种App比我当前的PC端前端框架需要更灵活,更轻量的实现和更快速的性能,这又需要引入新的技术。现在业界前端三大框架,Vue,Angular,React,我看了下,要学不容易,因为他们的典型开发环境,还要基于nodejs,开发模式,开发工具都要大换,这个步子迈太大了(但后来发现,实际上并不一定需要基于nodejs,以及换开发工具)。最后我选择了先迈一小步,选择knockout,采用了weui+jquery+knockout的组合。
话说knockout也是微软mvc框架推荐的前端开发工具,在VS2012生成mvc的脚手架里,就默认包含了knockout和jquery。学习knockout使得我对mvvm的概念有了更直观的认识,使得后来再学Angular的时候,非常顺利,有一种“哦!Angular的这个和那个功能,能解决knockout的这个和那个问题的感悟”。而jquery是经典,必须得学,学习也不难。
对于JavaScript的学习,和我学C#一样,看经典书籍《JavaScript权威指南》,这个书我在06年就看过,后来中断了。有时间就继续看,补课。现在还没看完。
对于Bootstrap,虽然在用,但了解不深,属于依样画葫芦,碰到问题找百度的阶段。现在新的前端框架都有自己的样式库,不一定选择Bootstrap,它可能有点落后了,但我还是决定,在PC端的管理系统,会继续使用Bootstrap,因为它也是了不起的经典,在PC端的管理系统来说也足够用了,值得继续深入学习和应用。
Angular+Inoic+Cordova+NodeJs:
在完成了微信公号的开发后,有了一定的时间,我开始准备强化前端的能力,开发真正基于手机的APP,我想实现相同的代码能够跨平台,因此在Angular和React之间选型。最后我选择了Angular。这也是基于我当前的技术栈的选择,可能有两点促成了我的选择,一是,有人说“Angular适合做后端开发的人来学习,而React适合做前端的人来学习”。我后来学习了Angular,觉得有一定道理,因为使用Angular这种mvvm框架,实际上差不多就是以开发Winform的方式开发Web页面,那是比较容易理解了。二是,有人说React开发时,还是要写比较多的本地代码(基于Andriod和IOS),这又对技术储备提出了新的要求,虽然当时我已经能做Android开发,但讲到深度理解,那还不够。
学习Angular也走了弯路。因为Angular1.x和Angular差别极大。我研究的心态一上来,把两者都学习了一遍,虽然花费时间,但确实是挺过瘾的。可以说,Angular1.x是个设计精妙的框架,而Angular则是返璞归真,有大成之气。当然,要开发Angular,同时也要学习nodejs的使用和js组件化开发的新思路。
要开发App,只有Angular还不够,怎么调用本地功能?这就引入了Ionic,Ionic基于Angular,封装出自己的一套控件,并集成了cordova来调用本地功能。这样,要开发前端的应用,我选择的技术组合是:NodeJs +Angular+Inoic+Cordova。
对于前端开发,到现在为止,我还是只学到了刚入门,实际上,在用Ionic做项目开发时,我趟了几好个坑,掉进去爬不上来了,因此暂时放弃,用Android原生的App先实现功能。有空了会继续尝试。
另外,我对桌面应用的跨平台也有兴趣,经过了解,发现electron框架是个不错的选择,而且electron可以结合angular和ionic,使得自己的多种技能能够综合使用,非常不错。
03
Java开发

Java+Velocity+Mybatis:
实际上,我本来没想去搞Java。因为.Net,前端,Java一起搞太累了。对于一个应用来说,后端.Net,PC前端Bootstrap+JQuery,移动端Ionic,已经足够了。但因为一个机缘,参与了朋友的一个Java项目,又把Java给捡起来了(06年前曾经做过一两年Java开发,那时候最流行的还是JSF,不会
原文地址:https://www.cnblogs.com/lonelyxmas/p/10336369.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

