使用WebpackDevServer提升开发效率
WebpackDevServer的使用
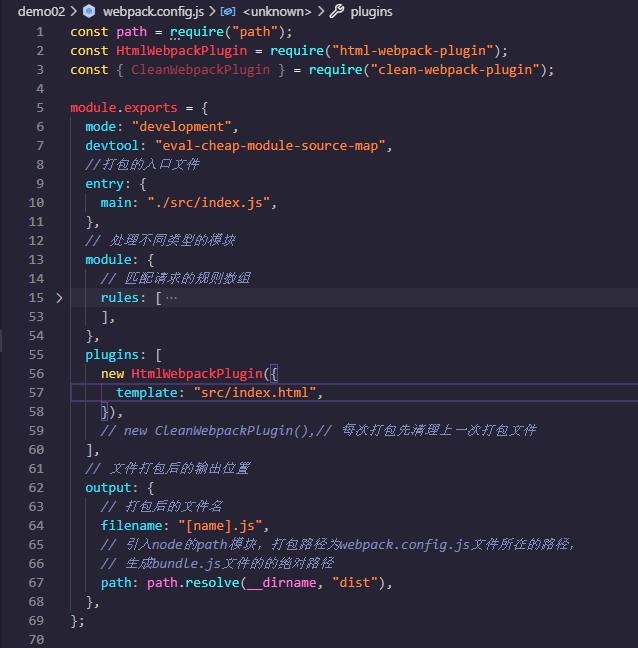
修改webpack配置文件如下

我们现在有一个问题,就是每次我修改完代码,想在浏览器上运行都需要手动的打开命令行,执行 npm run bundle 这个命令重新打包一次,然后再手动的打开dist目录下的index.html。这样的话,我们的开发效率是非常低下的。
我们目前想要实现的是:如果我修改了src下面的源代码,dist目录下面的文件自动被打包修改,我再去页面看效果就简单多了。
要想实现这种功能,有三种做法。
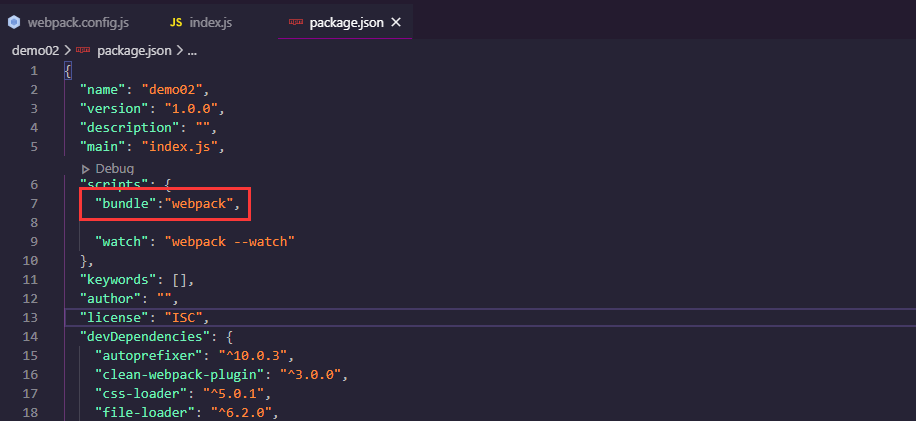
首先打开package.json。我们每次运行 npm run bundle 实际上执行的是webpack命令,加上 --watch,打包的命令改为watch,index.js文件输出 hello world


执行 npm run watch 命令,打开打包后的index.html文件,可以看到控制台输出了 hello world。只要我们的源代码发生变化,我们的webpack就可以监听到变化,它就会重新打包。



以上是第一种做法,但是我希望当我第一次运行npm run watch的时候,打包后自动帮我们把浏览器打开,同时还可以去模拟一些服务器上的特性。这个时候仅仅是 webpack --watch这个配置就不够用了。我们可以借助 webpackDevServer来帮助我们实现更酷炫的效果。
安装 webpack-dev-server
cnpm install webpack-dev-server -D
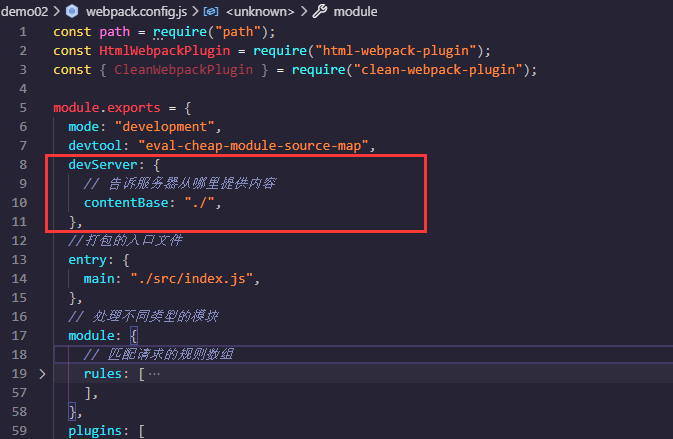
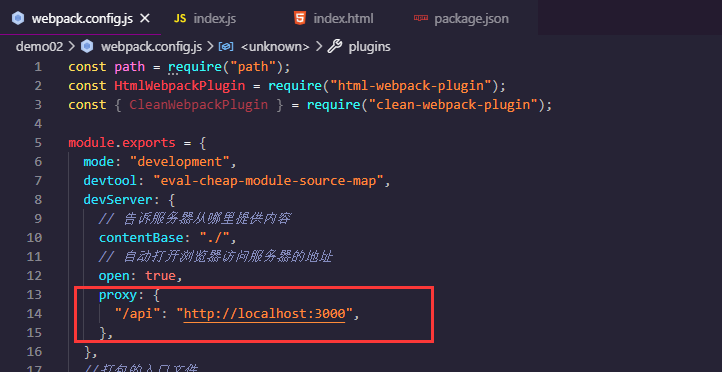
我们对webpack.config.js添加devServer

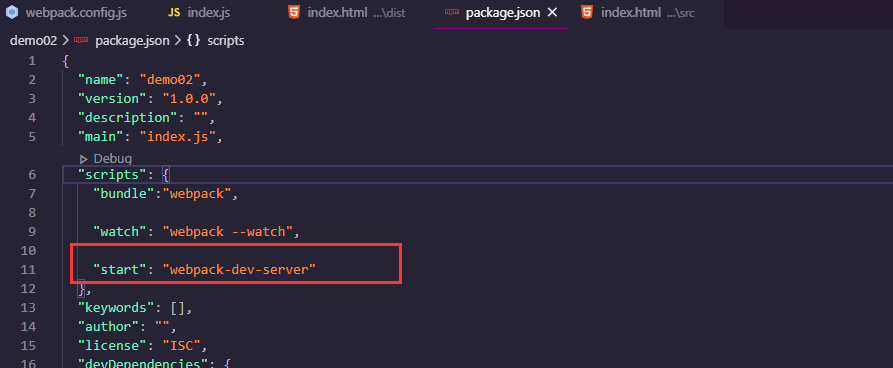
我们再去写一个package.json中的脚本 “start”: “webpack-dev-server”

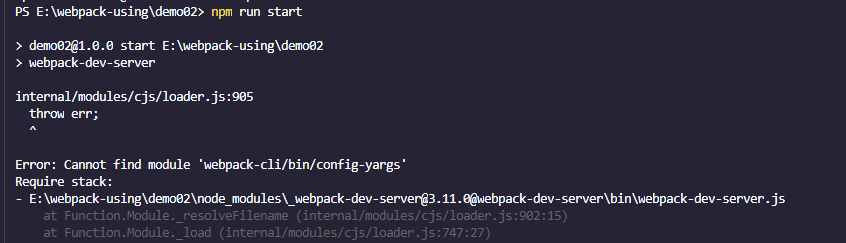
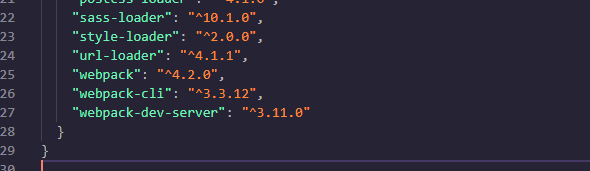
执行 npm run start 命令,发现报错,主要的原因是,webpack与webpack-dev-server不兼容。我这里webpack用的是5.9.0。这里我降低了webpack和webpack-cli的版本


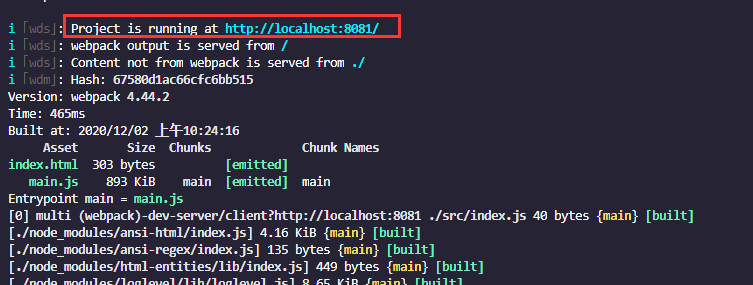
更换版本之后,重新执行 npm run start 命令,打包成功会告诉我们服务器启动在本地8081的端口上


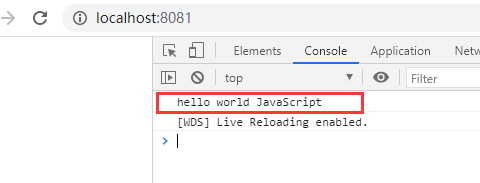
修改index.js输出内容,webpack自动打包,浏览器自动显示我们的输出结果


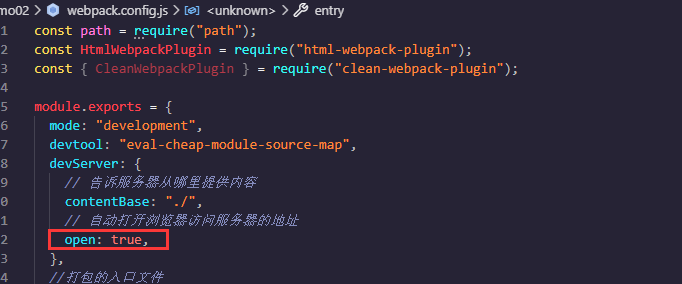
我们关闭浏览器在webpack.config.js中devServer做如下配置,
open: true 自动打开浏览器访问devserver服务器地址

这就是 webpack-dev-server的作用。我们为什么要开这样一个服务器呢?写过vue或者react的同学都知道,有时候在前端去写ajax请求,npm run bundle 打包命令下的index.html是file协议打开的

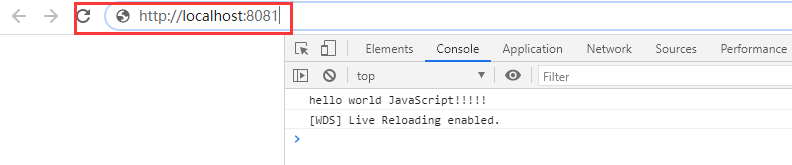
如果通过文件的形式打开index.html页面,如果想去发ajax请求就不行了。它要求你的文件在一个服务器上通过http协议的方式打开,但是现在通过file协议,肯定是不行的。如果使用webpack-dev-server,index.html文件是在一个http://localhost:8081的网址,http协议

再额外扩展一点东西:不管写react还是vue,里面都会有一个proxy这样的配置,实际上它是做接口跨域的时候,要使用的接口代理。为什么react和vue中可以使用接口代理呢?是因为他们脚手架的底层都是用了webpack-dev-server,而webpack-dev-server本身就支持这种跨域的代理。
如果用户访问服务器下面的 “/api”,这个路径的话。他会直接帮你转发到localhost:3000这个地址

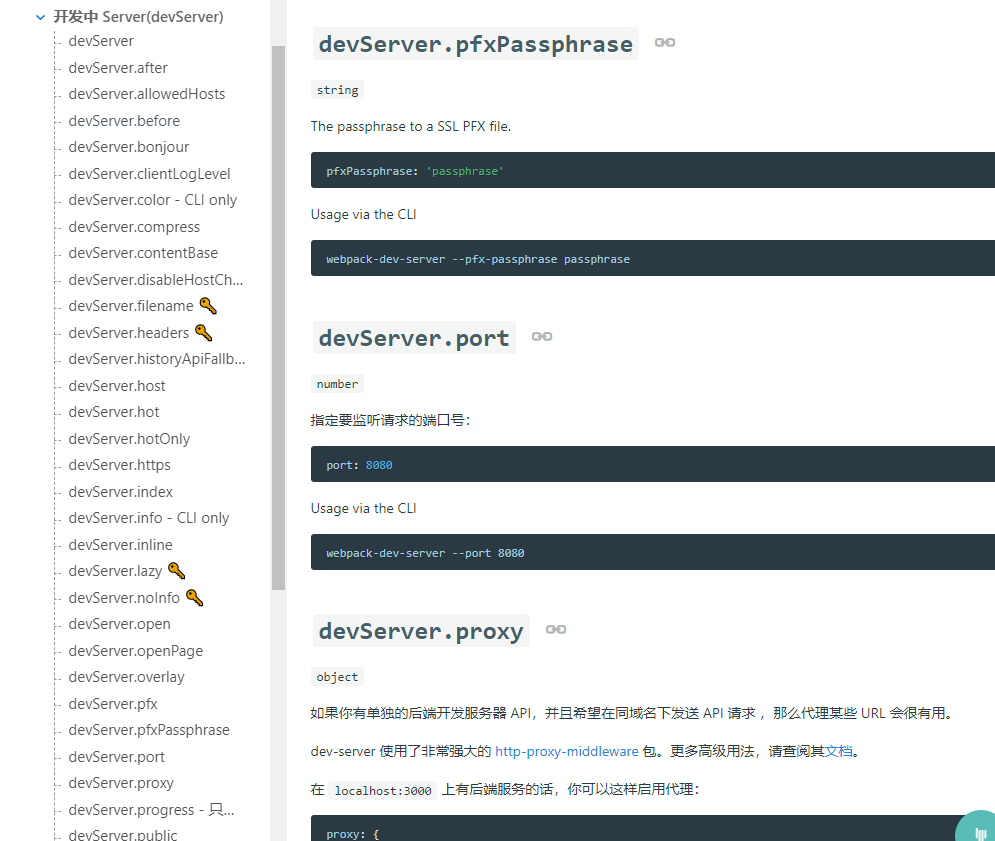
webpack-dev-server除了contentBase和open这样的配置项以外还有很多

早期版本的vue-cli或者其它的一些比较老的脚手架工具,里面并没有使用webpack-dev-server而是自己实现了一个类似的server,因为早期webpack-dev-server并不是很稳定,配置项也不多。所以有的作者自己写了一个类似的工具,但是现在weboack-dev-server已经比较成熟了。
搭建类似webpack-dev-server
那么如何运行自己写的服务器呢?
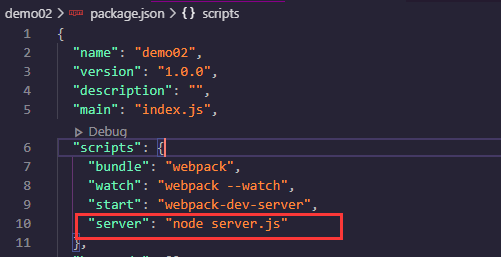
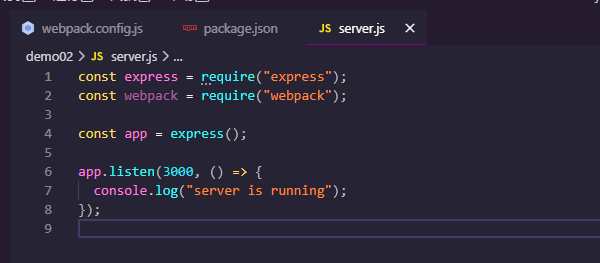
我们现在package.json中添加一个指令 “server”:“node server.js”

这个server如果监听到src目录下的文件的内容有改变,它会像webpack-dev-server一样,自动帮助我们重启这个服务器,更新网页上的内容。怎么去写这个server.js?
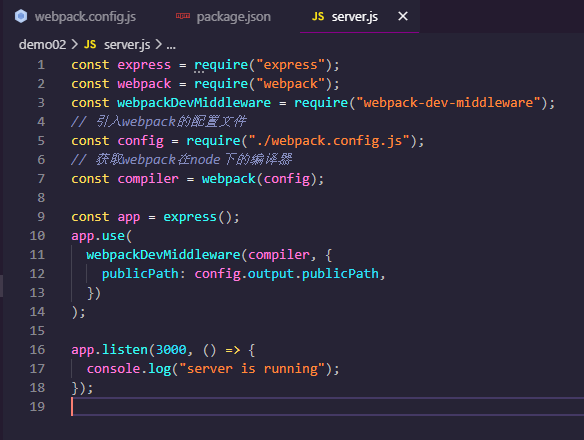
我们用express(koa)来快速搭建,当然这个服务器要监听webpack文件的变化,然后帮我们自动的打包,所以我们还要借助一个webpack的开发中间件,叫做webpack-dev-middleware,现在安装一下
cnpm install express webpack-dev-middleware -D

我们现在尝试一下能不能启动我们的服务器:
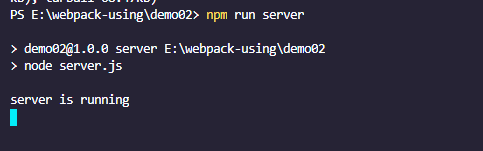
npm run server我们已经在3000端口启动了一个服务器


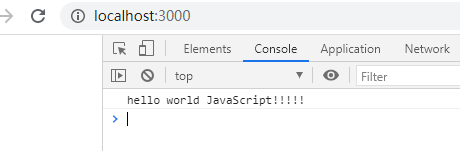
执行 npm run server 命令,在浏览器中打开 localhost:3000 ,输出如下内容,

修改index.js中输出的内容

自动帮我们打包,但是我们需要到浏览器手动刷新,此时打印输出的就是修改之后的内容

我们可以发现我们的server没有webpack-dev-server这么智能,所以还是建议使用webpack-dev-server
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


