以前一直觉得webpack难搞,也想着自己能不使用cli搭一个vue的项目,在入门webpack后成功打开过一个html页面,但对于vue项目搭建还是一脸懵,今天终于配成功了,总结一下
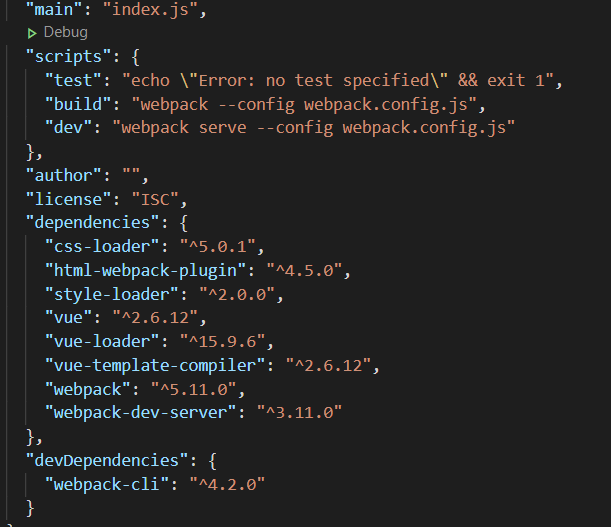
先记录一下所需要的依赖和对应版本(讲真webpack一个版本一个样,各依赖不对应都没法用的)

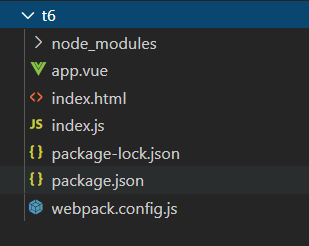
大概创建的文件有

.....................................................................................................................................................................................................................................................................................
接下来正式进入正题:
1. npm init 创建package.json文件
2. npm install ... 安装相关的依赖
webpack vue 这个应该不用多说
css-loader style-loader webpack识别css代码
vue-loader vue-template-compiler webpack识别vue代码 (没有这个就和webpack打包普通的html步骤一样了)
html-webpack-plugin 生成HTML文件的模板
webpack-dev-server 本地服务器运行代码用的
webpack-cli webpack必需的依赖,不装报错(实际没用上) 3. 创建 app.vue (vue代码插入html的内容,自由发挥)<template>
<div class="color">{{text}}</div>
</template>
<script>
export default {
data () {
return {
text: 'vue项目成功运行了'
}
}
}
</script>
<style scoped>
.color{
color: red;
}
</style>
4. 创建webpack.config.js文件,配置出入口
const path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const config = {
entry: './index.js', // 打包入口,从这个地方开始找文件
output: { // 打包出口,生成disk文件夹
path: path.resolve(__dirname, "disk"),
filename: 'bundle[hash].js'
},
// 上面是打包js用的,下面是解析其他文件用的
module: {
rules: [
{test: /\.css$/, use: ['style-loader', 'css-loader']}, // 解析css文件
{//通过vue-loader来识别以vue结尾的文件
test: /.vue$/, // 解析vue文件
loader: 'vue-loader'
}
]
},
plugins: [
new HtmlWebpackPlugin({ // 生成html模板,显示在页面(必须,缺少则显示的是对应的目录)
template: './index.html'
}),
new VueLoaderPlugin() // 配合vue-loader解析vue文件
]
}
module.exports = config
5. 创建index.js文件,作用是把app.vue渲染到html中
import Vue from 'vue'
import App from './app.vue'
new Vue({
el: '#app',
render: h => h(App)
})
6. package.json在script中添加命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js",
"dev": "webpack serve --config webpack.config.js"
},
npm run build 对应上面那个build 执行webpack进行打包
npm run dev 对应上面dev,运行本地服务器运行项目(在之前版本运行命令是:webpack-dev-server --config webpack.config.js)
然后运行就可以了... ...
参考链接:
https://blog.csdn.net/fang_ze_zhang/article/details/105436507 https://blog.csdn.net/u013368397/article/details/86467581
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


