文章目录
一、认识plugin
1.1 plugin是什么?
plugin 是插件的意思,通常是用于对某个现有的框架进行扩展.
webpack 中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文化压缩等等.
1.2 loader 和 plugin 区别
loader主要用于转换某些类型的模块,它是一个转换器或加载器;
plugin 是插件,它是对webpack本身的扩展,是一个扩展器.
1.3 plugin 的使用过程
步骤一: 通过npm安装需要使用的plugins (某些webpack已经内置的插件不需要安装)
步骤二: 在webpack.config.js 中的plugin 中配置插件
二、添加版权的Plugin
给打包的文件添加版权声明的plugin
该插件名字叫BsnnrtPlugin,属于webpack自带插件.
安装下面的方法来修改webpack.config.js 的文件:
const path = require('path');
const webpack = require('webpack');
...
plugins: [
new webpack.BannerPlugin('最终版权归Liu所有')
]
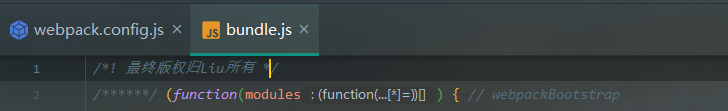
重新打包程序: 查看bundle.js 文件的头部,看到如下信息:

三、打包html的plugin
3.1 HtmlWebpackPlugin插件
目前,我们的index.html 文件是存放在根目录下的.我们在发布项目的时候,发布的是dist文件夹中的内容,但是dist文件夹中如果没有index.html文件,那么打包的js等文件也就没有意义了.所以,我们需要将index.html 文件打包到dist文件夹中,这个时候就可以使用HtmlWebpackPlugin 插件.
HtmlWebpackPlugin 插件可以为我们做这些事情:
3.2 使用插件
安装HtmlWebpackPlugin 插件
npm install [email protected] --save-dev
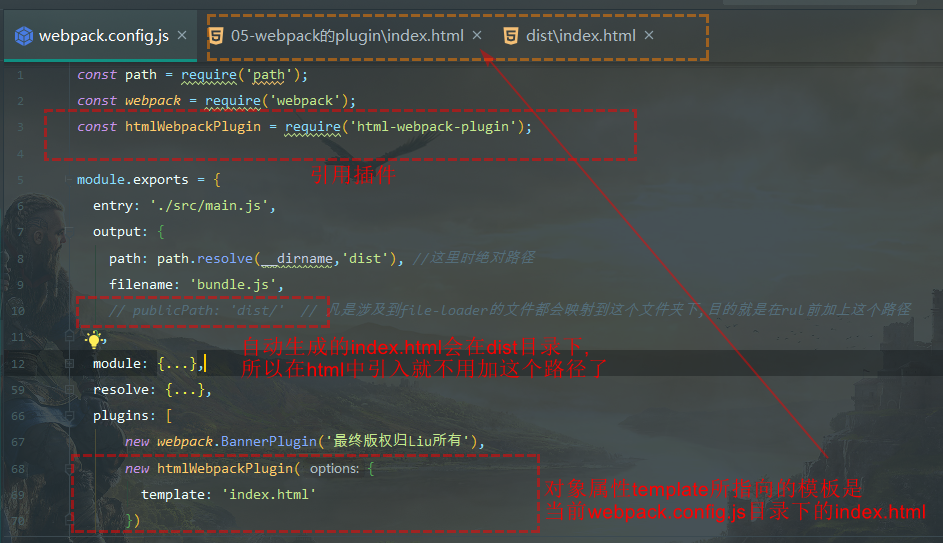
修改webpack.config.js 文件中plugins部分的内容如下:
四、 js压缩的Plugin
在项目发布之前,我们需要对js等文件进行压缩处理; 这里,我们就对打包的js文件进行压缩,我们使用一个第三方的插件uglifyjs-webpack-plugin,并且版本号指定为1.1.1 ,和 CLI2 保持一致
npm install [email protected] --save-dev
修改webpack.config.js文件,引用并使用插件
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin');
...
plugins: [
new webpack.BannerPlugin('最终版权归Liu所有'),
new htmlWebpackPlugin({
template: 'index.html'
}),
new UglifyjsWebpackPlugin()
]

五、搭建本地服务器
在开发测试的时候,我们每次修改代码进行测试,都会需要进行打包然后再进行测试; webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果.
不过它是一个单独的模块,在webpack中使用之前需要先安装它
npm install --save-dev [email protected]
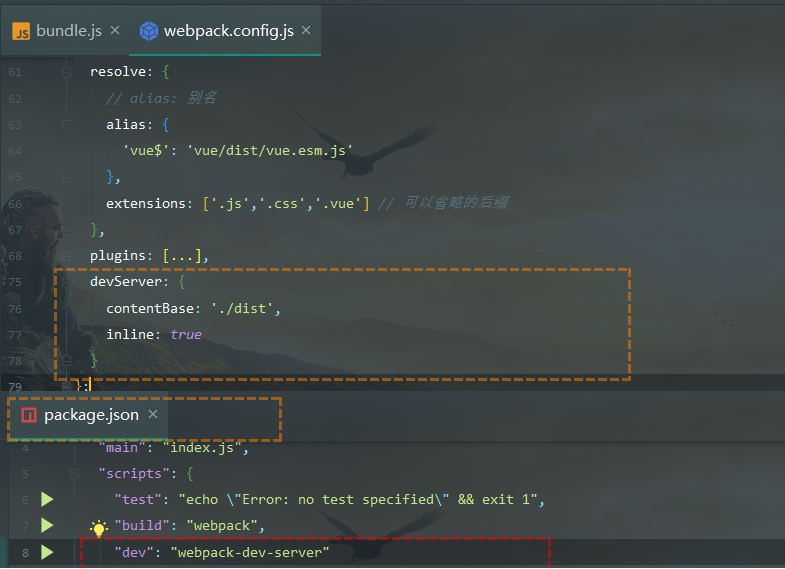
在webpack.config.js文件进行配置;
devServer 也是作为webpack中的一个选项,选项本身可以设置如下属性:
- contentBase: 为哪一个文件夹S提供本地服务,默认是根文件夹,我们这里需写 ./dist
- port: 端口号
- inline: true 为页面实时刷新
- historyApiFallback: 在SPA页面中,依赖HTML5的history 模式
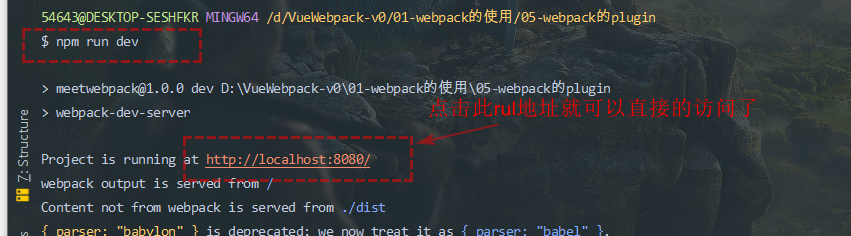
配置如图


如果不需要点击网站就可以自动访问的话,需要在package.json中修改配置如下:
"dev": "webpack-dev-server --open"
当我们main.js中修改时,就会自动刷新修改,不需要在打包了
document.writeln(`<h3>我是新加的</h3>`);

六、 webpack的配置分离
对于webpack.config.js进行分离,为什么要进行分离?因为在配置中有开发时依赖,生产时依赖还有公共依赖,这样再一起就造成了混乱,代码可读性变差.
6.1 准备工作
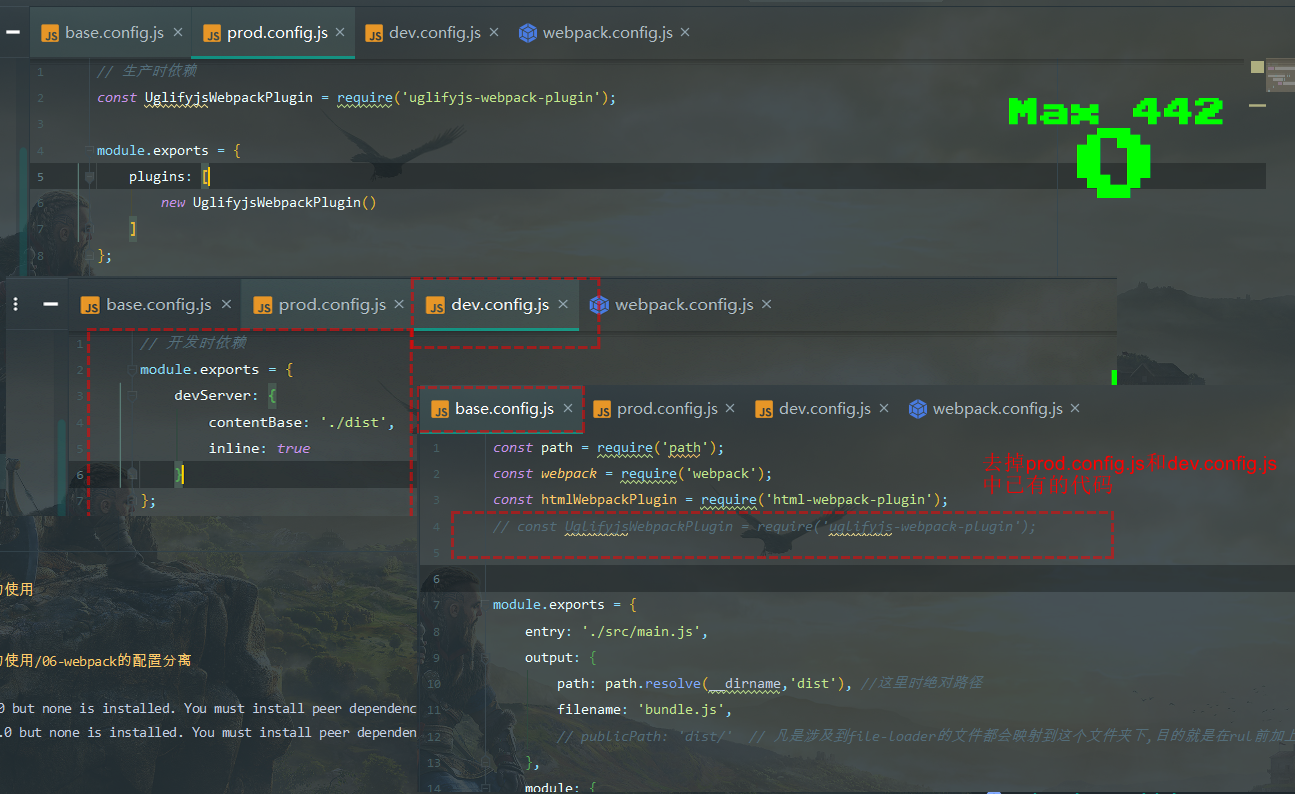
在项目中创建一个build目录,依次新建三个js文件;base.config.js , prod.config.js , dev.config.js 文件,如下所示

6.2 安装webpack合并插件
npm install webpack-merge --save-dev
安装后遇到的问题
TypeError: webpackMerge is not a function
指定一个低的版本就可以了
npm install [email protected] --save-dev
在prod.config.js中配置如下
// 生产时依赖
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin');
const webpackMerge = require('webpack-merge');
const baseConfig = require('./base.config');
module.exports = webpackMerge(baseConfig,{
plugins: [
new UglifyjsWebpackPlugin()
]
});
在dev.config.js中配置如下
// 开发时依赖
const webpackMerge = require('webpack-merge');
const baseConfig = require('./base.config');
module.exports = webpackMerge(baseConfig,{
devServer: {
contentBase: './dist',
inline: true
}
});
6.3 执行遇到的问题
**问题一:**当执行打包命令的时候
No configuration file found and no output filename configured via CLI option.
A configuration file Could be named ‘webpack.config.js’ in the current directory.
Use --help to display the CLI options.
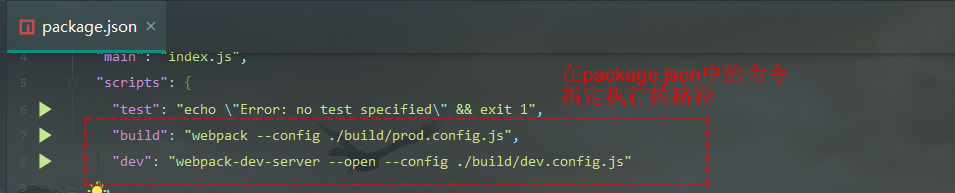
原因是在我们分离完配置后删除webpack.config.js 文件,系统找不到名为此文件的配置;解决方法是给命令指定执行时的路径:

然后重新打包即可
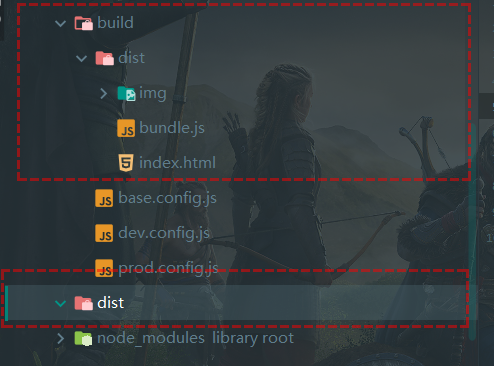
问题二: 当重新打包后发现,我们原有的dist文件下没有文件,重新生成的文件在build目录下,如图所示;

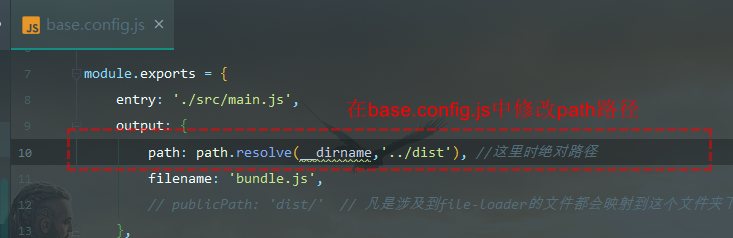
解决方法给打包文件修改指定路径:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。