有时会有在局域网下通过 IP 地址访问 vue 项目的需求,记录下获取本机 IP 的方法。

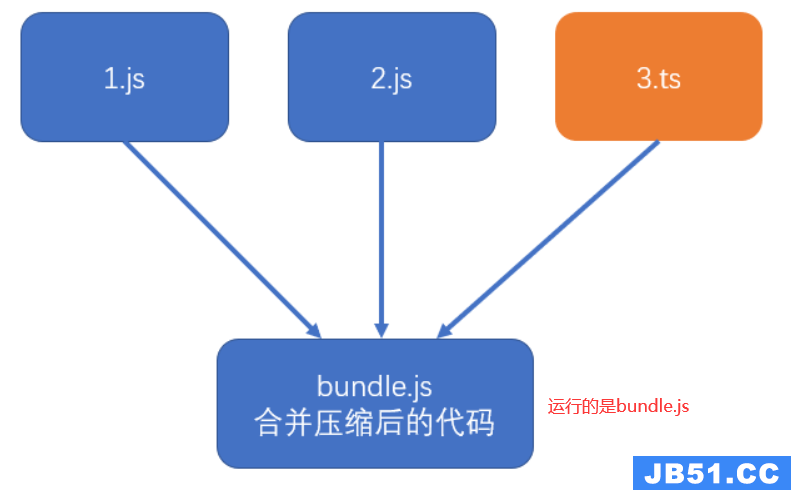
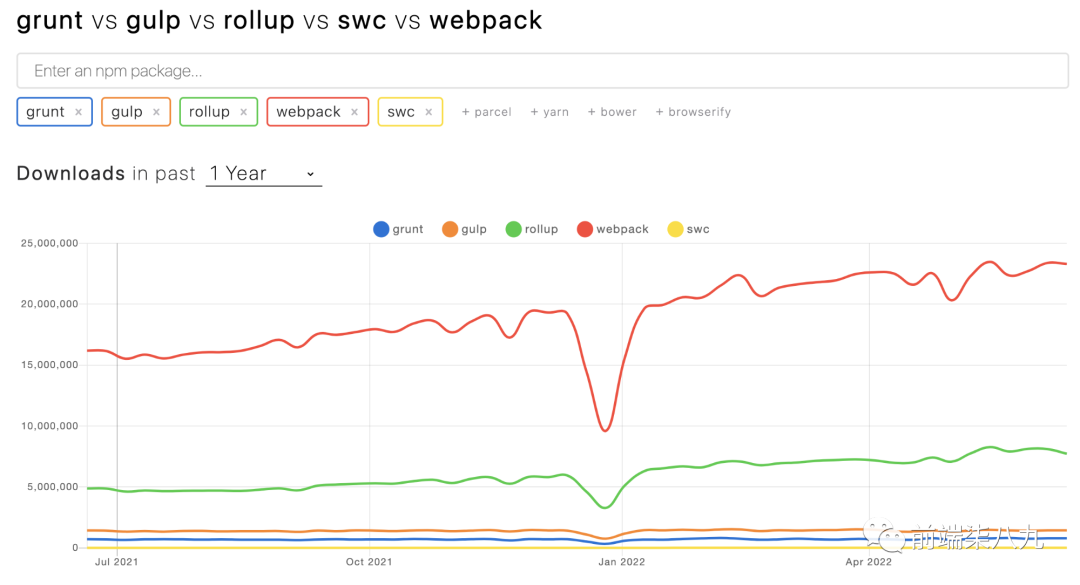
前端发展到现阶段,很多时候都不会直接运行源代码,可能需要对源代码进行合并、压缩、转换等操作,真正运行的是转换后的代码

(1) 首先 npm install jquery –save (–save 的意思是将模块安装到项目目录下,并在package文件的dependencies节...

webpack 的产出代码是根据不同配置,执行不同操作,拼接模板代码而成的,对于普通打包,webpack 的打包产物是一个 立即执行函数表达式 (IIFE),函...

可选值:async(默认) | initial | all(推荐),针对下面的 a.js 和 b.js

webpack 命令可以在 package.json 中的 script 字段中添加命令,再使用 npm 执行:

HMR - Hot Module Replacement,当 webpack 开启 HMR 功能后,代码修改时 webpack 会重新打包,并将修改后的代码发送...

抽象语法树 (Abstract Syntax Tree) 是源代码语法结构的⼀种抽象表示,以树状描述编程语⾔的语法结构,每个节点表示源代码中的⼀种结构。AST常...

webpack-dev-server 是一个小型的 express 服务器,它通过 express 的中间件 webpack-dev-middleware 和 ...

TypeScript 约定了 tsconfig.json 文件来存储项目配置,文档链接。

三大 JavaScript 主流模块规范:CommonJS、AMD 和 ES6 Module。CommonJS 和 AMD 都未统一浏览器和客户端的模块化规范...

babel 是 JavaScript 的编译器,可以将最新 ES 语法的代码轻松转换成任意版本的 JavaScript 代码,其实现原理是先使用 Babylon...

开源的世界每天都丰富多彩,2022年前端领域会有什么新的挑战?下面是我们整理的20个有趣的开源项目,希望当中有您想要收藏的那一个。
「微前端」是一套用于「组织大型前端应用的指导规范」。是受后端「微服务」启发而发展而来。

等角度进行了一些常规概念的介绍和梳理。而今天,我们选择了一个在前端范围内,占很大比重的构建工具--Webpack。

npm install -g @vue/cli-service-global安装与使用时遇到的问题Syntax Error: TypeError:
尚硅谷 React脚手架(在原有的基础上增添自己的注释)

webpack是基于node.js的。是用于现代JavaScript应用程序的静态模块化打包构建工具







