1、在doker中拉取centos7镜像
docker pull centos:centos7

2、准备flask应用

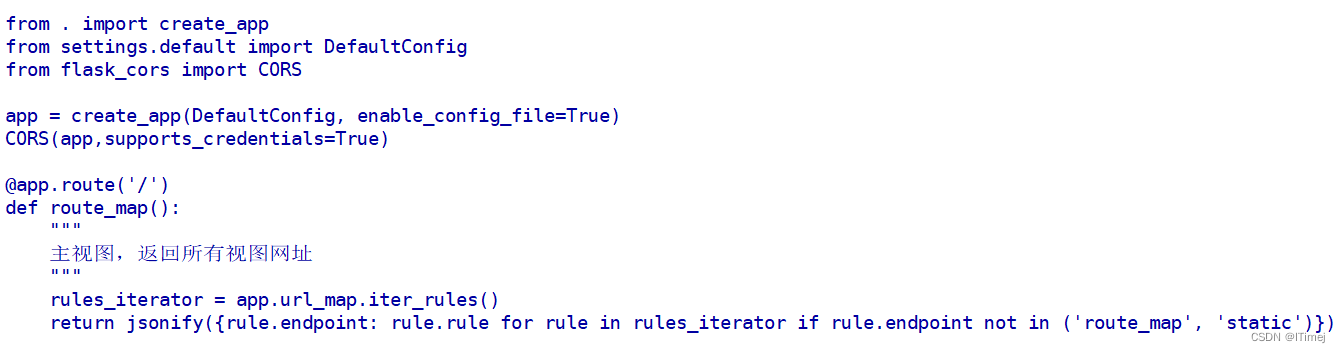
应用入口启动文件在csdn下main.py

#这里通过gunicorn + gevent运行flask项目
main.py

#gunicorn配置文件 gunicorn.conf.py
workers = 5
worker_class = "gevent"
bind = "0.0.0.0:8082"
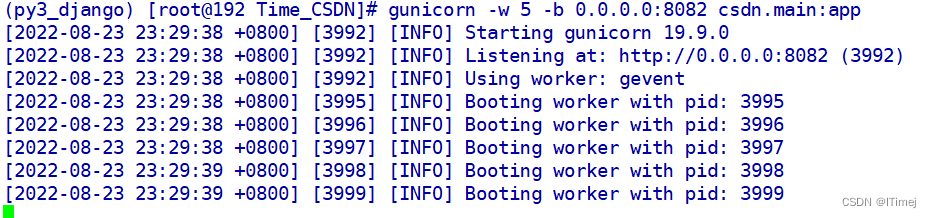
通过gunicorn来测试应用是否能运行
# 不用配置文件
gunicorn -w 5 -b 0.0.0.0:8082 csdn.main:app
# 用配置文件
gunicorn csdn.main:app -c gunicorn.conf.py

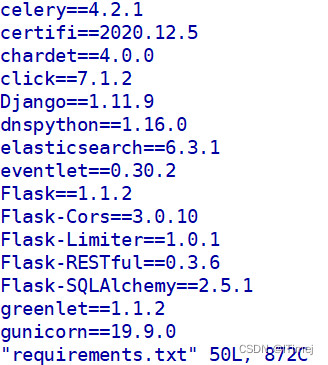
#项目依赖的包requirements.txt一小部分截图
#通过下面命令可进行安装项目依赖的包
pip install -r requirements.txt

3、编写Dockerfile文件

#启动centos7镜像资源
FROM centos:centos7
#切换到指定容器目录
WORKDIR /csdn
#安装python3
RUN yum install -y python3
#将项目文件一并添加到容器内
ADD ./csdn /csdn/csdn
#切换到项目文件下
WORKDIR /csdn/csdn
#安装项目依赖的包,使用阿里云镜像下载快点
RUN pip3 install --no-cache-dir -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com -r requirements.txt
#抛出项目启动端口
EXPOSE 8082
#启动项目
ENTRYPOINT gunicorn csdn.main:app -c gunicorn.conf.py
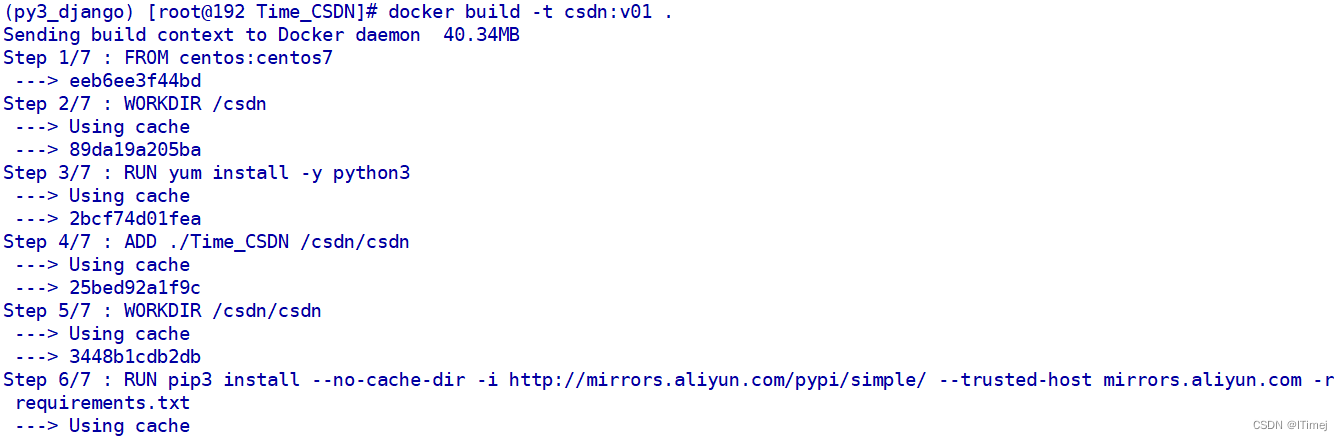
4、构建docker镜像
docker build -t csdn:v01 .


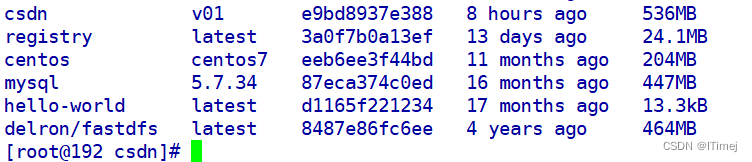
docker images

#后台启动容器
docker run -dit --netword=host --name=csdn csdn:v01
#进入容器内
docker exec -it csdn /bin/bash

#查看8082端口运行情况
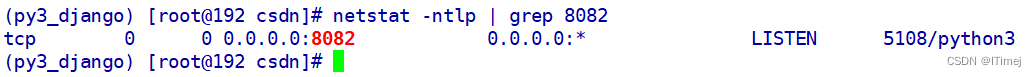
netstat -ntlp | grep 8082

浏览输入本地ip:8082
#有返回信息代表访问成功
5、安装nginx
yum install nginx
6 、打包vue
#运行完生成dist文件夹
npm run build
7、上传前端文件到容器内并配nginx文件
nginx配置文件在/etc/nginx/nginx.conf下并创建html文件夹
cd /etc/nginx
mkdir html

把vue打包的dist文件夹上传到html文件下
#分为两步
#将windows下的dist文件先上传centos宿主机里
scp -r xxx/dist/ root@ip地址:/root
#将宿主机下dist文件夹上传容器内
docker cp /root/dist 容器id或容器名:/etc/nginx/html

配置nginx文件
#切换到cd /etc/nginx/conf.d/
vi csdn.conf
server {
listen 192.168.xxx.xxx:80;
server_name 域名;
location / {
#代服务器转发8081端口 8081前端端口
proxy_pass http://192.168.xxx.xxx:8081;
}
}
server {
listen 192.168.xxx.xxx:8081;
server_name 域名;
location / {
root /etc/nginx/html/dist;
index index.html;
#防止vue在history模式下页面刷新出现bug
try_files $uri $uri/ /index.html;
}
}
#测试配置有无问题
nginx -t
#重新启动nginx
nginx -s reload

以上前后端都部署完成
浏览器输入 本地ip:80或者直接输入配置的域名
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

