HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。该软件既可以支持web代码编写,也可以将已经编写好的项目代码打包为手机APP。
HBuilder提供的打包有云端打包和本地打包两种,云端打包的特点是DCloud官方配置好了原生的打包环境,可以把HTML等文件编译为原生安装包。
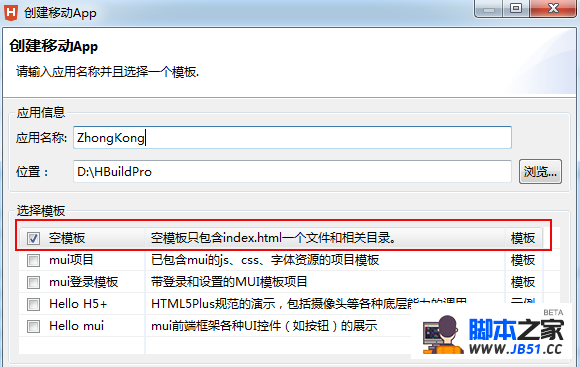
1,下载HBuilder,注册并登陆。首先打开“文件”-“新建”-“移动APP”,输入“应用名称”,“位置”可以根据需要自己选择即可,“选择模板”建议选择空模板;

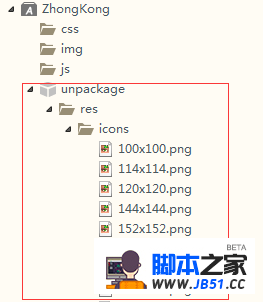
2,新建完成后, 在项目管理器会显示新建的项目目录,其中css,img,js和index.html这几个文件可删可改可替换。
unpackage文件夹是放置app图标和启动界面的图片。
manifest.json文件是移动App的配置文件,用于指定应用的显示名称、图标、应用入口文件地址及需要使用的设备权限等信息,用户可通过HBuilder的可视化界面视图或者源码视图来配置移动App的信息。

3,如果删除了css,img,js文件夹和index.html文件,就把其他自己的项目文件对应复制到文件夹中,注意html文件中的引用路径需要保持正确。
如下图自己拷贝的项目:

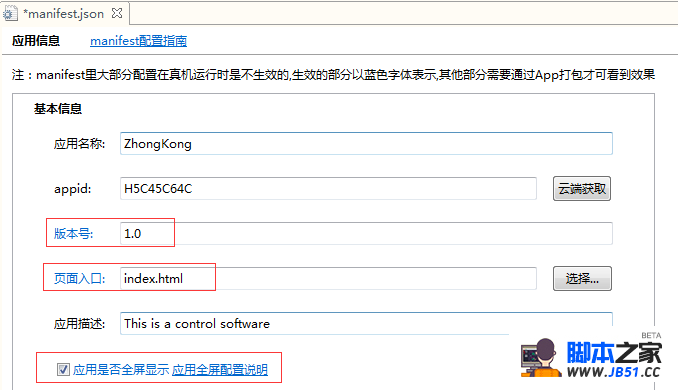
4, 文件复制完成后,刷新更新下,双击打开manifest.json文件来配置App。
appid:点击云端获取。版本号:根据需要来编辑。页面入口:默认是index.html,根据自己项目需要,更改APP的启动页面。应用描述:自己随便填。应用是否全屏显示:勾上就全屏显示。

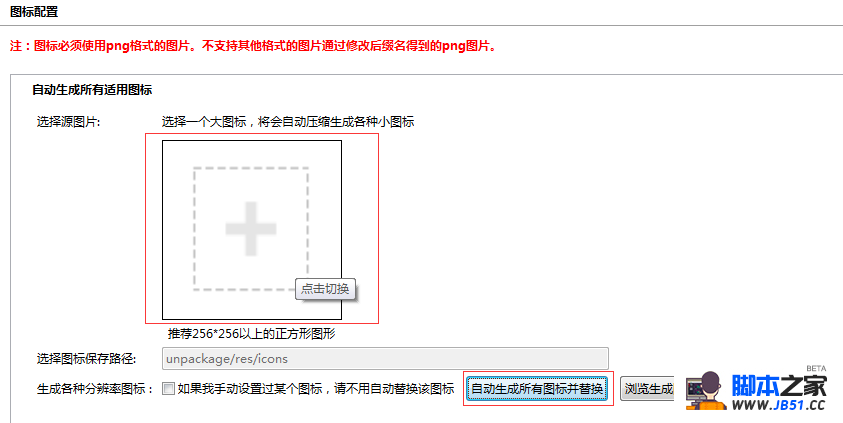
5,图标配置:点击页面下方的图标配置,配置APP显示图标。
1)点击"+"号的正方形方框,选择图标素材的路径找到图标素材,再点击" 自动生成所有图标并替换"按钮,完成图标生成和替换。

2),生成的图标自动在unpackage文件夹下

6,启动图片(splash)配置,点击切换到启动图片配置
1),启动选项:默认
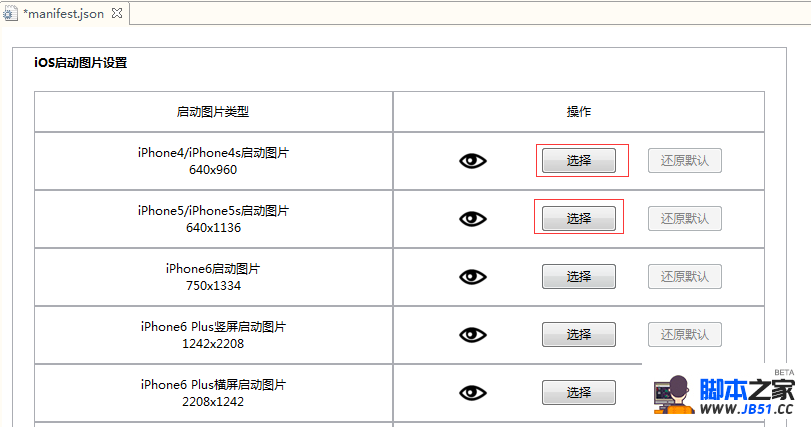
2),启动图片设置,根据自己需要是Android还是iOS平台,再根据不同设备对应做出启动图片
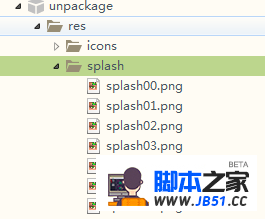
3),在unpackage→res文件下新建个文件命名"splash",把做好的启动图片放到这个文件里面。

4),在启动图片设置里点击"选择",找到刚放进来的启动图片

7,SDK配置:有需要就配置,没有就默认就行。
8,模块权限配置:有需要就配置,没有就默认就行。
9,页面引用关系:
首先点击“扫描代码”,再点击左边index.html文件
该功能是什么意思:点击左侧html文件,右侧会显示不同的文件,图片等。可以表示左侧html文件加载时所需要的资源。

10,代码视图:在代码视图里查看设置是否正确,确定后ctrl+s保存好。
11,设置好配置选项,正式进入打包阶段
HBuilder里点:"发行"-"发行为原生安装包"开始打包

这里介绍一下iOS打包
1),这里如果选择越狱包就不需要苹果证书,一路默认设置就可以打包成功,但是打包的App只能安装在越狱过的手机,没越狱安装不了。
2),如果使用苹果证书,这里推荐一个申请iOS证书的工具 Appuploader。免苹果付费开发者账号,直接使用普通苹果id,就能使用Appuploader申请ios测试证书,打包ipa安装到非越狱设备。
工具的安装网址:http://www.applicationloader.net/blog/zh/72.html
免开发者账号申请iOS证书教程:http://www.applicationloader.net/blog/zh/1073.html
12,提交成功后点击确定,就可以查看App打包状态

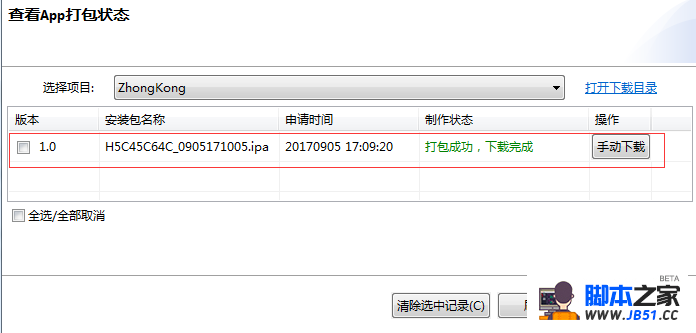
等打包成功,就可以点手动下载,通过第三方工具 苹果助手安装到ipad上了。

13,调试和安装模拟器
如果你需要在电脑本机进行调试那就需要安装模拟器,请参考http://ask.dcloud.net.cn/article/151如何安装配置手机模拟器,或者在HBuilder里→→运行→→手机运行→→如何安装配置手机模拟器进入查看。
如果需要安装到手机进行真机调试,把手机用数据线连接到电脑,然后重新启动HBuilder→→运行→→手机运行→→连接上真机。
以上这篇HBuilder打包App方法(图文教程)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持编程小技巧。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


