为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习;
一:微信小程序的特点
张小龙:张小龙全面阐述小程序,推荐通读此文;
小程序是一种不需要下载、安装即可使用的应用,它出现了触手可及的梦想,用户扫一扫或者搜一下即开打开应用,也出现了用完即走的理念,用户不用关心安装太多应用的问题,应用随处可用,但又无须安装卸载。我当时是这样来定义什么是小程序的。
1:无需下载:我们直接使用它,所以无须安装是小程序最基础的一个特性;
2:触手可及:当我们拿着智能手机接触周边的时候,我们可以通过手机直接获得信息,就是周边的信息;
3:用完即走:对于周边要完成的任务来说我们需要的是用完即走;
4:无须卸载:小程序看起来是程序,但是它以完全不同于过去APP的形状出现,它有更灵活的应用组织形态;
二:微信小程序官方地址
1:官方工具:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714
2:简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/
3:设计指南:https://mp.weixin.qq.com/debug/wxadoc/design/index.html;在这里查看如何符合设计标准,仅供参考,非强制性;
4:运营规范:https://mp.weixin.qq.com/debug/wxadoc/product/index.html;在这里查看禁止事项;
5:接入指南:https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html
6:支付文档:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1
7:客服消息:https://mp.weixin.qq.com/debug/wxadoc/introduction/custom.html?t=20161221
8:特殊行业所需资质材料:https://mp.weixin.qq.com/debug/wxadoc/product/material.html?t=201714
9:数据分析:https://mp.weixin.qq.com/debug/wxadoc/analysis/index.html?t=201714
三:如何学习微信小程序
多看官方文档,多看几遍,遇到问题时再看,没有问题时继续看;
@jsh5css :
1、首先要通读一遍官方文档,看看都有哪些东西,都能干什么;
2、对感兴趣的部分,把例子抠出来放到IDE上面运行一下,运行没问题就自己折腾折腾例子
3、自己写个demo,遇到困难当然就来小程序联盟啦,找找看有没有类似的demo
4、每天进论坛看看有什么新帖子
@Somnus13 :
我觉得基础知识一定要过关!!!
事件绑定 ajax请求 本地存储之类 先搞清楚小程序之外是怎么实现的
遇到问题 看文档,看不懂第二遍,再不行 啥时候看懂再开始做
如果你在群里发问没人理你,不是大家都解决不了就是你问的问题别人根本不想理
百度,谷歌 ,bing 别一直就放着,用起来
还有最重要的一点 不要眼高手低,人家的demo下载下来跑起来 然后看懂之后一定要自己尝试写一遍!
-------
正常思路啊 首先是静态页面数据展示然后是页面跳转然后就会考虑带参数实现详情页面 然后。。。
找一个熟悉的逻辑 开始模仿 然后就会一步步往前走了
@xiaoyedeng:多走弯路才能少走弯路
四:公司开发前必读
根据观察,很多公司因为不了解小程序,而导致盲目跟进而盲目开发,无法有效利用小程序的特性,甚至白白浪费了开发周期;
事前准备:
微信小程序需要https请求,需要准备
1:备案的域名:由于备案需要一定的时间,所以请事先准备
2:受认可的证书
https排查说明:https://www.jb51.ccforum.php?mod=viewthread&tid=648
1:必须通读运营规范;有需要禁止开发的事项需要了解;比如直播,游戏,抽奖,排行榜等;
常见拒绝情形:https://mp.weixin.qq.com/debug/wxadoc/product/reject.html?t=201714
2:在微信下禁止的一些规则,在微信小程序中同样不能涉及;比如诱导分享;
3:暂未开放的类目,无法申请,详情请在本站搜索“服务范围”的文章查看最新服务类目
推荐阅读:跳坑指南《七十》如何让微信小程序服务类目审核通过
1月4号更新图:

4:微信小程序的问答
1:小程序没有入口,这和公众号一样。
2:小程序没有官方商店
3:小程序不会有订阅的关系
4:很有限的通知能力,限制的非常严格
5:小程序不能分享到朋友圈,但是可以分享到聊天和群聊之中。
6:小程序不能做游戏
7:用户能搜索到小程序,但我们会极力限制搜索能力,避免被滥用。
8:目前有提供的关联是可以在公众号中看到该企业还有哪些小程序,反之亦然。
9:会轻量提醒用户附近有哪些小程序存在,比如附近哪一家店提供小程序。
5:目前能看到的入口
线下扫码 :用户可以在小程序中使用扫一扫。
对话分享 :用户可以分享小程序或其中的任何一个页面给好友或群聊。
消息通知 :商户可以发送模板消息给接受过服务的用户,用户可以在小程序内联系客服,支持文字和图片。
小程序切换 :用户可以在使用小程序的过程中快速返回聊天。
历史列表 :用户使用过的小程序会被放入列表,方便下次使用。
公众号关联 :微信小程序可与公众号进行关联。
搜索查找 :用户可直接根据名称或品牌搜索小程序。
6:遇到无法解决或难以理解的难题时,请在官方社区内进行反馈:https://developers.weixin.qq.com
7:你必须通过微信认证,才可以使用微信支付等功能:认证指引:https://mp.weixin.qq.com/debug/wxadoc/product/renzheng.html?t=201714
五:个人开发前必读
个人开发和学习的同学,最关心的是个人额能不能申请和发布,目前的答案是:不能发布,但是可以开发;
1:申请Appid:https://www.jb51.ccforum.php?mod=viewthread&tid=495;
拥有appid后,即可开始真机预览;本方法仅用于测试和研究,无法认证和审核,请勿申请认证;
2:如何真机预览:https://www.jb51.ccforum.php?mod=viewthread&tid=1812
3:如何设置体验者/开发者/体验版本/:https://www.jb51.ccforum.php?mod=viewthread&tid=1248
4:快捷键列表:
格式调整
Ctrl+S:保存文件(必须保存才可以看到效果)
Ctrl+[, Ctrl+]:代码行缩进
Ctrl+Shift+[, Ctrl+Shift+]:折叠打开代码块
Ctrl+C Ctrl+V:复制粘贴,如果没有选中任何文字则复制粘贴一行
Shift+Alt+F:代码格式化
Alt+Up,Alt+Down:上下移动一行
Shift+Alt+Up,Shift+Alt+Down:向上向下复制一行
Ctrl+Shift+Enter:在当前行上方插入一行
Ctrl+Shift+F:全局搜索
光标相关
Ctrl+End:移动到文件结尾
Ctrl+Home:移动到文件开头
Ctrl+i:选中当前行
Shift+End:选择从光标到行尾
Shift+Home:选择从行首到光标处
Ctrl+Shift+L:选中所有匹配
Ctrl+D:选中匹配
Ctrl+U:光标回退
界面相关
Ctrl + \:隐藏侧边栏
Ctrl + m: 打开或者隐藏模拟器
5:开发工具项目区简介:

配置信息:用于解决在后台配置域名未生效的问题;
预览:真机预览
上传:管理员上传至后台,设置体验及审核版本使用;
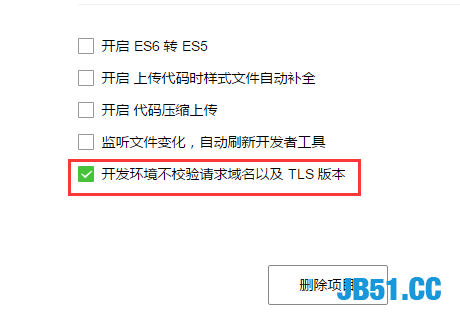
开发环境不校验:为了让开发环境中使用appid时,不合规则的域名也可以正常使用(比如本地或IP地址及未配置的域名)
压缩代码:为了节约空间,小程序上限为1M:参考:https://www.jb51.ccportal.php?mod=view&aid=934
删除项目:删除相应的项目

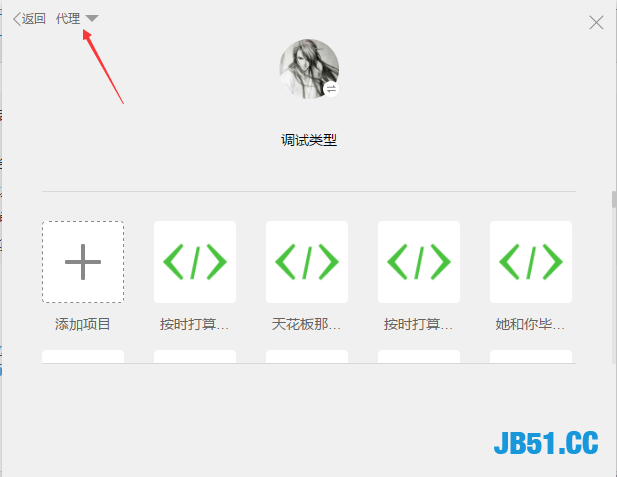
代理:在这里可以设置代理,或取消代理;用于解决很多因代理而引发的问题;

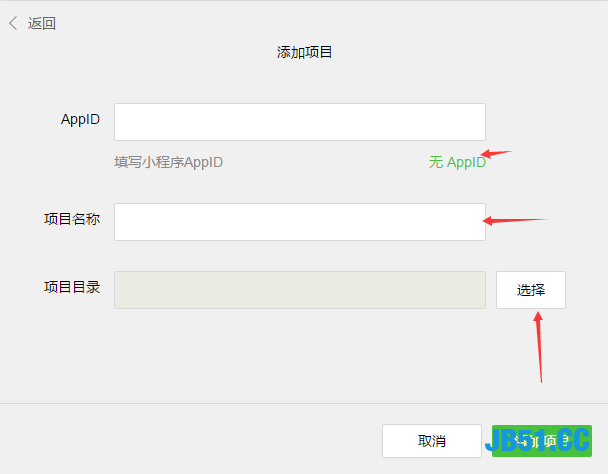
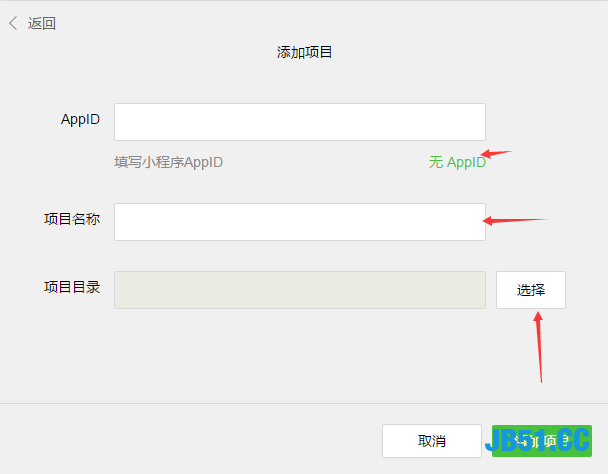
选择无appid,即可在没有appid情况下进行开发,但是无法预览;
项目名称:随意填写
项目目录:
1:如果你选择了一个demo导入,请选择app.json所在的根目录文件夹,请勿选择其上级文件夹,否则会报错:找不到app.json;
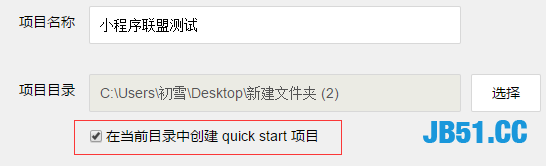
2:如果你想新建一个项目,请先在电脑内新建一个空文件夹,选择空文件夹即可,假如你选择的不是空文件夹,可能无法看到新建quickstart项目;

快速生成项目目录技巧:在app.json内输入路径后保存,即可生成相应路径的完整文件目录,防止因js或json文件为空而引发的一系列报错

6:后台配置域名:https://www.jb51.ccforum.php?mod=viewthread&tid=803;
必须配置域名后,才可以使用配置的域名,比如你需要请求XX地址的数据,必须在后台设置了域名之后,才可以真机请求数据;
必须https的域名才可以请求,如果出现https的问题,请查询排查:https://www.jb51.ccforum.php?mod=viewthread&tid=648;
六:新手学习可选系列:任选其一即可;
特别提示:微信小程序开发者工具版本及推出日期:
介绍目的:据此日期,可以避免自己受到老教程的误导,请优先阅读/使用新日期的教程/demo;在教程中遇到困惑时,请对比官方教程,假如无法解决,请请教熟悉的同学或发帖求助;
1014版本:10月14日推出:
1028版本:10月28日推出:
1123版本:11月23日推出:最新版本 0.11.112200 更新内容详情
1221版本:12月21日推出:-0.11.1221版本新增功能:客服消息使用指南
微信小程序0.11.122100 版本更新详情
微信小程序-0.11.1221版本新增细节点:扫码接口,微信支付及分享的调试
1230测试版本:12月30日推出:开发者工具测试版本下载:12月30日更新
以下系列仅供参考,有效期仅限于2017年1月期间,你可以在新手入门教程内看到更多:https://www.jb51.ccportal.php?mod=list&catid=7
开发详解系列:
《一》开发准备,开发工具使用简介,工程目录结构 ...
《二》开发组件使用初步,配置
《三》APP生命周期
《四》页面生命周期和参数传递
《五》布局基础
程序员实战系列
程序员开发实战系列《一》注册、预览小程序
程序员开发实战系列《二》微信小程序架构篇
程序员开发实战系列《三》App()和Page()
程序员开发实战系列《四》视图层WXML绑定数据、模板、逻辑
程序员开发实战系列《五》视图层WXML:事件
学习记录系列
微信小程序学习记录《一》:目录结构介绍,开发工具菜单介绍
微信小程序学习记录《二》:系统配置app.json,程序和页面注册.js
微信小程序学习记录《三》:视图容器
现学现卖系列
现学现卖微信小程序开发(二)
现学现卖微信小程序开发(一)开始
至此,你应该会修改一些基本的属性了,剩下的开始遇到问题,开始跳坑:以下是最新的坑十个:
跳坑《七十二》编译.wxm文件错误,使用coolsite360报内部错误
跳坑指南《七十一》微信小程序真机预览跟本地不同的问题
跳坑指南《七十》如何让微信小程序服务类目审核通过
跳坑六十九:uploadFile:fail Error: unable to verify the first certificate
跳坑《六十八》Cannot read property 'webviewId' of undefined
新手跳坑指南《六十七》字体文件无法找到报404错误
新手跳坑指南《六十六》:路径path坑;相对路径与绝对路径
跳坑《六十四》出现脚本错误或未正确调用Page()
跳坑指南《六十四》小程序的登录号注册腾讯云问题
新手跳坑指南《六十三》wx.navigateTo 和 wx.redirectTo跳转报错
你可以在这里看到整个跳坑系列:https://www.jb51.ccforum.php?mod=forumdisplay&fid=2&filter=typeid&typeid=3
七:如何解决学习过程中的问题
1:看文档,尤其是版本更新后,可能文档已经更新,附上了你问题的说明;
2:群内问,群是一个比较好的途径,但是只能解决较为简单的问题;
3:论坛搜索;你可以在本站或官方社区内搜索相应的关键词,来查看是否有解决方案;你可以在这里查看搜索方法:https://www.jb51.ccforum.php?mod=viewthread&tid=1824
4:发帖询问,在综合交流区内发帖询问,并@几个大神;5:常见错误及基本排除方法
1:ES6;使用es6可能导致安卓端真机调试时很多问题出现,还有其他未知问题;原因未知;
2:字母拼错,包括字母拼写错误,大小写没有注意;微信小程序中,有大量这样的代码示例,从中间冒出一个大写,比如支付中的appId
3:官方文档示例代码有误,有时官方文档示例代码也会出现问题,比如大小写出错,或者其他缺少参数等问题;
4:https,这个坑目前遇到的人最多,首先说明一下,工具的这个设置,

,这个设置有一些独特的作用,让你可以让本地避开一些限制;但是这个设置对真机无效,所以假如存在https问题,是否勾选并影响;仍然需要按贴排查:https://www.jb51.ccforum.php?mod=viewthread&tid=648
8:重启/重装工具大法:有时候编辑器会出现一些莫名其妙的BUG,比如昨天还是好的,今天打开各种问题等等,可以考虑重新编译或多次重启工具或重启电脑;
10:前人经验:有很多人遇到了很多问题,你可以在版块的问答分类下看看其他人遇到的问题及如此解决的;https://www.jb51.ccforum.php?mod=forumdisplay&fid=2&page=2&filter=author&orderby=dateline&typeid=16
11:无法登陆:参考@M-信念同学的建议:可以稍微等等;当出现帐号登陆问题时,可以尝试使用他人微信号,或是咨询其他人是否也遇到了相同的情况,不要着急;
12:代理设置;代理设置应该是一个隐藏比较深的坑,但是很多人被坑过,假如你的机器设置了代理,开发者工具可能会也跟着默认带来代理,然后会接踵而来很多登陆,空白等问题;

13:使用搜索;现在本站聚合了大量的微信小程序相关内容,可以考虑使用本站的搜索,来获取自己想找的东西或用于解决问题,搜索时,请使用主要关键词,或相近关键词进行搜索,而不要直接搜索一句话,比如你需要appid,你可以搜索“appid”,你遇到了登陆问题,应该搜索“登陆”,真机预览遇到了问题,可以搜索“真机”,遇到了上传问题,可以搜索“uploadfile”
14:微信版本问题,伴随微信的版本更新,不同的微信版本之间可能会出现不同的未知BUG;你可以在这里查看最新微信版本:weixin.qq.com
5:查询官方问答:最新的官方问答系列:
官方问答精选《十三》异步改变dada的值,给对象动态赋值
官方问答精选《十二》wx.checkSession,服务号和小程序用户...
官方问答精选《十一》后台服务器配置https,获取canvas的尺寸
官方问答精选《十》打通微信账号和系统用户账号,SVG支持
官方问答精选《九》js如何获取当前组件的宽高,wx.openDocument
官方问答精选《八》wx.showToast()无效,分享功能真机没有效果
官方问答精选《七》体验者安卓卡在加载页面进不去
官方问答精选《六》this.setData,动态改变navigationBarTitleText值
官方问答精选《五》图片读取失败,picker-view 初始值设置...
官方问答精选《四》分享连接传入的参数,用户数据解密...
官方问答精选《三》版本更新特别版:编译显示自定义预览
官方问答精选《二》Linux版,UnionId,苹果手机组件参数问题
官方问答精选《一》提交审核时提供测试账密码
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

