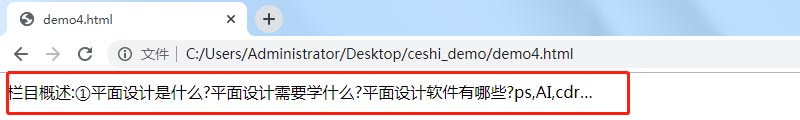
单行文本出现省略号必备的4个条件缺一不可:
- width宽度(不写宽度默认继承父元泰的宽度)
- overflow:hidden溢出隐臧
- white-space:nowrap;强制不折行
- text-overtlo:ellipsis;文字隐藏的方式:以省略号的方式隐臧
1 <!DOCTYPE html> 2 <html 3 head 4 meta charset="utf-8" 5 title></ 6 style type="text/css" 7 .content{ 8 width: 600px; 9 overflow hidden10 white-space nowrap11 text-overflow ellipsis12 } 13 </style14 15 body16 div class="content">栏目概述:①平面设计是什么?平面设计需要学什么?平面设计软件有哪些?ps,AI,cdr为设计师常用做图软件,栏目分享设计师构图经验与素材网站网址.②web前端如何学?前端开发语言有哪些?前端需要学什么?栏目分享html,css,js,h5/css3,jQ和响应式网站设计及前端项目框架开发工具.③cms程序网站是什么?cms程序如何建站?怎样建设cms程序网站?栏目分享织梦dedecms仿站和wordpress博客搭div17 18 >

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


