一、单选题(共21题,每题5分)
1在jquery中想要找到所有元素的同辈元素,下面哪一个是可以实现的?
A、eq(index)
B、find(expr)
C、siblings([expr])
D、next()
2.以下不是RDBMS的是()
A、mysql
B、postgreSql
C、oracle
D、hadoop
参考答案:D
答案解析:RDBMS 是SQL 的基础,同样也是所有现代数据库系统的基础,比如MS SQL Server,IBM DB2,Oracle,MySQL 以及Microsoft Access。hadoop是分布式数据库
3.JavaScript的基本组成不包括以下()选项
A、DOM
B、BOM
C、ECMAScript
D、jQuery
参考答案:D
答案解析:jQuery是javascript写的类库。
JavaScript的三个主要组成部分是:ECMAScript(核心),DOM(文档对象模型),BOM(浏览器对象模型)。
4.对于border-radius标签,说法错误的是
对于border-radius,说法错误的是
A、表示圆角边框
B、IE8支持良好
C、IE9支持良好
D、firefox支持良好
参考答案:B
答案解析:Internet Explorer 9+ 支持 border-radius 和 box-shadow 属性。 Firefox 、 Chrome 以及 Safari 支持所有新的边框属性。 注释:对于 border-image , Safari 5 以及更老的版本需要前缀 -webkit- 。
Opera 支持 border-radius 和 box-shadow 属性,但是对于 border-image 需要前缀 -o-
![]
5.在做移动开发的时候,页面上显示了一个数据列表,要求在页面的左侧显示数据的标...
在做移动开发的时候,页面上显示了一个数据列表,要求在页面的左侧显示数据的标题,右侧显示一张导航图标,该怎么来做( )
A、<div style="float:left">文本标题</div> <div style="float:right">图标</div>
B、<div>文本标题</div> <div>图标</div>
C、<div style="display:box;">文本标题</div> <div style="display:box">图标</div>
D、<div style="float:left">文本标题</div> <div style="float:left">图标</div>
参考答案:A
6.关于JQuery的属性操作方法,下面描述错误的是:( )
A、addClass( ) :向匹配的元素添加指定的类名
B、val( ):设置或返回匹配元素的值
C、html( ): 设置或返回匹配的元素集合中的 HTML 内容
D、removeAttr( ): 设置或返回匹配元素的属性和值
参考答案:D
答案解析:暂无
7.下到关于DoS攻击的描述中,错误的是?
A、DoS攻击通常通过抑制所有或流向某一特定目的端的消息,从而使系统某一实体不能执行其正常功能,产生服务拒绝
B、DoS攻击不需入目标系统,仅从外部就可实现攻击
C、只要软件系统内部没有漏洞,DoS攻击就不可能成功
D、死亡之Ping、Land攻击、UDP洪水、Smurf攻击均是常见的DoS攻击手段
参考答案:C
答案解析:服务拒绝:当一个实体不能执行它的正常功能,或它的动作妨碍了别的实体执行它们的正常功能的时候,便发生服务拒绝。这种攻击不一定需要目标系统存在漏洞,如UDP洪水。
8.在面向对象软件开发过程中,采用设计模式 () 。
A、允许在非面向对象程序设计语言中使用面向对象的概念
B、以复用成功的设计和体系结构
C、以减少设计过程创建的类的个数
D、以保证程序的运行速度达到最优值
参考答案:B
答案解析:B。
设计模式的出现就是为了代码复用,增加可维护性。
9.Java的核心包中,提供编程应用的基本类的包是( )。
A、 java.lang
B、 java.util
C、 java.applet
D、 java.rmi
参考答案:A
答案解析:暂无
10.下列media queries的定义方式中,哪一个是适配 iphone6s 的?
A、.@media(min-device-width:375px) and(max-device-width:667px) and(-webkit-min-device-pixel-ratio:2){}
B、.@media(min-device-width:414px) and(max-device-width:736px) and(-webkit-min-device-pixel-ratio:3){}
C、@media only screen and (min-device-width:320px) and (max-device-width:480px) and (-webkit-device-pixel-ratio:2){}
D、@media only screen and (min-device-width:320px) and (max-device-width:568px) and (-webkit-min-device-pixel-ratio:2){}
参考答案:A
答案解析:不要纠结选择A或者选择B了 主要是在-webkit-min-device-pixel-ratio:2这个属性
想知道的去看看这边文章 (解释是对的,但是这上面的设备像素比率有错)
iPhone6s 是2 而plus是3 设备像素比率看这个
min-device-width这个标签和我们平时写的也有min-width的区别 我也学到了 好好学习 哈哈哈
11.在jquery中,如果想要获取当前窗口的宽度值,下面哪个是实现该功能的?
A、width()
B、width(val)
C、width
D、innerWidth()
12.如下 HTML 代码展示了一个用户列表:

产品经理期望管理员点击“删除”按钮时可以删除某个用户,关于实现该功能哪些描述是正确的:
A、首先需要为每个 button 元素绑定点击事件:$('button').on('click',removeUser);
B、通过点击时间获取用户的 ID:$(e.target).attr("data-id");
C、将列表项从页面上删除之前,需要先调用后端 API,$.delete('/delete/user/xxx').then(() => { // 将用户从页面上移除 })
D、在单页应用中,如果动态添加一条新的用户记录,需要重新对该记录的删除按钮进行事件绑定。
13.关于工厂模式,说法错误的是?
A、定义一个创建对象的接口,让其子类自己决定实例化哪一个工厂类,工厂模式使其创建过程延迟到子类进行
B、创建过程在其父类执行
C、让其子类实现工厂接口,返回的也是一个抽象的产品
D、主要解决接口选择的问题
参考答案:B
答案解析:主要解决接口选择的问题 定义一个创建对象的接口,让其子类自己决定实例化哪一个工厂类,工厂模式使其创建过程延迟到子类进行 创建过程在其子类执行
14.以下关于盒子模型描述正确的是:
A、标准盒子模型中:盒子的总宽度 = 左右margin + 左右border + 左右padding + width
B、IE盒子模型中:盒子总宽度 = 左右margin + 左右border + width
C、标准盒子模型中:盒子的总宽度 = 左右margin + 左右border + width
D、IE盒子模型中:盒子总宽度 = width
15.head 标签中必不少的是( )
head 标签中必不少的是( )
A、<meta>
B、<link>
C、<title>
D、<script>
参考答案:C
答案解析:<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:<base>,<link>,<meta>,<script>,<style>,以及 <title>。
<title> 定义文档的标题,它是 head 部分中唯一必需的元素。
但是,没有 A 会乱码的。
16.下面符号中,不属于JavaScript运算符的是()
A、$#
B、&&
C、==
D、=
17.在HTML页面中,插入CSS样式表的形式不包括()
A、嵌入式
B、索引式
C、外部式
D、内联式
18.下列 html 元素当中,都属于块级元素的是
A、h3,ul,form,table,p
B、h2,table,ul,a,input
C、p,ul,form,div,strong
D、div,p,h1,table,span
19.JS闭包使用场景,错误的是()
A、迭代器
B、生成器
C、数据缓存
D、释放内存
20.把鼠标移到按钮并点击时,会产生一串什么样的事件?
A、active hover focus
B、foucs hover active
C、hover active foucus
D、hover focus active
21.下面正则表达式匹配哪个字符串?
re = /(?<=z)abc(?=:)/
A、z:abc:z
B、:abcz
C、zabc:
D、:zabc
二、多选题(共8题,每题5分)
1.关于Web 语义化的说法,正确的有?
A、语义化的含义就是用正确的标签做正确的事情
B、语义化让页面的内容结构化,结构更清晰
C、语义化便于对浏览器、便于代码阅读、便于维护
D、语义化便于SEO,页面中多放置一些H1标签,会提高网页的排名
参考答案:A,B,C
答案解析:h1拥有最高的权值,在一个页面中最好指使用1个h1来突出你的内容,太多的h1会分散其整个页面的权重,对搜索引擎也是非常的不友好。
2.JavaScript中==运算符的说法正确的有?
A、如果两个值类型相同,按照===比较方法进行比较
B、如果其中一个值是null,另一个是undefined,它们相等
C、如果一个值是数字另一个是字符串,将字符串转换为数字进行比较
D、如果一个值是对象,另一个是数字或字符串,将对象转换为原始值然后用==规则继续比较
3.给定一个正则表达式,请选择它能匹配成功的项。 ( ) re = /^[aeiou]*d$/
A、d
B、aeioud
C、uoiead
D、aaad
4.哪些设计模式是降低资源使用率:
A、prototype
B、singleton
C、flyweight
D、abstract factory
5.以下哪些HTML标签属于行内元素:
A、`p`
B、`span`
C、`canvas`
D、`label`
E、`img`
6.JavaScript中关于===运算符说法正确的有?
A、如果两个值都是null或者都是undefined,它们相等
B、如果两个值都是布尔类型true或者都是false,它们相等
C、如果其中有一个是NaN,它们不相等
D、如果都是数值型并且数值相等,他们相等, -0等于0
参考答案:A,C,D
答案解析:
===运算符判断相等的流程是怎样的
如果两个值不是相同类型,它们不相等
如果两个值都是null或者都是undefined,它们相等
如果两个值都是布尔类型true或者都是false,它们相等
如果其中有一个是NaN,它们不相等
如果都是数值型并且数值相等,他们相等, -0等于0
如果他们都是字符串并且在相同位置包含相同的16位值,他它们相等;如果在长度或者内容上不等,它们不相等;两个字符串显示结果相同但是编码不同==和===都认为他们不相等
如果他们指向相同对象、数组、函数,它们相等;如果指向不同对象,他们不相等
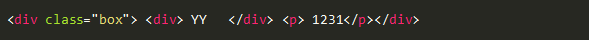
7.给定如下HTML代码,以下选择器能选到P元素的是?

A、.box p
B、.box > p
C、.box + p
D、.box,p
8.常见的浏览器端的存储技术有哪些?
A、cookie
B、localStorage
C、session
D、userData
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


