前言:
最近在项目中使用到了微信消息模板推送的功能,也就是将对应的消息推送到对应的用户微信上去,前提是你必须要有一个微信公众号并且是付费了的才会有这个功能,还有就是要推送的用户必须是的关注了你的微信公众号的。
这个流程是这样的首先用户关注你的微信公众号,让后获取到对应用户的oppenid,然后就可以通过对应的用户oppenid选折对应的消息模板把消息推送给用户。
实现:
添加功能插件:

找到模板消息:

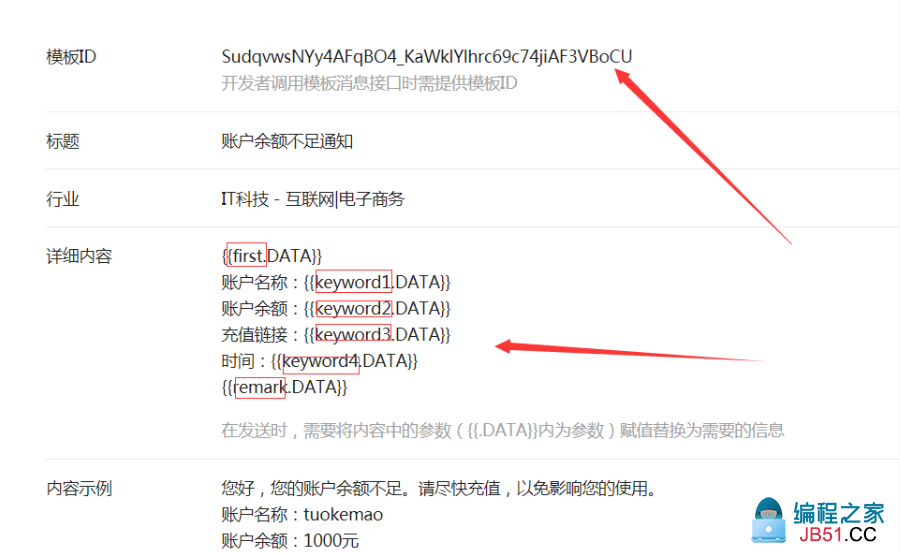
选折对应的消息模板:

参数说明:
| 参数 | 是否必填 | 说明 |
|---|---|---|
| touser | 是 | 接收者openid |
| template_id | 是 | 模板ID |
| url | 否 | 模板跳转链接(海外帐号没有跳转能力) |
| miniprogram | 否 | 跳小程序所需数据,不需跳小程序可不用传该数据 |
| appid | 是 | 所需跳转到的小程序appid(该小程序appid必须与发模板消息的公众号是绑定关联关系,暂不支持小游戏) |
| pagepath | 否 | 所需跳转到小程序的具体页面路径,支持带参数,(示例index?foo=bar),要求该小程序已发布,暂不支持小游戏 |
| data | 是 | 模板数据 |
| color | 否 | 模板内容字体颜色,不填默认为黑色 |
代码实现:
using System; System.IO; System.Net; System.Text; Newtonsoft.Json; namespace JJHL.Service { /// <summary> /// 微信消息推送 </summary> public class WxChatPrompt { public WxChatPrompt() { } private static WxChatPrompt _objPrompt; WxChatPrompt _ { get => _objPrompt ?? new WxChatPrompt(); set => _objPrompt = value; } <summary> 消息推送 </summary> <param name="Access_token">网页授权凭证,通过微信接口获取</param> <param name="Openid">要推送的用户oppenid<returns></returns> string MsgPush(string Access_token,string Openid) { string templateId = "";//模板编号 string firstContent= 内容 string keyword1 = 自定义内容 string keyword2 = string keyword3 = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"); //时间 string remark = 备注 string contentmsg = {\"touser\":\"" + Openid + \",\"template_id\":\"" + templateId + " + firstContent + " + keyword1 + " + keyword2 + " + keyword3 + " +remark + "; string result = WeChatPushNotice(Access_token,contentmsg); return result; } 微信消息推送 <param name="accessToken">微信access_token<param name="contentMsg">推送内容string WeChatPushNotice(string accessToken,1)"> contentMsg) { string promat = ""需要提交的数据 byte[] bs = Encoding.UTF8.GetBytes(contentMsg); HttpWebRequest req = (HttpWebRequest)WebRequest.Create(https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=" + accessToken + ); req.Method = POST; req.ContentType = application/x-www-form-urlencoded; req.ContentLength = bs.Length; using (Stream reqStream = req.GetRequestStream()) { reqStream.Write(bs,0,bs.Length); } HttpWebResponse respon = (HttpWebResponse)req.GetResponse(); Stream stream = respon.GetResponseStream(); using (StreamReader reader = StreamReader(stream,Encoding.UTF8)) { promat = reader.ReadToEnd(); } ReturnMsg y = JsonConvert.DeserializeObject<ReturnMsg>(promat); promat = y.errmsg; promat; } 自定义模型 </summary> ReturnMsg { string errcode { get; set; } string errmsg { string msgid { ; } } } }
在调用模板消息接口后,会返回JSON数据包。正常时的返回JSON数据包示例:
{ errcode":errmsgokmsgid200228332 }
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

