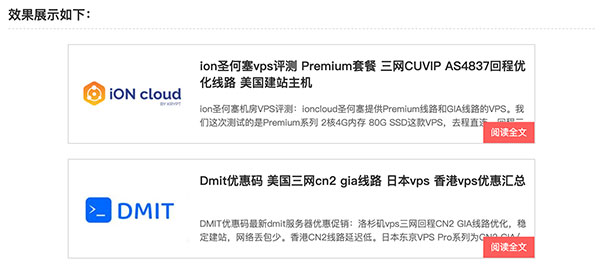
知乎文章内可以嵌入展示相关文章的卡片式内链:参考了其他博客的方案,拿来自用。主要利用WordPress短代码功能,给文章添加卡片式内链,更美观的引用展示相关文章,尽量挽留误入访客,绕晕访客不买机机不给走。

先需要在wordpress的在用主题的css文件中添加以下的css内容:
.embed-card,span.embed-card {
display: block;
position: relative;
width: 620px;
padding: 10px;
margin: 20px auto;
border: 1px solid #d4d4d4;
overflow: hidden;
max-width: 90%;
transition: all 0.3s ease;}.embed-card:hover,span.embed-card:hover {
box-shadow: 1px 1px 8px 5px #ddd;
transition: all 0.3s ease;}.embed-card a,span.embed-card a {
padding-right: 0;
text-decoration: none;
color: #313131;}.embed-card span,span.embed-card span {
display: block;
padding-right: 0;}.embed-card-img {
float: left;
margin-right: 14px;}.embed-card-img img {
width: 180px;
height: 140px;}.embed-card-info {
padding-right: 4px;
overflow: hidden;}.embed-card-info .card-name {
font-size: 16px;
height: 44px;
line-height: 22px;
margin-bottom: 10px;
margin-top: 7px;
overflow: hidden;
text-overflow: ellipsis;
white-space: normal;
font-weight: bold;}.embed-card-info .card-tags {
height: 20px;
overflow: hidden;}.embed-card-info .card-tags>span {
display: inline-block;
padding: 0 7px;
margin-right: 8px;
height: 16px;
border: 1px solid #eee;
line-height: 16px;
color: #999;
font-size: 12px;}.embed-card-info .card-tags span.tag-noborder {
border: 0;}.embed-card-info .card-abstract {
height: 36px;
line-height: 18px;
margin: 5px 0;
font-size: 12px;
color: #666;
overflow: hidden;
margin-bottom: 20px;}.embed-card-info .card-controls {
overflow: hidden;
line-height: 28px;}.embed-card-info .card-controls .group-data {
float: left;
margin-right: 10px;
color: #999;
font-size: 12px;}.embed-card-info .card-controls .group-data i {
margin-right: 5px;
font-style: normal!important;}.embed-card-info .card-btn-deep {
float: right;
width: 68px;
height: 28px;
margin-left: 10px;
line-height: 28px;
text-align: center;
font-size: 12px;
background-color: #ff5e5c;
color: #fff;}.embed-card-info .card-btn-deep:hover {
opacity: .9;}@media only screen and (max-width:700px) {
span.embed-card {
width: 95%;
padding-left: 0;
padding-right: 0;
}
.embed-card .embed-card-img {
width: 24.27184%;
margin-left: 9px;
}
.embed-card .embed-card-img img {
width: 100%;
height: auto;
}
.embed-card .embed-card-info {
overflow: visible;
padding: 0 9px;
}
.embed-card .embed-card-info .card-name {
margin-top: 1%;
margin-bottom: 1.5%;
}然后将如下代码添加到对应主题的函数模板里(functions.php)
function pigji_com_posts( $atts, $content = null ){
extract( shortcode_atts( array(
'ids' => ''
),
$atts ) );
global $post;
$content = '';
$postids = explode(',', $ids);
$inset_posts = get_posts(array('post__in'=>$postids));
$category = get_the_category($ids);
foreach ($inset_posts as $key => $post) {
setup_postdata( $post );
$content .= '<span class=embed-card><span class=embed-card-img><a target=_blank href=' . get_permalink() . '>'. _get_post_thumbnail() .'</a></span><span class=embed-card-info><a target=_blank href=' . get_permalink() . '><span class=card-name>'. get_the_title() . '</span></a><span class=card-abstract>'.wp_trim_words( get_the_excerpt(), 100, '...' ).'</span><span class=card-controls><span class=group-data> <i>来自 : </i>'. get_the_modified_date('Y/n/j') .'</span><span class=group-data> <i>阅读 : </i>'. _get_post_views(false, '', '', false) .'</span><a target=_blank href=' . get_permalink() . '><span class=card-btn-deep>阅读全文</span></a></span></span></span>// 添加文章内链小卡片 www.pigji.com 下面是CSS引用<link rel=stylesheet href=/>';
}
wp_reset_postdata();
return $content;
}
add_shortcode('pigji_com_post', 'pigji_com_posts');注意:上述代码中有调用自定义的函数:如发布时间、阅读量、文章特色图缩略图等,不同的主题主题函数不一样,请自行修改。
在文章内嵌入相关文章的小卡片链接,只需要在文章里添加下方的短代码:
{pigji_com_post ids=88}
记得把短代码里面的{}符号替换成 [],因为我如果写正确他就变成嵌入一个小卡片链接展示呢。
数字88是文章的post id,请修改成需要展示的文章编号如果不在文章,而在其他地方调用,则可使用下面代码。多个文章可以用,隔开
do_shortcode('{pigji_com_post ids=88,199}')
记得把短代码里面的{}符号替换成 []如果CSS文件不知道添加哪里时,在之前加入functions.php的代码里面找到
<link rel=stylesheet href=/>';
修改成
<link rel=stylesheet href='. get_template_directory_uri() .'/embed-card.css/>';
然后新建一个叫做embed-card.css的文件,上传到wrodpress安装目录下的 主题模板目录下。类似:
https://www.jb51.cc/wp-content/themes/主题模板目录/embed-card.css
其它备份-自主添加特色图引用
// 获取特色图片地址
function jsk_the_thumbnail_src() {
global $post;
if ( get_post_meta($post->ID, 'thumbnail', true) ) { //如果有缩略图,则显示缩略图
$image = get_post_meta($post->ID, 'thumbnail', true);
return $image;
} else {
if ( has_post_thumbnail() ) { //如果有缩略图,则显示缩略图
$img_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), Full);
return $img_src[0];
} else {
$content = $post->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\']?(.+?)[\']?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n > 0){
return $strResult[1][0]; //没有缩略图就取文章中第一张图片作为缩略图
}else {
$random = mt_rand(1, 9);
return get_stylesheet_directory_uri().'/img/random/'.$random.'.jpg';
//return get_template_directory_uri().'/img/thumbnail.png'; //文章中没有图片就设置随机显示一张图片
}
}
}
}然后引用文章特色图的时候:
$content .= '<a target=_blank href='. get_permalink() .'><img src='. jsk_the_thumbnail_src() .'></a>';
参考了 龙笑天下、雅兮网 、老蒋部落的结合自己使用,以备不时之需。利用WordPress短代码给文章嵌入添加卡片式内链展示相关文章。类似知乎文章内链展示。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

