快速创建
使用官方推荐的vue-cli创建项目如下:
# 安装 Vue Cli npm install -g @vue/cli # 创建一个项目 vue create vanttest # 创建完成后,可以通过命令打开图形化界面 vue ui
下面记录下创建一个项目中需要选择的配置及相关说明。
创建项目
按照上面命令,我们先全局按照vue cli,执行创建一个项目:
vue create vuecli4
手动配置
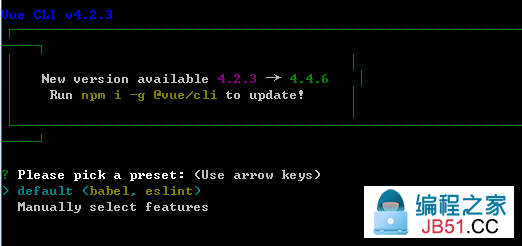
如图所示:

- 选项一default:babel、eslint(默认配置)
- 选项二Manually select features:手动选择配置,这里选择手动选择。
选择手动配置项
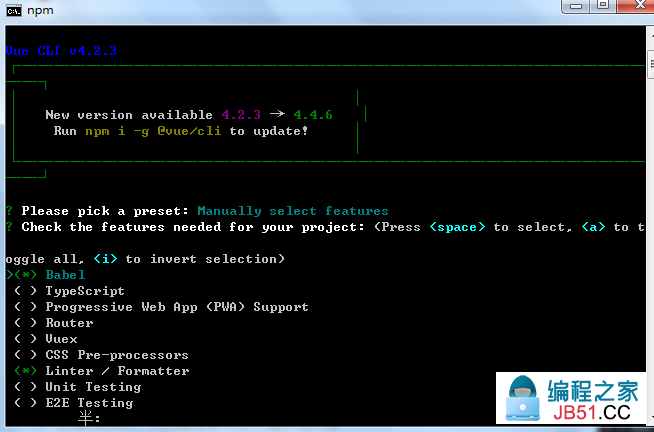
如图所示:

上面的选择怎么选择呢?记住以下几条:
- 按空格选中或取消选中
- 按a是全选
- 按i是反选
其中每条的意思如下:
( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行 ( ) Progressive Web App (PWA) Support 渐进式Web应用程序 ( ) Router vue-router(vue路由) ( ) Vuex vuex(vue的状态管理模式) ( ) CSS Pre-processors CSS 预处理器(如:less、sass) ( ) Linter / Formatter 代码风格检查和格式化(如:ESlint) ( ) Unit Testing 单元测试(unit tests) ( ) E2E Testing e2e(end to end) 测试
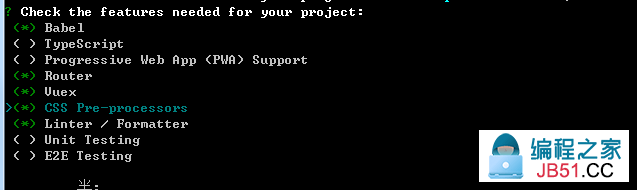
这儿我们选择常规的几项如图所示:

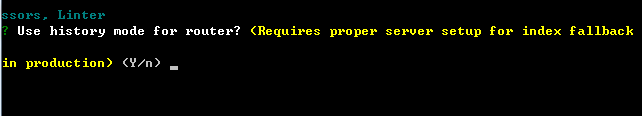
选择是否使用history router

Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由。
这儿我选择不需要n,打包后直接放到服务器就能使用(选yes的话需要服务器进行设置)。
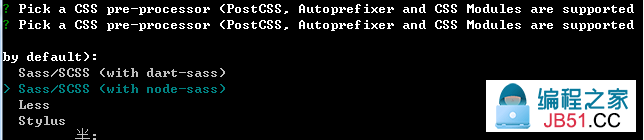
选择css 预处理器

说明:node-sass是自动编译实时的,dart-sass需要保存后才会生效。sass 官方目前主力推dart-sass最新的特性都会在这个上面先实现。
vuecli3版本用的node-sass,这儿我也还是选择node-sass。
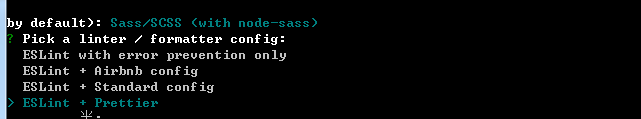
选择eslint代码验证规则
如图所示:

- 只预防
- airbnb配置
- 标准配置
- 最高配置
说明:Airbnb配置是指,它依赖eslint,eslint-plugin-import,eslint-plugin-react,and eslint-plugin-jsx-a11y等插件,并且对各个插件的版本有所要求。
你可以执行以下命令查看所依赖的各个版本:
npm info "eslint-config-airbnb@latest" peerDependencies
得到的结果:
{ eslint: '^5.16.0 || ^6.8.0','eslint-plugin-import': '^2.20.1''eslint-plugin-react': '^7.19.0'
这儿选择最高配置Prettier。
eslint参考文章:
代码规则检测时机
如图所示:

- Lint on save:保存就检测
- Lint and fix on commit:fix和commit时候检查
我选择保存就检测。
选择如何存放配置

- In dedicated config files:独立文件放置
- In package.json:放package.json里
我选择独立文件放置。
是否保存当前配置为将来项目的预设

选择n,不需要。
等待创建项目
等待安装成功后如下图所示:

根据上图提示,进入创建的项目,再执行npm run serve即可。
cd vuecli4
npm run serve
最后localhost:8080访问就行
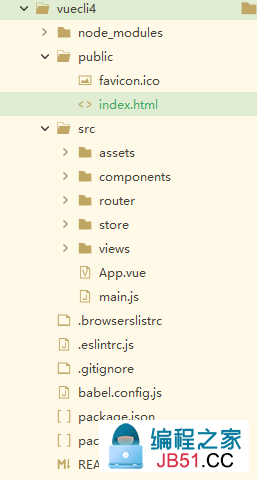
生成的目录结构如下图:

webpack4打包自己的library类库
在工程目录下建类库
例如,工程目录下建lib/common.js,如下简单代码:
function ArraySum(arr=[]) { return arr.reduce((pre,cur) => { return pre + cur; },0) } export default { ArraySum }
打包配置
在工程根目录下建一个lib.config.js,如下代码:
var path = require('path'); module.exports = { entry: { 'common': './lib/common.js' },mode: 'production'),publicPath: './' 对外暴露default属性,就可以直接调用default里的属性 library: 'testview',1)"> // 指定类库名,主要用于直接引用的方式(比如使用script 标签) libraryTarget: 'umd',1)"> 定义打包方式 globalObject: 'this'true/\.js$/)],exclude: /node_modules/ } ] } }
在package.json中scripts新加一条命令:
"build:lib": "webpack --config lib.config.js",
安装webpack、webpack-cli以及babel-loader
npm i webpack webpack-cli babel-loader -D
由于使用vue-cli4初始化项目时,已经添加了babel.config.js,因此不用添加babelrc文件。
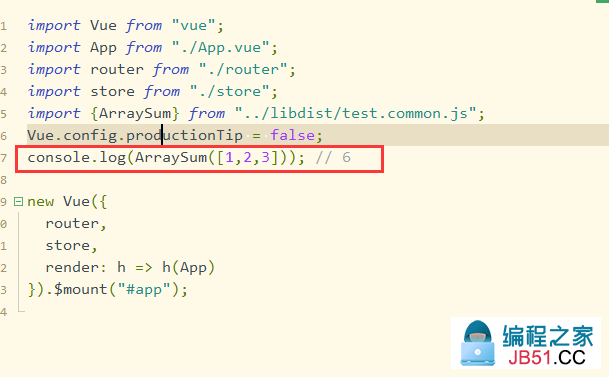
执行npm run build:lib,就会执行打包操作,最后在根目录下生成一个libdist/test.common.js
我们可以在main.js中导入该插件验证下,如图:

vue插件开发
编写插件
在当前根路径下创建packages/header/目录,在当前目录下创建如图结构:

index.js代码如下:
import itHeader from './src/header.vue'; itHeader.install = function(Vue) { Vue.component(itHeader.name,itHeader); } export default itHeader;
header.vue代码如下:
<template> div class="header-top"> slot :data="navList"> div>这是一个头部</slot> > script> export default { name: 'it-headerreturn { navList:[ {id: 1列表服务一},{id: 2列表服务二} ] } } } style scoped="scoped" .header-top { height: 60px; line-height text-align center background-color #000066 color #fff font-size 14px position fixed top0 left width 100%; } style>
修改创建上段内容创建的类库代码为(lib/common.js):
export )
}
把这个类库代码跟上面的插件放入一个index.js方便打包,比如我放到src/components/index.js中,代码如下:
import itHeader from '../../packages/header/index.js'; import * as utilsFns from '../../lib/common.js'; const components = [ itHeader,utilsFns ] 方法挂载到Vue原型链上 const install = function(Vue,opts = {}) { components.forEach(component =>if (component !== utilsFns) { Vue.component(component.name,component); } else { Object.keys(component).forEach((key) => { Vue.prototype['$' + key] = component[key]; }) } }); } /* istanbul ignore if */ if (typeof window !== 'undefined' && window.Vue) { install(window.Vue); Object.keys(utilsFns).forEach((key) => { Vue.prototype['$' + key] = utilsFns[key]; }) } export { version: '1.0.0'); var VueLoaderPlugin = require('vue-loader/lib/plugin');
var ProgressBarPlugin = require('progress-bar-webpack-plugin'); module.exports = { entry: { 'common': './src/components/index.js''vue-loader' },{ test: /\.js$/'style-loader','css-loader','sass-loader'] } ] },plugins: [
new ProgressBarPlugin(),new VueLoaderPlugin() ] }
安装loader、插件
由于是打包vue,所以需要安装vue-loader;vue页面中引入有样式,需要安装style-loader、css-loader,不需要安装sass-loader(初始化项目时已经安装)。
npm i vue-loader style-loader css-loader -D
特别说明,需要在配置文件中添加,如下代码:
{ 省略代码 plugins: [ VueLoaderPlugin() ] }
由于打包支持全部引入以及按需引入,在低版本的vue-cli中需要借助 babel-plugin-component,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
将 .babelrc 添加如下代码:
"plugins": [ [ "component" } ] ]
可参考element-ui官网的按需加载配置说明:https://element.eleme.cn/#/zh-CN/component/quickstart
插件的封装理解可参考:《vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)》
注:当前vue-cli4搭建的项目环境不需要
参考地址
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

