使用博客园写博客也有10年有余了,对博客园是有一种莫名的亲切感和深刻的感情的,现在则是从博客园迁移到简书平台。这10多年来一直坚持写着博客,也是对自己的一个很好的技术历程总结。这十多年来,每次学习了一些新的技术,或者有一些感兴趣的方向,都会通过随笔进行记录,有时候也会总结很多自己的开发成果,随着技术路线的成熟,基本上是分享我的Winform界面技术、模块设计思路、代码生成工具、分页控件、公用类库、Visio的C#二次开发、Winfrom/Web/微信方面框架开发,以及各种各样的技术总结。
1、博客迁移到简书的背景历程
以前博客园还在发展期,技术话题可以无所不谈,没有任何避讳,可以介绍下自己的研究所得,也可以介绍自己的技术产品;不过这几年博客园不喜欢任何掺杂产品宣传、广告的文章,即使是比较有技术分享的文章也是禁止一些宣传的,因此写博客很长一段时间,总是小心翼翼把自己软件界面的公司名称、主界面涂改再放上去,搞得很是麻烦。偶尔触犯就被撤下主页,曾经有一次被取消首页发布几个月,这次又来,不让继续发布,因此不太喜欢这种粗暴的方式。
不过回头想想,不让发布首页也无妨,自己可以没有任何内容负担,可以按自己喜欢的方式总结技术内容,即使带上自己的一些产品信息也无妨。同时,还是决定找一个相对比较宽松的博客环境,看过简书、51CTO等一些博客平台,简书给我的印象非常好,从手机阅读书写,以及内容的管理方面,电脑端的处理方式也是非常不错的体验,特别是一些分享也可以做到实时处理,可以在手机自己找到自己的文章发给我自己的客户或者朋友,非常方便。
博客园相对来说,是比较简陋而且移动支持不够的一个博客社区,不过好在主要专注的方向还是.NET,简书从写文章以及管理的角度来感受,是一种完全不同的感觉,你会被感觉作者受到非常特别的优待,而且使用起来也是非常方便,特别是使用Markdow的书写方式,逐渐成为我博客的书写习惯了。
这次决定从博客园迁移到简书来说,也是一个比较艰难的决定,一方面在博客园写了十余年的博客,随笔文章有400多篇,同时也积攒了很多热心的粉丝和朋友,迁移意味着以后的重点在简书里面,同时也希望把随笔文章迁移到简书上,毕竟自己这么多年随笔,也是一笔非常可观的财富和人生经历,每篇随笔少则一两个小时,多则是一两周的研究成果总结而出的随笔。随笔记录着我技术的闪光点,也记录着在研究过程的心路历程,每每看着自己几年前的随笔,心情澎湃,有一种故地重游的熟悉感。因此,自己写博客,也尽可能把一些重要的、特别的、闪光着思考思想的内容写出来,寄希望读者和我共鸣,也希望自己每每返回看自己的随笔,有一种幡然醒悟的感觉。
2、简书及其使用总结
简书使用中文拼音作为其域名(),简书非常方便的特点是可以随时随地用手机维护自己的博客或者查看其它博客文章,如我的简书博客地址如下()。
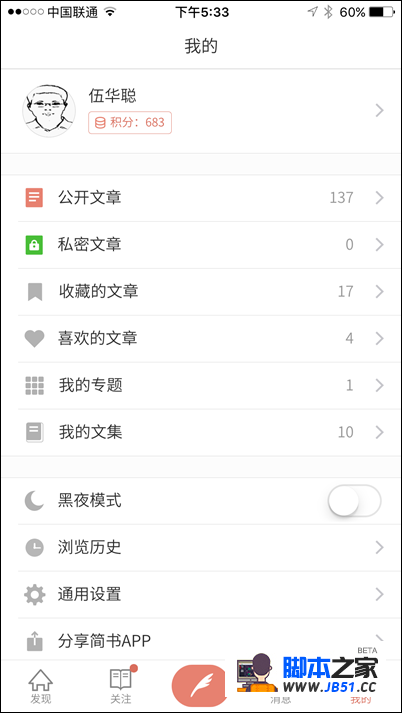
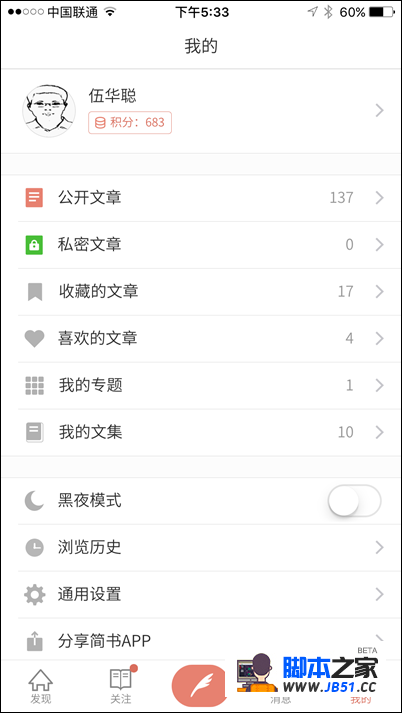
移动端的页面效果如下所示:


而其电脑页面效果如下所示。


无论在电脑端,还是移动端,简书的整体界面使用起来是非常舒服的,这也是我最终选择简书作为我博客迁移的归宿的重要原因。
从博客园到简书的迁移过程中,花了一周多的时间完成了100多篇随笔的迁移工作,后面我会逐渐把我自己写的大量博客迁移过来,并在今后把简书作为优先采用的博客平台。
我使用Chrome浏览器作为处理的浏览器,因此基本上把内容复制过去,图片也会自动上传的,不过如果是代码,则需要使用Markdown格式进行处理一下,其他标题也是如此,下面我会介绍一下,常见使用的Markdown语法即可。
3、常用的Markdown语法介绍
如果是用惯了富文本的模式,特别是搞开发的,我们需要粘贴代码,可能有点不太习惯在简书里面编辑,不过我们可以采用简书里面的Markdown编辑器进行编辑,这种是非常方便、强大的格式编辑语法,在简书里面我推荐使用。
一般来说,如果我们进行博客迁移,图片会重新上传到简书的空间(这点很好,防止网站盗链保护不显示),连接会自动处理,如果是本地要上传图片,可以打开图片复制后在浏览器粘贴,图片会自动上传并添加连接的,不过如果是表格这需要另外处理(比较讨厌没有自动处理,我一般为了方便直接截图上传)。
Markdown 是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,
下面几种是我们编辑随笔的时候,经常用到的Markdown语法。
标题
这是最为常用的格式,在平时常用的的文本编辑器中大多是这样实现的:输入文本、选中文本、设置标题格式。
而在 Markdown 中,你只需要在文本前面加上 # 即可,同理、你还可以增加二级标题、三级标题、四级标题、五级标题和六级标题,总共六级,只需要增加 # 即可,标题字号相应降低。例如:
注:# 和「一级标题」之间建议保留一个字符的空格,这是最标准的 Markdown 写法。

列表
列表格式也很常用,在 Markdown 中,你只需要在文字前面加上 - 就可以了,例如:
如果你希望有序列表,也可以在文字前面加上 1. 2. 3. 就可以了,例如:
注:-、1.和文本之间要保留一个字符的空格。

链接和图片
在 Markdown 中,插入链接不需要其他按钮,你只需要使用 [显示文本](链接地址) 这样的语法即可,例如:
在 Markdown 中,插入图片不需要其他按钮,你只需要使用 图片链接地址 这样的语法即可,例如:
注:插入图片的语法和链接的语法很像,只是前面多了一个 !。

引用
在我们写作的时候经常需要引用他人的文字,这个时候引用这个格式就很有必要了,在 Markdown 中,你只需要在你希望引用的文字前面加上 > 就好了,例如:
一盏灯, 一片昏黄; 一简书, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。
注:> 和文本之间要保留一个字符的空格。
最终显示的就是:

粗体和斜体
Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。例如:
最终显示的就是下文,其中「一盏灯」是斜体,「一简书」是粗体:
一盏灯, 一片昏黄;一简书, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。
最终显示的就是:

表格
表格是我觉得 Markdown 比较累人的地方,例子如下:
这种语法生成的表格如下:
Tables
| Are |
Cool |
代码框
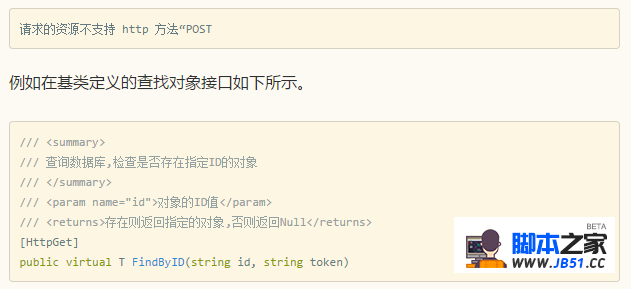
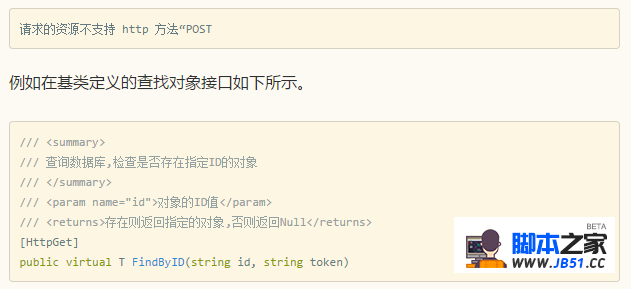
如果你是个程序猿,需要在文章里优雅的引用代码框,在 Markdown下实现也非常简单,只需要用三个 ` 把中间的代码包裹起来。图例:

得到的效果如下所示

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。
相关推荐
概述 消息能力是小程序能力中的重要组成,我们为开发者提供了订阅消息能力,以便实现服务的闭环和更优的体验。 订阅消息推送位置:服务通知 订阅消息下发条件:用户自主订阅 订阅消息卡片跳转能力:点击查看详情可提爱转至该小程序的页面 消息类型 一次性订阅消息 一次性订阅消息用于解决用户使用小程序后,后续服务
判断H5页面环境在微信中还是小程序中 用小程序提供的wx.miniProgram.getEnv可以获取环境参数 <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.
wx.reLaunch和wx.navigateTo,wx.navigateTo的区别 2019-03-23 11:18:05 wx.navigateTo 用于保留当前页面、跳转到应用内的某个页面,使用 wx.navigateBack可以返回到原页面。对于页面不是特别多的小程序,通常推荐使用 wx.n
微信小程序如何从数组里取值_微信小程序 传值取值的几种方法总结 小程序里常见的取值有以下几种,一个完整的项目写下来,用到的概率几乎是100%。 列表index下标取值 页面传值 form表单取值 1. 列表index下标取值 实现方式是:data-index="{{index}}"
H5项目接入微信授权登录,通过 UA 区分微信还是普通浏览器: let ua = navigator.userAgent.toLowerCase(); let isWeixin = ua.indexOf('micromessenge
微信小程序获取data-xx=""属性的值,自定义属性设置和获取(data-) 微信小程序<view class="details-btn" data-taskId="111" bindtap='taskdetails'
小程序报错:TypeError: Cannot read property ‘addEventListener‘ of undefined 解决办法 将调试基础库由2.16.0(或者当前的) -> 2.14.1 解决问题
H5跳转微信小程序-成功案例(VUE)(踩坑无数) TuoMei 已于 2022-07-29 09:52:22 修改 准备工作 根据官方提供的资料需准备以下几点: 1、已认证的服务号 2、绑定JS接口安全域名 (在微信公众平台设置) 3、IP白名单 (在微信公众平台设置) 4、将小程序和H5公众号进
微信小程序 页面跳转和数据传递实例详解 这篇文章主要介绍了微信小程序 页面跳转和数据传递实例详解的相关资料,这里附有实例代码帮助到家学习理解,需要的朋友可以参考下 微信小程序 页面跳转和数据传递 1.先导 在Android中,我们Activity和Fragment都有栈的概念在里面,微信小程序页面也
情景1.拉取公司代码演示: 因为github有墙,这里我们以gitee(码云)为例作为演示 (其实就是国产github,也非常好用~) 步骤一:打开Git界面 先在一个空文件夹右击Git Bash Here,打开git界面 步骤二:输入克隆远程仓库指令 别人复制的链接在这里获取 拿到别人赋值的链接自
如何开发微信小程序? 作为一名10多年一直从事互联网平台开发的从业者,我来回答下这个问题吧。 微信小程序开发流程总体可以归纳为4个步骤, 老张带您捋一捋整个环节,小白用户可以收藏了。 好了废话不多说,开始! 一、开发前小程序需要准备的资料 我们在开发微信小程序前,需要准备下相关资料。这个资料主要是后
原生小程序开发优化方案 为了更好的制定优化方案,我们 有必要先了解下小程序的底层架构、以及与普通网页开发的差异 小程序最终渲染载体与当下一些热门的技术 Flutter、React Native等不同,依然是浏览器内核,而不是原生客户端。 而对于传统的网页来说,UI 渲染和 JS 脚本是在同一个线程中
1,不要下两倍尺寸的图片, 小程序本身自己就会对元素缩小两倍,设计图片的一杯就已经很清晰了。 2,图片压缩,(主要是压缩静态资源,ps 可以压缩,然后有一些在线压缩工具,保持600-800kb 的静态) 3,通用的代码组件化 4,是在工程量太大可以分包,分包现在最大支持20m(一般都不会去分包的)
文章浏览阅读189次。人工智能研究实验室OpenAI在2022年11月30日发布了自然语言生成模型ChatGPT,上线两个月就已经超过一亿用户,成为了人工智能界当之无愧的超级大网红。ChatGPT凭借着自身强大的拟人化及时应答能力迅速破圈,引起了各行各业的热烈讨论。简单来说ChatGPT就是可以基于用户文本输入自动生成回答的人工智能聊天机器人。那肯定会有人说这不就是Siri嘛,虽然都是交互机器人但是两者的差别可老大了。那么ChatGPT在人机交互时为什么会有这么出色的表现?它到底会不会取代搜索引擎?90%的人真的会因为ChatG
文章浏览阅读193次。8. 导航和路由管理:掌握小程序的导航方式,如使用wx.navigateTo跳转页面、使用wx.redirect重定向页面等,学会实现页面之间的跳转和传参。1. 小程序的基本概念和架构:了解小程序的定义、特点以及与传统APP的区别,掌握小程序的运行环境、组件和API等基本概念。10. 支付功能:学习小程序的支付方式,如微信支付、支付宝支付等,了解支付流程和注意事项,学会实现小程序的支付功能。9. 用户授权和登录:了解小程序的用户授权机制,如获取用户信息、调用微信API等,学会实现用户的登录和注册功能。_微信小程序开发知识点总结
文章浏览阅读4.8k次,点赞7次,收藏18次。一、准备工作1. 安装微信开发者工具,并登录微信小程序账号;2. 准备斗地主游戏的图片资源;3. 准备斗地主游戏的音效资源;二、创建小程序1. 打开微信开发者工具,点击“新建小程序”,输入小程序名称,选择小程序的项目目录,点击“创建”;2. 在小程序的项目目录中,新建文件夹“images”,将准备好的斗地主游戏的图片资源放入“images”文件夹中;3. 在小程序的项目目录中,新建文件夹“sounds”,将准备好的斗地主游戏的音效资源放入“sounds”文件夹中;三、编写代码1. 在小程_扑克牌微信小程序代码
文章浏览阅读3.9k次,点赞3次,收藏7次。一、准备工作:1. 安装微信开发者工具,创建小程序项目;2. 准备游戏角色图片;3. 准备游戏背景音乐;二、实现步骤:1. 创建游戏页面,添加游戏角色图片,添加游戏背景音乐;2. 创建游戏角色类,定义游戏角色属性,如角色名称、角色图片、角色能力等;3. 创建游戏类,定义游戏属性,如游戏人数、游戏角色、游戏规则等;4. 创建游戏控制类,定义游戏流程,如游戏开始、游戏结束、游戏角色分配等;5. 创建游戏界面,实现游戏流程,如游戏开始、游戏结束、游戏角色分配等;6. 创建游戏结果页面,显示游戏_微信小程序游戏代码
文章浏览阅读1.7k次。1. 创建小程序项目:使用微信开发者工具创建一个小程序项目,并在项目中添加一个页面,用于模拟聊天。 2. 定义数据结构:定义一个数据结构,用于存储聊天记录,包括发送者、接收者、消息内容等信息。 3. 实现聊天功能:实现聊天功能,包括发送消息、接收消息、显示消息等功能。 4. 实现界面:使用微信小程序的界面框架,实现聊天界面,包括聊天记录列表、输入框等。代码示例:// 定义数据结构var chatData = { sender: '', receiver: '', message: '' };_制作聊天对话小程序代码
文章浏览阅读2.1k次。1、创建小程序项目:使用微信开发者工具,新建一个小程序项目,输入项目名称,选择项目目录,点击“创建”按钮,即可创建小程序项目。2、添加页面:在小程序项目中,可以添加多个页面,每个页面都有自己的页面文件,比如首页、分类页、购物车页、我的页面等。3、添加组件:在小程序项目中,可以添加多个组件,比如商品列表组件、购物车组件、订单组件等,用于在页面中显示商品信息、购物车信息、订单信息等。4、添加接口:在小程序项目中,可以添加多个接口,用于获取商品信息、购物车信息、订单信息等,以便在页面中显示。5、_微信开发者工具做一个我的商城











 得到的效果如下所示
得到的效果如下所示