微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,本篇随笔介绍微信小程序结合后台数据管理实现商品数据的动态展示、维护,介绍如何实现商品数据在后台管理系统中的维护管理,并通过小程序的请求Web API 平台获取JSON数据在小程序界面上进行动态展示。
1、整体性的架构设计
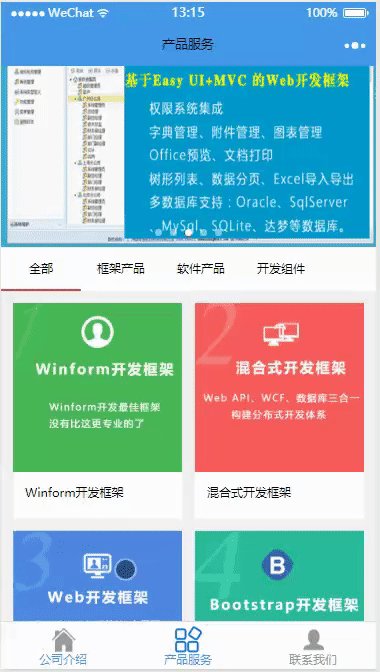
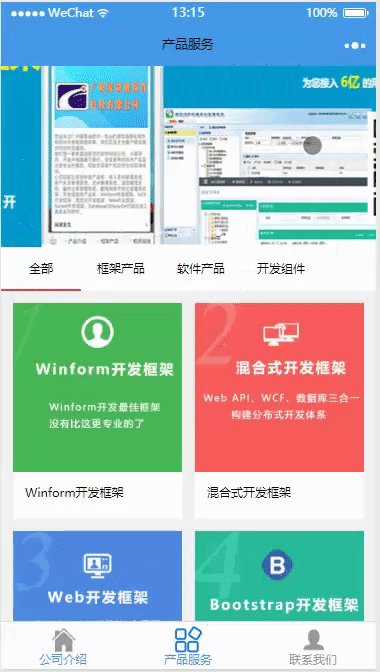
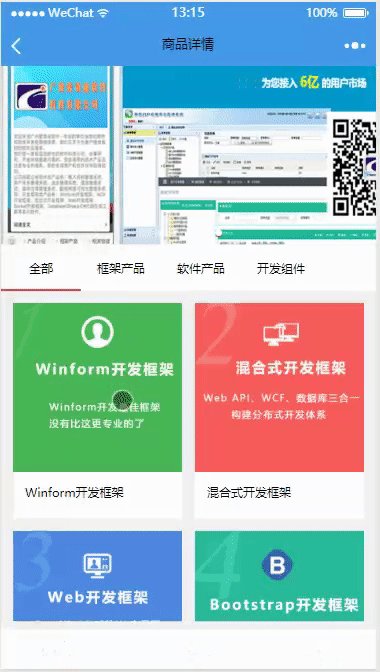
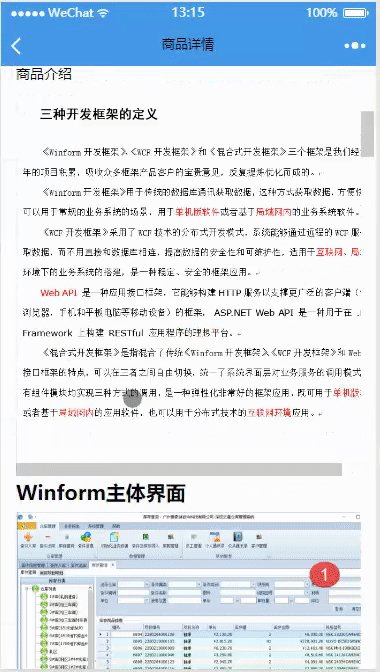
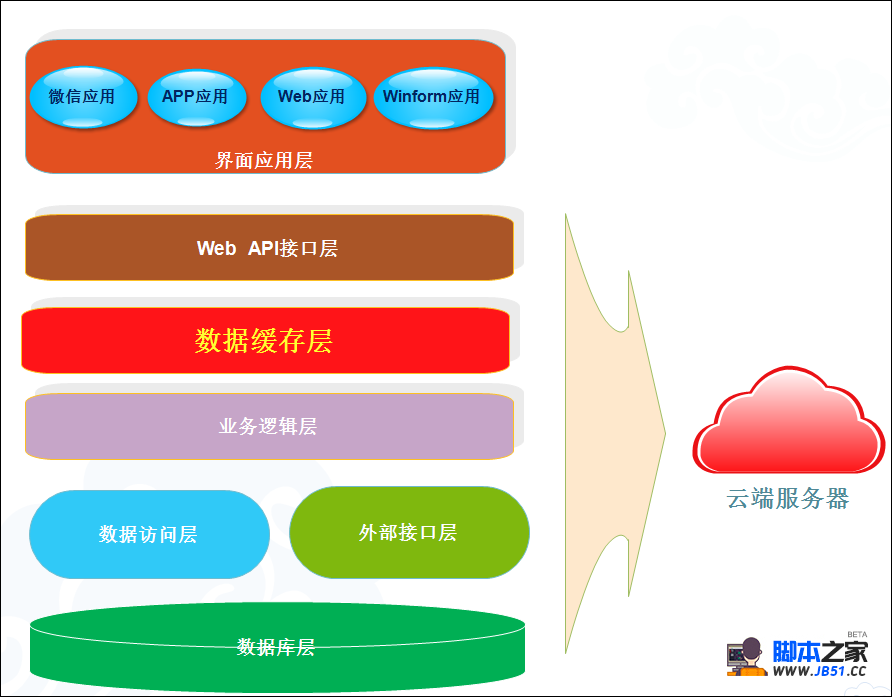
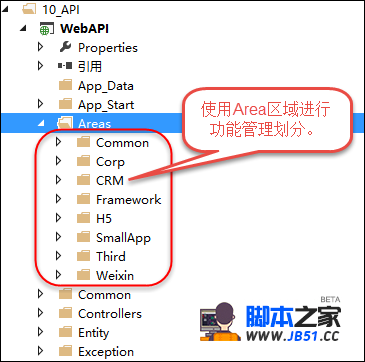
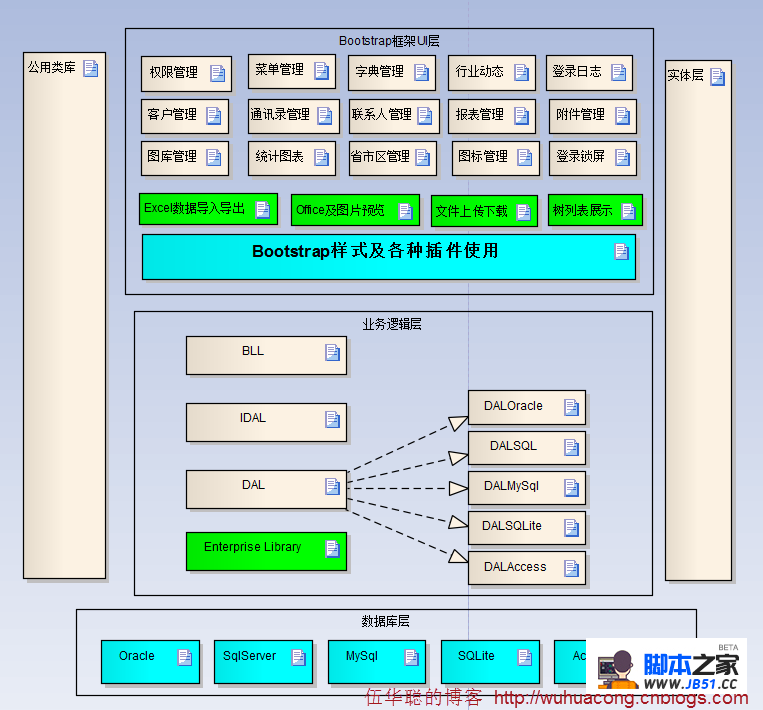
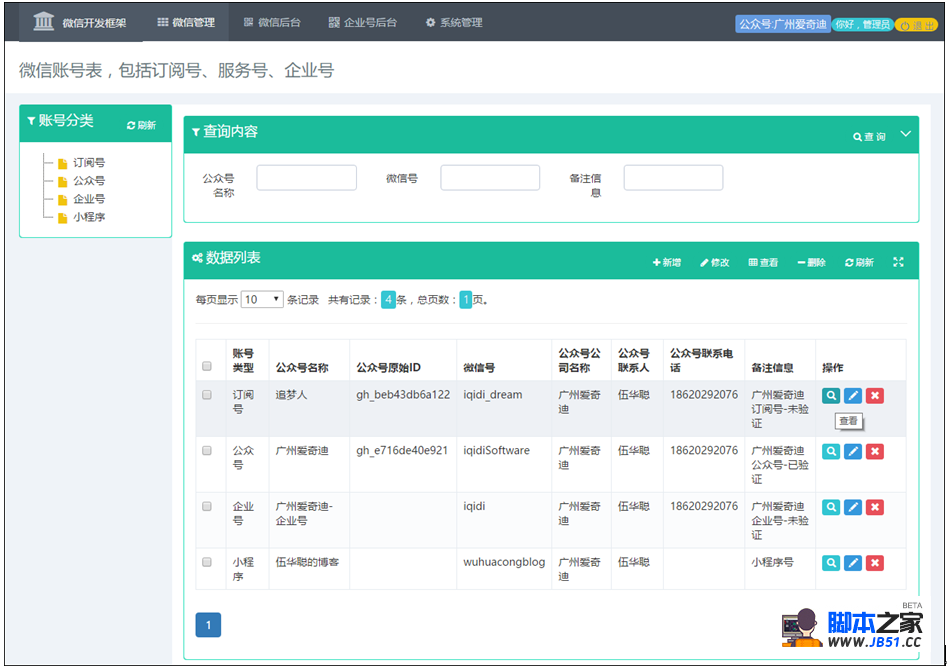
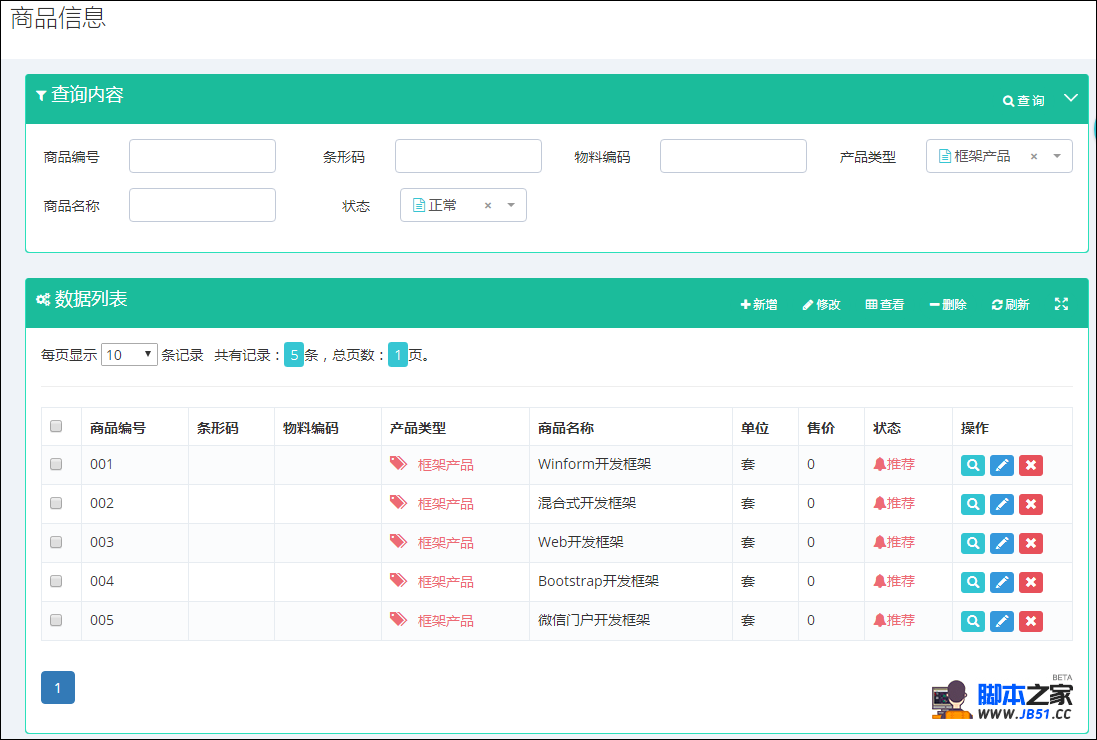
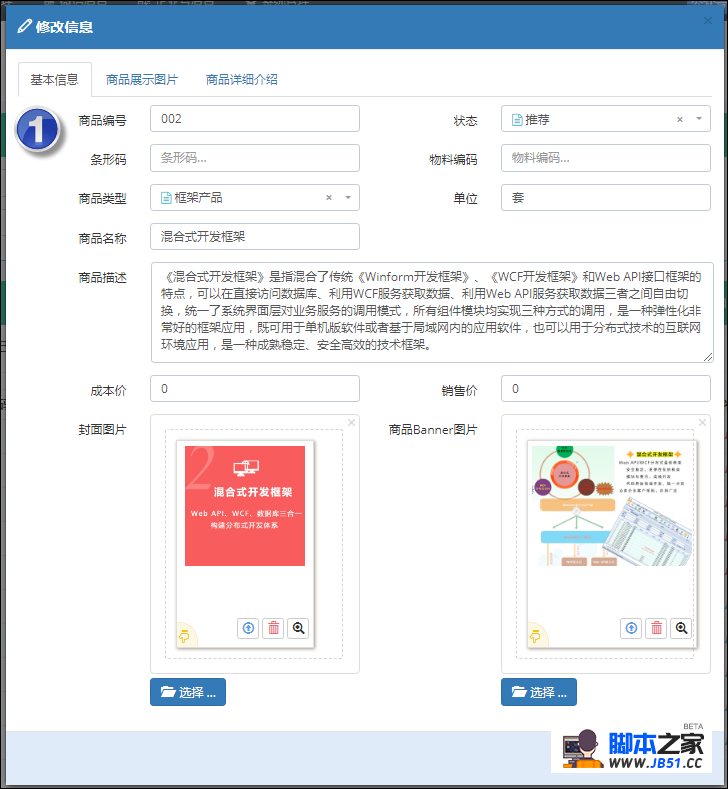
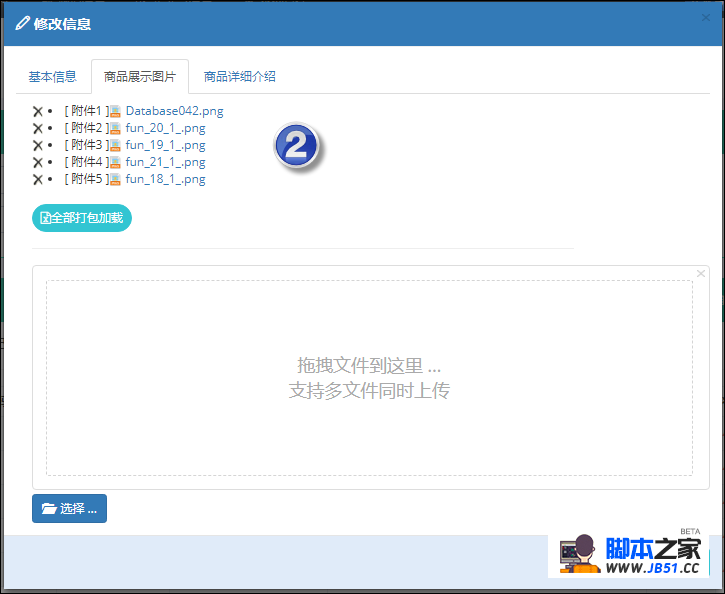
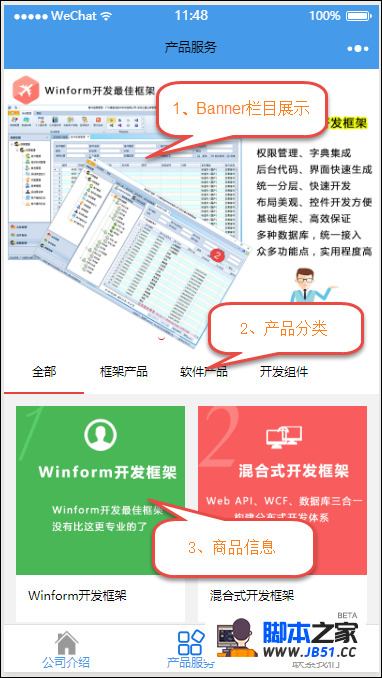
我们整体性的架构设计,包含一个Web管理后台、一个Web API统一接口层、当然还有数据库什么,另外还有一个小程序客户端。整个架构体系还是以我之前随笔介绍的《》内容为蓝本 整个体系以Web API为主提供服务,同时后台管理系统通过各种界面维护着数据的增删改等基础管理工作。 Web API的分层,我们可以通过下图来了解具体的分层结构。 Web API 是一个统一的出口,因此会整合很多Web API控制器,以提供所有业务的接口,因此对Web API 控制器的管理就显得很重要,这里建议引入Area区域进行管理控制器类,这种各个模块就能够很好分门别类的进行管理了。 如下图所示是我们的Web API项目的控制器Area区域分类,把微信公众号、企业号、小程序、基础框架、第三方接口、CRM等内容进行不同的划分。 而后台管理系统,我们通过下面的来了解整体功能,整个后台管理系统使用了Bootstrap的框架进行前端处理。 各种账号的维护如下所示。 前面介绍了,后台管理和Web API层是分开的,它们的数据最终都是集中在一个数据库上,实现我们所要的数据集中化管理。 我们言归正题,介绍如何实现商品数据的后台管理,数据数据我们分为几种类型,方便在前端界面展示。 商品编辑界面包括对基础信息的修改、封面和Banner图片的维护、以及商品多个展示图片、商品详细介绍的内容维护,如下界面所示。 除了商品的封面图片以及Banne图片外,我们在小程序的商品详细界面里面,需要在顶端展示多个可以滚动的图片效果,那么我们需要维护商品的图片,如下界面所示。 当然商品的详细信息需要一个富文本的编辑器来进行图片文字的编辑处理,如下界面所示。 HTML图文的编辑,我们这里是用SummerNote插件来进行处理,这个控件的使用非常方便,另外通过修改onImageUpload回调函数,可以实现图片的随时上传处理。 <span style="color: #000000;"> } 上面介绍了管理后台的数据维护,我们就是基于上面的数据模型,在小程序上实现商品数据的展示的。 下图是小程序的商品展示首图,其中包括了顶部Banner栏目、中间的商品分类、底部的商品信息展示几部分。 其中Banner栏目的是一个swiper界面组件,商品类型使用了scroll-view来展示,而商品信息则是使用普通的View处理即可。 整个界面的视图部分代码如下所示。 <span style="color: #0000ff;"></ 其中小程序的数据是通过后台的JS文件实现数据的加载绑定的。 }, 其中上面的几个函数就是分别通过Web API来获取对应的JSON数据的,函数代码如下所示。 如果你对上面请求数据的代码 有疑问,你可以参考我的随笔《》了解Promise插件的使用过程,这里通过引入Promise以及JS的模块化方式,可以直接重用这些通用的JS函数, 而详细部分内容,则是需要滚动展示商品的多个图片,另外还需要展示详细的HTML内容,HTML内容的展示使用富文本转化插件wxParse即可实现,这部分在随笔《》有详细的使用介绍。 商品详细内容的视图代码如下所示。 <span style="color: #0000ff;"></ 其中后台的JS主要负责详细信息的获取和绑定工作。 }, 最后来段视频了解下整体性的功能展示。 版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




2、后台管理系统的数据维护




$.ajax({
data: data,type: </span>"POST"<span style="color: #000000;">,url: </span>"/FileUpload/Upload"<span style="color: #000000;">,cache: </span><span style="color: #0000ff;">false</span><span style="color: #000000;">,contentType: </span><span style="color: #0000ff;">false</span><span style="color: #000000;">,processData: </span><span style="color: #0000ff;">false</span><span style="color: #000000;">,success: </span><span style="color: #0000ff;">function</span><span style="color: #000000;"> (json) {
</span><span style="color: #0000ff;">var</span> data =<span style="color: #000000;"> $.parseJSON(json);
</span><span style="color: #0000ff;">var</span> url = data.urls[0<span style="color: #000000;">];
$(</span>"#Note").summernote('insertImage',url,'image name'); <span style="color: #008000;">//</span><span style="color: #008000;"> the insertImage API </span>
});
}3、小程序整合Web API接口实现数据展示

<span style="color: #0000ff;"><</span><span style="color: #800000;">view </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type-container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">scroll-view </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type-navbar"</span><span style="color: #ff0000;"> scroll-x</span><span style="color: #0000ff;">="true"</span><span style="color: #ff0000;"> style</span><span style="color: #0000ff;">="width: 100%"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">view </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type-box"</span><span style="color: #ff0000;"> wx:for-items</span><span style="color: #0000ff;">="{{categories}}"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">view </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="{{item.id}}"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="type-navbar-item {{activeCategoryId == item.id ? 'type-item-on' : ''}}"</span><span style="color: #ff0000;"> bindtap</span><span style="color: #0000ff;">="tabClick"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
{{item.name}}
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">view</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">view</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">scroll-view</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">view</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">view </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="goods-container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">view </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="goods-box"</span><span style="color: #ff0000;"> wx:for-items</span><span style="color: #0000ff;">="{{goods}}"</span><span style="color: #ff0000;"> wx:key</span><span style="color: #0000ff;">="{{index}}"</span><span style="color: #ff0000;"> bindtap</span><span style="color: #0000ff;">="toDetailsTap"</span><span style="color: #ff0000;"> data-id</span><span style="color: #0000ff;">="{{item.ID}}"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">view </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="img-box"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">image </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="{{item.Picture}}"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="image"</span><span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">view</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">view </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="goods-title"</span><span style="color: #0000ff;">></span>{{item.ProductName}}<span style="color: #0000ff;"></</span><span style="color: #800000;">view</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">view</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">view</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">view </span><span style="color: #ff0000;">hidden</span><span style="color: #0000ff;">="{{loadingMoreHidden ? true : false}}"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="no-more-goods"</span><span style="color: #0000ff;">></span>没有更多啦<span style="color: #0000ff;"></</span><span style="color: #800000;">view</span><span style="color: #0000ff;">></span></span><span style="color: #0000ff;">this</span><span style="color: #000000;">.getCategorys();
</span><span style="color: #0000ff;">this</span><span style="color: #000000;">.getTopBanners();
</span><span style="color: #0000ff;">this</span>.getGoodsList(0<span style="color: #000000;">);

</span><span style="color: #008000;">//</span><span style="color: #008000;">获取商品详细信息</span>
<span style="color: #0000ff;">var</span> url = config.product_detail_api;<span style="color: #008000;">//</span><span style="color: #008000;">'http://localhost:27206/api/Framework/Product/getdetail';</span>
<span style="color: #0000ff;">var</span> data =<span style="color: #000000;"> {id: e.id};
app.utils.get(url,data).then(res </span>=><span style="color: #000000;"> {
console.log(res);
that.data.goodsDetail </span>=<span style="color: #000000;"> res;
that.setData({
goodsDetail:res
});
WxParse.wxParse(</span>'article','html',res.Note,that,5<span style="color: #000000;">);
});