先放代码
wxml:
bindsubmit
单号: 0
商家名称: 腾讯早餐店
实付金额:66元
物品名称:包子
付款金额:68元
付款时间: 2018年1月1日
发送模板消息
js:
</span><span style="color: #008000">/*</span><span style="color: #008000">*
* 页面的初始数据
</span><span style="color: #008000">*/</span><span style="color: #000000">
data: {
openid:</span>""<span style="color: #000000">
},orderSign: </span><span style="color: #0000ff">function</span><span style="color: #000000"> (e) {
wx.showLoading({ </span><span style="color: #008000">//</span><span style="color: #008000">期间为了显示效果可以添加一个过度的弹出框提示“加载中” </span>
title: '加载中'<span style="color: #000000">,icon: </span>'loading'<span style="color: #000000">,});
</span><span style="color: #0000ff">var</span> fId =<span style="color: #000000"> e.detail.formId;
</span><span style="color: #0000ff">var</span> l = 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' +<span style="color: #000000"> getApp().globalData.token;
</span><span style="color: #0000ff">var</span> d =<span style="color: #000000"> {
</span>"keyword1"<span style="color: #000000">: {
</span>"value": "00273"<span style="color: #000000">,</span>"color": "#4a4a4a"<span style="color: #000000">
},</span>"keyword2"<span style="color: #000000">: {
</span>"value": "腾讯早餐店"<span style="color: #000000">,</span>"color": "#9b9b9b"<span style="color: #000000">
},</span>"keyword3"<span style="color: #000000">: {
</span>"value": "66元"<span style="color: #000000">,</span>"keyword4"<span style="color: #000000">: {
</span>"value": "包子"<span style="color: #000000">,</span>"keyword5"<span style="color: #000000">: {
</span>"value": "68元"<span style="color: #000000">,</span>"keyword6"<span style="color: #000000">: {
</span>"value": "2015年01月05日 12:30"<span style="color: #000000">,</span>"color": "#9b9b9b"<span style="color: #000000">
}
};
console.log(d)
wx.request({
url: l, <span style="color: #ff0000">//注意不要用value代替data</span>
data: {
touser: </span><span style="color: #0000ff">this</span><span style="color: #000000">.data.openid,template_id: </span>'id',<span style="color: #ff0000">//申请的模板消息id, </span>
page: '/pages/mes/mes'<span style="color: #000000">,form_id: fId,data:d,color: </span>'#ccc'<span style="color: #000000">,emphasis_keyword: </span>'keyword1.DATA'<span style="color: #000000">
},method: </span>'POST'<span style="color: #000000">,success: </span><span style="color: #0000ff">function</span><span style="color: #000000"> (res) {
wx.hideLoading();
console.log(</span>"发送成功"<span style="color: #000000">);
console.log(res);
},fail: </span><span style="color: #0000ff">function</span><span style="color: #000000"> (err) {
</span><span style="color: #008000">//</span><span style="color: #008000"> fail </span>
console.log("push err"<span style="color: #000000">)
console.log(err);
}
});
},</span><span style="color: #008000">/*</span><span style="color: #008000">*
* 生命周期函数--监听页面加载
</span><span style="color: #008000">*/</span><span style="color: #000000">
onLoad: </span><span style="color: #0000ff">function</span><span style="color: #000000"> (options) {
</span><span style="color: #0000ff">var</span> that = <span style="color: #0000ff">this</span><span style="color: #000000">;
wx.login({
success:(res)</span>=><span style="color: #000000">{
</span><span style="color: #0000ff">if</span><span style="color: #000000">(res.code){
wx.request({
url: </span>"https://api.weixin.qq.com/sns/jscode2session"<span style="color: #000000">,data:{
appid: getApp().globalData.appId,<span style="color: #ff0000">//你的appid</span>
secret: getApp().globalData.secret,<span style="color: #ff0000">//你的secret</span>
js_code:res.code,grant_type:</span>"authorization_code"<span style="color: #000000">
},success:(res)</span>=><span style="color: #000000">{
console.log(res);
that.setData({
openid: res.data.openid <span style="color: #ff0000">//存储openid</span>
})
}
})
}
}
})
}</span><span style="color: #000000">
})
再放图

最后放教程
0.页面的 组件,属性report-submit为true时,可以声明为需发模板消息,此时点击按钮提交表单可以获取formId,用于发送模板消息。或者当用户完成,可以获取prepay_id用于发送模板消息。
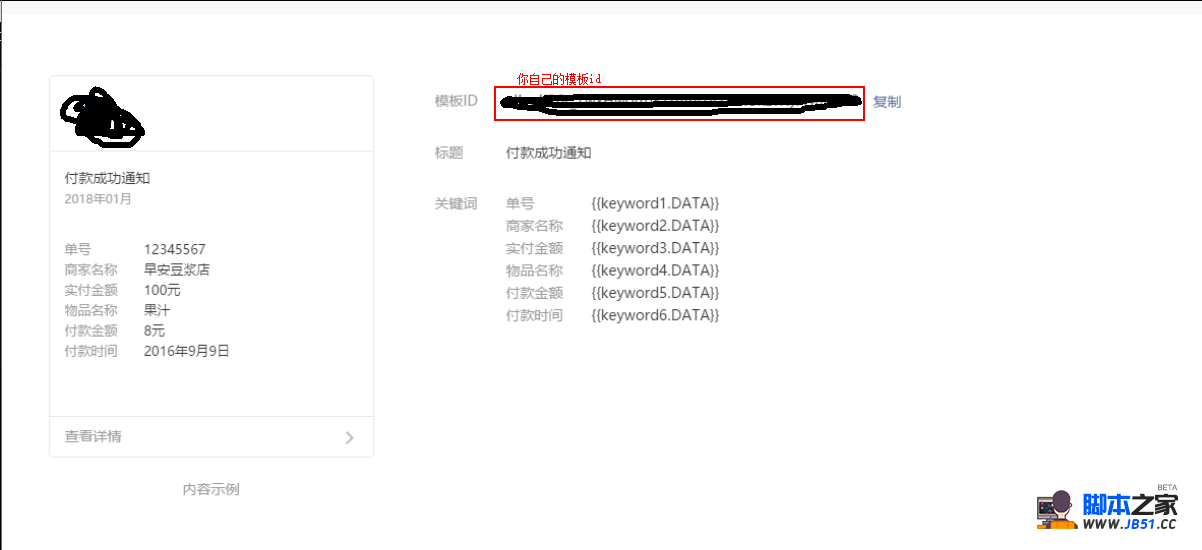
1.在公众平台申请一个模板,获得模板id

2.,正常应该是在app.js里将openid和token获取下来存为公共变量调用
onLoad: that = =>"https://api.weixin.qq.com/sns/jscode2session"
data:{
appid: getApp().globalData.appId,secret: getApp().globalData.secret,js_code:res.code,success:(res)=>
})
}
})
}
}
})
}
3.获取token,这里我直接使用微信公众平台接口调试工具【】上得到token串,输入你的appid和secret就可以得到token了,注意token是有过期时间的,应当在有效期内测试,access_token 的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的 access_token 失效。假如多处请求需要token的话,最好设置一个公共变量存储,这里我提前把token存储在app.js的globalData里头了。

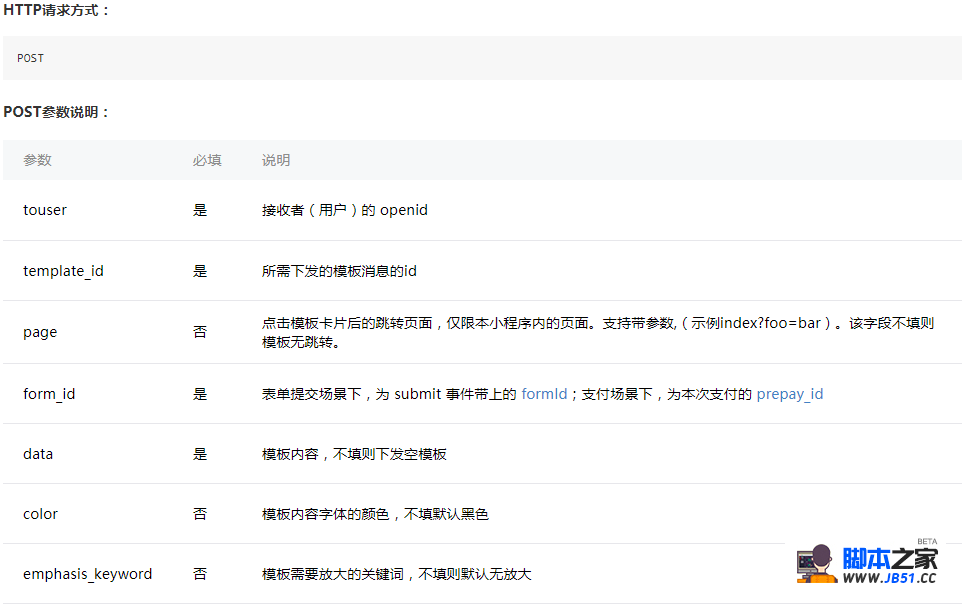
4.发起模板消息请求
接口地址:(ACCESS_TOKEN 需换成上文获取到的 access_token)
https:


5.成功
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

