目录:
1.框架概述
2.项目目录结构
3. json配置
3.1 全局json文件app.json
3.2 单个页面json文件page.json
4.逻辑层
4.1 全局js文件app.js
4.2 单个页面js文件page.js
5.视图层
5.1 全局/单个页面 wxss文件(app.wxss/page.wxss)
5.2 单个页面文件page.wxml
1.框架概述

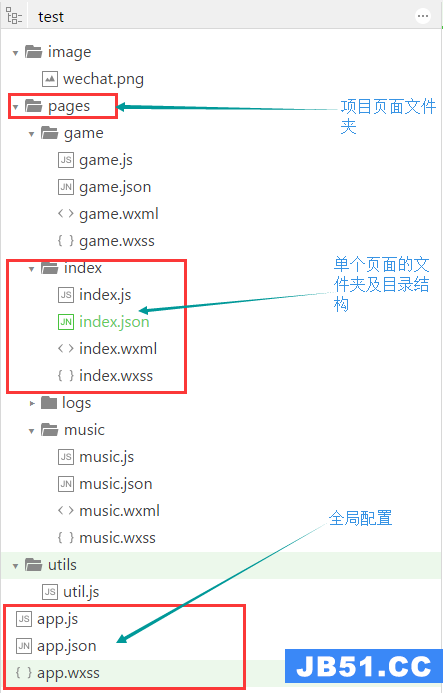
2.项目目录结构

全局配置主要设置一些全局的应用参数,全局的样式等。
3. json配置
3.1 全局json文件app.json
/*app.json可配置的参数:
1.pages:配置程序页面路径
2.window:设置窗口的表现样式
3.tabBar:设置导航tab表现样式
4.networkTimeout:设置网络超时时间
5.debug:设置是否开启debug模式(开发时使用)
*/
{
/*页面配置,全局的页面必须在这里声明,否则后面使用时将找不到*/
"pages":[
"pages/index/index", "pages/logs/logs", "pages/music/music", "pages/game/game"
], "window":{
"backgroundTextStyle":"light",//下拉背景字体 loading图片样式
"navigationBarBackgroundColor": "#fff",//导航栏背景颜色
"navigationBarTitleText": "WeChat",//导航栏文字
"navigationBarTextStyle":"black",//导航栏标题颜色
"backgroundColor": "#ffffff",//窗口背景色
"enablePullDownRefresh": true //是否开启下拉刷新
}, "tabBar": {
/*设置导航栏tab选项list*/
"list": [
{
"pagePath": "pages/index/index",//链接路径
"text": "首页",//tab导航文字
"iconPath":"/image/wechat.png",//tab图标
"selectedIconPath":"/image/wechat.png"//选中图标
}, {
"pagePath": "pages/music/music", "text": "音乐", "iconPath":"/image/wechat.png", "selectedIconPath":"/image/wechat.png"
}, {
"pagePath": "pages/game/game", "text": "游戏", {
"pagePath": "pages/logs/logs", "text": "文学", "selectedIconPath":"/image/wechat.png"
}
], "borderStyle":"black",//边框颜色
"position":"top"//tab位置,top/bottom
}, "networkTimeout": {
"request": 20000,//wx.request(request请求)的超时时间
"connectSocket": 20000,//wx.connectSocket(socket请求)的超时时间
"uploadFile": 20000,//wx.uploadFile(上传文件)的超时时间
"downloadFile": 20000//wx.downloadFile(下载文件)的超时时间
}, "debug":true //开启debug模式,开发所用
}
ps:json似乎不能使用注释,这里只是为了方便查看,不可在项目中加入。
3.2 单个页面json文件page.json
/*
page.json只能简单的配置window的一些简单样式
*/
{
"navigationBarTitleText": "String",//设置导航栏标题文字
"navigationBarTextStyle": "white",//设置导航标题颜色
"navigationBarBackgroundColor": "#000000",//设置导航栏背景色
"backgroundColor": "#ffffff",//设置窗口背景色
"backgroundTextStyle": "dark",//设置下拉背景字体,loading图片样式
"enablePullDownRefresh": false,//设置是否开启下拉刷新
"disableScroll":false //设置是否禁止滑动
}4.逻辑层
4.1 全局js文件app.js
//app()注册小程序,注意不能注册多个
App({
//监听小程序初始化,当小程序初始化完成时会触发发,且全局只触发一次
onLaunch: function() {
}, //小程序启动或者从后台进入前台时触发
onShow: function() {
}, //小程序从前台进入后台时触发
onHide: function() {
}, //小程序发生脚本错误,api调用失败时触发
onError: function(msg) {
console.log(msg)
}, //其他任意用户定义的函数
anyCustomFunc:function(){
}, //用户自定义的全局数据,可以通过var app = getApp()获取app实例,再通过app.globalData.userInfo获取数据
globalData:{
userInfo:' global data',otherCustomData:'other custom data'
}
}) 4.2 单个页面js文件page.js
//获取注册的的app实例
var app = getApp()
//注册页面实例
Page({
//页面初始化数据,视图层通过<view>{{text}}</view>绑定
data: {
text: "This is page init data."
}, //监听页面加载
onLoad: function(options) {
}, //监听页面初次渲染完成
onReady: function() {
}, //监听页面显示
onShow: function() {
}, //监听页面隐藏
onHide: function() {
}, //监听页面卸载
onUnload: function() {
}, //用户下拉刷新触发监听
onPullDownRefresh: function() {
}, //用户滑到底部触发监听
onReachBottom: function() {
}, //用户点击右上角分享触发监听
onShareAppMessage: function () {
return {
title: '自定义分享标题',desc: '自定义分享描述',path: '/page/user?id=123'
}
}, //事件处理(自定义函数)
viewTap: function() {
//事件触发后,通过setData()更新页面显示数据
this.setData({
text: 'Set some data for updating view.'
})
}, //用户自定义数据,最好与页面初始化数据分开
customData: {
data1: 'custom data'
}
})
5.视图层
5.1 全局/单个页面 wxss文件(app.wxss/page.wxss)
(1)概述
wxss为wxml的样式文件,大部分特性与css一致
(2)相对于CSS的不同于扩展
2.1) 尺寸单位改为了rpx
2.2) 样式导入改成了 @import "filename.wxss"
(3)选择器

5.2 单个页面文件page.wxml
(1) 概述
page.wxml文件定义用户界面(也就是所谓的UI),通过数据绑定和事件绑定从JS逻辑层获取数据更新UI显示,达到动态更新页面的效果。
(2)数据绑定
//page.js
Page({
data:{
testdata:'hello i am js data!'
}
})
//page.wxml
<view>{{testdata}}</view>
(3)事件绑定
//page.js
Page({
data:{
testdata:'hello i am js data!'
}, //编写事件响应函数,改变显示数据
tapEvent:function(){
this.setData(
{
testdata:'can you see me?'
}
)
}
})
//page.wxml 通过bindtap指定事件为tapEvent
<button bindtap="tapEvent">点我试试</button>
<view>{{testdata}}</view>
原文地址:https://blog.csdn.net/lwzhang1101
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

