今年5月份的时候做了一个测评报告项目,需要在网页正常显示的同时且可打印为pdf,当时的技术方案采用jquery+template的方式,因为是固定模板所以并没有考虑报告的模块化区分,九月底产品提出新的需求,由于报告页数动辄上千页,所以希望用户自行选择内容生成报告,这个时候原项目就不够灵活了,与小伙伴商量决定将这个项目使用vue进行重构,对报告模块进行细分封装组件复用,大概一个月的工期,中途遇到n多坑,趁着今天有时间将实现思路整理出来并将出现的问题总结一下
整体的实现思维导图如下:

:转PDF插件使用的是具体配置方法可自行百度,在这里不过多赘述。
):
1123*793),在使用
命令输入后,会进入安装阶段,需要用户输入一些信息
Project name (vuetest) 项目名称,可以自己指定,也可直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry,name can no longer contain capital letters),阮一峰老师博客 ,可以参考一下。
Project description (A Vue.js project) 项目描述,也可直接点击回车,使用默认名字
Author (........) 作者,不用说了,你想输什么就输什么吧
接下来会让用户选择
Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip,but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了
Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用, 。这里就输入“y”后回车即可。
Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行,这也是为了多人协作,新手就不用了,一般项目中都会使用。
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,因为我选择了使用ESLint
Standard (https://github.com/feross/standard) 标准,有些看不明白,什么标准呢,去给提示的github地址看一下, 原来时js的标准风格
AirBNB (https://github.com/airbnb/javascript) JavaScript最合理的方法,这个github地址说的是JavaScript最合理的方法
none (configure it yourself) 这个不用说,自己定义风格
具体选择哪个因人而异吧 ,我选择标准风格
Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装
Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装
完成
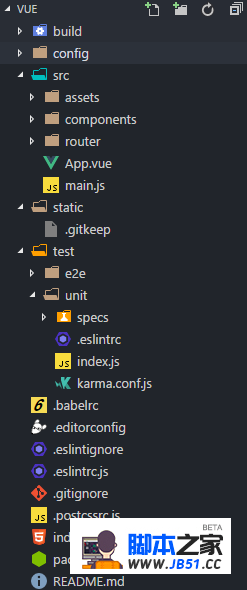
初始的目录结构大概是这样的

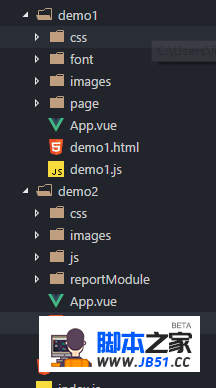
由于是多页面应用所以需要在src下建一个modle文件夹里面是两个不同的项目

这里的index.html是入口文件,一定不能少,这这里做中转默认进入demo1的页面
下面对多页面进行配置,主要操作config和build这两个文件夹
/build
build
生成需要的入口文件
var path = require('path')var config = require('../config')var utils = require('./utils')var projectRoot = path.resolve(__dirname,'../')var glob = require('glob');var entries = getEntry(['./src/demo1/index/*.js','./src/module/demo2/*.js']); // 获得入口js文件
var env = process.env.NODE_ENV// check env & config/index.js to decide weither to enable CSS Sourcemaps for the// various preprocessor loaders added to vue-loader at the end of this filevar cssSourceMapDev = (env === 'development' && config.dev.cssSourceMap)var cssSourceMapProd = (env === 'production' && config.build.productionSourceMap)var useCssSourceMap = cssSourceMapDev || cssSourceMapProd
module.exports = { entry: entries, output: { path: config.build.assetsRoot, publicPath: process.env.NODE_ENV === 'production' ? config.build.assetsPublicPath : config.dev.assetsPublicPath, filename: '[name].js' }, resolve: { extensions: ['','.js','.vue','.json'], fallback: [path.join(__dirname,'../node_modules')], alias: { 'vue$': 'vue/dist/vue', 'src': path.resolve(__dirname,'../src'), 'common': path.resolve(__dirname,'../src/common'), 'components': path.resolve(__dirname,'../src/components') } }, resolveLoader: { fallback: [path.join(__dirname,'../node_modules')] }, module: { loaders: [{ test: /\.vue$/, loader: 'vue' }, { test: /\.js$/, loader: 'babel', include: projectRoot, exclude: /node_modules/ }, { test: /\.json$/, loader: 'json' }, { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url', query: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } }, { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, name: utils.assetsPath('fonts/[name].[hash:7].[ext]') } } ] }, vue: { loaders: utils.cssLoaders({ sourceMap: useCssSourceMap }), postcss: [ require('autoprefixer')({ browsers: ['last 2 versions'] }) ] }}
function getEntry(globPath) { var entries = {}, basename,tmp,pathname; if (typeof (globPath) != "object") { globPath = [globPath] } globPath.forEach((itemPath) => { glob.sync(itemPath).forEach(function (entry) { basename = path.basename(entry,path.extname(entry)); if (entry.split('/').length > 4) { tmp = entry.split('/').splice(-3); pathname = tmp.splice(0,1) + '/' + basename; // 正确输出js和html的路径 entries[pathname] = entry; } else { entries[basename] = entry; } }); }); return entries;}
修改本地开发的webpack配置webpack.dev.conf.js
这里是和本地服务器有关的配置
var env = process.env.NODE_ENV// check env & config/index.js to decide weither to enable CSS Sourcemaps for the// various preprocessor loaders added to vue-loader at the end of this filevar cssSourceMapDev = (env === 'development' && config.dev.cssSourceMap)var cssSourceMapProd = (env === 'production' && config.build.productionSourceMap)var useCssSourceMap = cssSourceMapDev || cssSourceMapProd
module.exports = { entry: entries, output: { path: config.build.assetsRoot, publicPath: process.env.NODE_ENV === 'production' ? config.build.assetsPublicPath : config.dev.assetsPublicPath, filename: '[name].js' }, resolve: { extensions: ['','.js','.vue','.json'], fallback: [path.join(__dirname,'../node_modules')], alias: { 'vue$': 'vue/dist/vue', 'src': path.resolve(__dirname,'../src'), 'common': path.resolve(__dirname,'../src/common'), 'components': path.resolve(__dirname,'../src/components') } }, resolveLoader: { fallback: [path.join(__dirname,'../node_modules')] }, module: { loaders: [{ test: /\.vue$/, loader: 'vue' }, { test: /\.js$/, loader: 'babel', include: projectRoot, exclude: /node_modules/ }, { test: /\.json$/, loader: 'json' }, { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url', query: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } }, { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, name: utils.assetsPath('fonts/[name].[hash:7].[ext]') } } ] }, vue: { loaders: utils.cssLoaders({ sourceMap: useCssSourceMap }), postcss: [ require('autoprefixer')({ browsers: ['last 2 versions'] }) ] }}
function getEntry(globPath) { var entries = {}, basename,tmp,pathname; if (typeof (globPath) != "object") { globPath = [globPath] } globPath.forEach((itemPath) => { glob.sync(itemPath).forEach(function (entry) { basename = path.basename(entry,path.extname(entry)); if (entry.split('/').length > 4) { tmp = entry.split('/').splice(-3); pathname = tmp.splice(0,1) + '/' + basename; // 正确输出js和html的路径 entries[pathname] = entry; } else { entries[basename] = entry; } }); }); return entries;}
这里是根据目录生成对应的页面
function getEntry(globPath) { var entries = {},1) + '/' + basename; // 正确输出js和html的路径 entries[pathname] = entry; } else { entries[basename] = entry; } }); }); return entries;}
var pages = getEntry(['./src/module/*.html','./src/module/**/*.html']);
for (var pathname in pages) { // 配置生成的html文件,定义路径等 var conf = { filename: pathname + '.html', template: pages[pathname],// 模板路径 inject: true,// js插入位置 // necessary to consistently work with multiple chunks via CommonsChunkPlugin chunksSortMode: 'dependency'
};
if (pathname in module.exports.entry) { conf.chunks = ['manifest','vendor',pathname]; conf.hash = true; }
module.exports.plugins.push(new HtmlWebpackPlugin(conf));}
path = require('path' config = require('../config' utils = require('./utils' webpack = require('webpack' merge = require('webpack-merge' baseWebpackConfig = require('./webpack.base.conf' ExtractTextPlugin = require('extract-text-webpack-plugin' HtmlWebpackPlugin = require('html-webpack-plugin' CleanPlugin = require('clean-webpack-plugin')
glob = require('glob' env =<span style="color: #0000ff">var webpackConfig =<span style="color: #000000"> merge(baseWebpackConfig,{
module: {
loaders: utils.styleLoaders({ sourceMap: config.build.productionSourceMap,extract: <span style="color: #0000ff">true<span style="color: #000000"> })
},devtool: config.build.productionSourceMap ? '#source-map' : <span style="color: #0000ff">false<span style="color: #000000">,output: {
path: config.build.assetsRoot,filename: utils.assetsPath('js/[name].[chunkhash].js'<span style="color: #000000">),chunkFilename: utils.assetsPath('js/[id].[chunkhash].js'<span style="color: #000000">)
},vue: {
loaders: utils.cssLoaders({
sourceMap: config.build.productionSourceMap,extract: <span style="color: #0000ff">true<span style="color: #000000">
})
},plugins: [
<span style="color: #008000">//<span style="color: #008000"> http://vuejs.github.io/vue-loader/workflow/production.html
<span style="color: #0000ff">new<span style="color: #000000"> webpack.DefinePlugin({
'process.env'<span style="color: #000000">: env
}),<span style="color: #0000ff">new<span style="color: #000000"> webpack.optimize.UglifyJsPlugin({
compress: {
warnings: <span style="color: #0000ff">false<span style="color: #000000">
}
}),<span style="color: #0000ff">new CleanPlugin(['../dist']),<span style="color: #008000">//<span style="color: #008000">清空生成目录
<span style="color: #0000ff">new<span style="color: #000000"> webpack.optimize.OccurenceOrderPlugin(),<span style="color: #008000">//<span style="color: #008000"> extract css into its own file
<span style="color: #0000ff">new ExtractTextPlugin(utils.assetsPath('css/[name].[contenthash].css'<span style="color: #000000">)),<span style="color: #008000">//<span style="color: #008000"> generate dist index.html with correct asset hash for caching.
<span style="color: #008000">//<span style="color: #008000"> you can customize output by editing /index.html
<span style="color: #008000">//<span style="color: #008000"> see https://github.com/ampedandwired/html-webpack-plugin
<span style="color: #008000">//<span style="color: #008000"> split vendor js into its own file
<span style="color: #0000ff">new<span style="color: #000000"> webpack.optimize.CommonsChunkPlugin({
name: 'vendor'<span style="color: #000000">,minChunks: <span style="color: #0000ff">function<span style="color: #000000"> (module,count) {
<span style="color: #008000">//<span style="color: #008000"> any required modules inside node_modules are extracted to vendor
<span style="color: #0000ff">return<span style="color: #000000"> (
module.resource &&
/.js$/.test(module.resource) &&<span style="color: #000000">
module.resource.indexOf(
path.join(__dirname,'../node_modules'<span style="color: #000000">)
) === 0<span style="color: #000000">
)
}
}),<span style="color: #008000">//<span style="color: #008000"> extract webpack runtime and module manifest to its own file in order to
<span style="color: #008000">//<span style="color: #008000"> prevent vendor hash from being updated whenever app bundle is updated
<span style="color: #0000ff">new<span style="color: #000000"> webpack.optimize.CommonsChunkPlugin({
name: 'manifest'<span style="color: #000000">,chunks: ['vendor'<span style="color: #000000">]
})
]
})
<span style="color: #0000ff">if<span style="color: #000000"> (config.build.productionGzip) {
<span style="color: #0000ff">var CompressionWebpackPlugin = require('compression-webpack-plugin'<span style="color: #000000">)
webpackConfig.plugins.push(
<span style="color: #0000ff">new<span style="color: #000000"> CompressionWebpackPlugin({
asset: '[path].gz[query]'<span style="color: #000000">,algorithm: 'gzip'<span style="color: #000000">,test: <span style="color: #0000ff">new<span style="color: #000000"> RegExp(
'\.(' +<span style="color: #000000">
config.build.productionGzipExtensions.join('|') +
')$'<span style="color: #000000">
),threshold: 10240<span style="color: #000000">,minRatio: 0.8<span style="color: #000000">
})
)
}
module.exports =<span style="color: #000000"> webpackConfig
<span style="color: #0000ff">function<span style="color: #000000"> getEntry(globPath) {
<span style="color: #0000ff">var entries =<span style="color: #000000"> {},basename,pathname;
<span style="color: #0000ff">if (<span style="color: #0000ff">typeof (globPath) != "object"<span style="color: #000000">) {
globPath =<span style="color: #000000"> [globPath]
}
globPath.forEach((itemPath) =><span style="color: #000000"> {
glob.sync(itemPath).forEach(<span style="color: #0000ff">function<span style="color: #000000"> (entry) {
basename =<span style="color: #000000"> path.basename(entry,path.extname(entry));
<span style="color: #0000ff">if (entry.split('/').length > 4<span style="color: #000000">) {
tmp = entry.split('/').splice(-3<span style="color: #000000">);
pathname = tmp.splice(0,1) + '/' + basename; <span style="color: #008000">//<span style="color: #008000"> 正确输出js和html的路径
entries[pathname] =<span style="color: #000000"> entry;
} <span style="color: #0000ff">else<span style="color: #000000"> {
entries[basename] =<span style="color: #000000"> entry;
}
});
});
<span style="color: #0000ff">return<span style="color: #000000"> entries;
}
<span style="color: #0000ff">var pages = getEntry(['./src/module/*.html','./src/module/*/.html'<span style="color: #000000">]);
<span style="color: #0000ff">for (<span style="color: #0000ff">var pathname <span style="color: #0000ff">in<span style="color: #000000"> pages) {
<span style="color: #008000">//<span style="color: #008000"> 配置生成的html文件,定义路径等
<span style="color: #0000ff">var conf =<span style="color: #000000"> {
filename: pathname + '.html'<span style="color: #000000">,template: pages[pathname],<span style="color: #008000">//<span style="color: #008000"> 模板路径
inject: <span style="color: #0000ff">true,<span style="color: #008000">//<span style="color: #008000"> js插入位置
<span style="color: #008000">//<span style="color: #008000"> necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: 'dependency'<span style="color: #000000">
};
<span style="color: #0000ff">if (pathname <span style="color: #0000ff">in<span style="color: #000000"> module.exports.entry) {
conf.chunks = ['manifest','vendor'<span style="color: #000000">,pathname];
conf.hash = <span style="color: #0000ff">true<span style="color: #000000">;
}
module.exports.plugins.push(<span style="color: #0000ff">new<span style="color: #000000"> HtmlWebpackPlugin(conf));
}
path = require('path' config = require('../config' utils = require('./utils' webpack = require('webpack' merge = require('webpack-merge' baseWebpackConfig = require('./webpack.base.conf' ExtractTextPlugin = require('extract-text-webpack-plugin' HtmlWebpackPlugin = require('html-webpack-plugin' CleanPlugin = require('clean-webpack-plugin')
glob = require('glob' env =<span style="color: #0000ff">var webpackConfig =<span style="color: #000000"> merge(baseWebpackConfig,pathname];
conf.hash = <span style="color: #0000ff">true<span style="color: #000000">;
}
module.exports.plugins.push(
<span style="color: #0000ff">new<span style="color: #000000"> HtmlWebpackPlugin(conf));
}
修改index.js
path = require('path'module.exports =<span style="color: #000000"> {
build: {
env: require('./prod.env'<span style="color: #000000">),index: path.resolve(dirname,'../dist/index.html'<span style="color: #000000">),assetsRoot: path.resolve(dirname,'../dist'<span style="color: #000000">),assetsSubDirectory: 'static'<span style="color: #000000">,assetsPublicPath: '../'<span style="color: #000000">,productionSourceMap: <span style="color: #0000ff">true<span style="color: #000000">,<span style="color: #008000">//<span style="color: #008000"> Gzip off by default as many popular static hosts such as
<span style="color: #008000">//<span style="color: #008000"> Surge or Netlify already gzip all static assets for you.
<span style="color: #008000">//<span style="color: #008000"> Before setting to true,make sure to:
<span style="color: #008000">//<span style="color: #008000"> npm install --save-dev compression-webpack-plugin
productionGzip: <span style="color: #0000ff">false<span style="color: #000000">,productionGzipExtensions: ['js','css'<span style="color: #000000">]
},dev: {
env: require('./dev.env'<span style="color: #000000">),port: 8080<span style="color: #000000">,assetsPublicPath: '/'<span style="color: #000000">,proxyTable: {},<span style="color: #008000">//<span style="color: #008000"> CSS Sourcemaps off by default because relative paths are "buggy"
<span style="color: #008000">//<span style="color: #008000"> with this option,according to the CSS-Loader README
<span style="color: #008000">//<span style="color: #008000"> (https://github.com/webpack/css-loader#sourcemaps)
<span style="color: #008000">//<span style="color: #008000"> In our experience,they generally work as expected,
<span style="color: #008000">//<span style="color: #008000"> just be aware of this issue when enabling this option.
cssSourceMap: <span style="color: #0000ff">false<span style="color: #000000">
}
}
module: {
loaders: utils.styleLoaders({ sourceMap: config.build.productionSourceMap,extract: <span style="color: #0000ff">true<span style="color: #000000"> })
},devtool: config.build.productionSourceMap ? '#source-map' : <span style="color: #0000ff">false<span style="color: #000000">,output: {
path: config.build.assetsRoot,filename: utils.assetsPath('js/[name].[chunkhash].js'<span style="color: #000000">),chunkFilename: utils.assetsPath('js/[id].[chunkhash].js'<span style="color: #000000">)
},vue: {
loaders: utils.cssLoaders({
sourceMap: config.build.productionSourceMap,extract: <span style="color: #0000ff">true<span style="color: #000000">
})
},plugins: [
<span style="color: #008000">//<span style="color: #008000"> http://vuejs.github.io/vue-loader/workflow/production.html
<span style="color: #0000ff">new<span style="color: #000000"> webpack.DefinePlugin({
'process.env'<span style="color: #000000">: env
}),<span style="color: #0000ff">new<span style="color: #000000"> webpack.optimize.UglifyJsPlugin({
compress: {
warnings: <span style="color: #0000ff">false<span style="color: #000000">
}
}),<span style="color: #0000ff">new CleanPlugin(['../dist']),<span style="color: #008000">//<span style="color: #008000">清空生成目录
<span style="color: #0000ff">new<span style="color: #000000"> webpack.optimize.OccurenceOrderPlugin(),<span style="color: #008000">//<span style="color: #008000"> extract css into its own file
<span style="color: #0000ff">new ExtractTextPlugin(utils.assetsPath('css/[name].[contenthash].css'<span style="color: #000000">)),<span style="color: #008000">//<span style="color: #008000"> generate dist index.html with correct asset hash for caching.
<span style="color: #008000">//<span style="color: #008000"> you can customize output by editing /index.html
<span style="color: #008000">//<span style="color: #008000"> see https://github.com/ampedandwired/html-webpack-plugin
<span style="color: #008000">//<span style="color: #008000"> split vendor js into its own file
<span style="color: #0000ff">new<span style="color: #000000"> webpack.optimize.CommonsChunkPlugin({
name: 'vendor'<span style="color: #000000">,minChunks: <span style="color: #0000ff">function<span style="color: #000000"> (module,count) {
<span style="color: #008000">//<span style="color: #008000"> any required modules inside node_modules are extracted to vendor
<span style="color: #0000ff">return<span style="color: #000000"> (
module.resource &&
/.js$/.test(module.resource) &&<span style="color: #000000">
module.resource.indexOf(
path.join(__dirname,'../node_modules'<span style="color: #000000">)
) === 0<span style="color: #000000">
)
}
}),<span style="color: #008000">//<span style="color: #008000"> extract webpack runtime and module manifest to its own file in order to
<span style="color: #008000">//<span style="color: #008000"> prevent vendor hash from being updated whenever app bundle is updated
<span style="color: #0000ff">new<span style="color: #000000"> webpack.optimize.CommonsChunkPlugin({
name: 'manifest'<span style="color: #000000">,chunks: ['vendor'<span style="color: #000000">]
})
]
})
<span style="color: #0000ff">if<span style="color: #000000"> (config.build.productionGzip) {
<span style="color: #0000ff">var CompressionWebpackPlugin = require('compression-webpack-plugin'<span style="color: #000000">)
webpackConfig.plugins.push(
<span style="color: #0000ff">new<span style="color: #000000"> CompressionWebpackPlugin({
asset: '[path].gz[query]'<span style="color: #000000">,algorithm: 'gzip'<span style="color: #000000">,test: <span style="color: #0000ff">new<span style="color: #000000"> RegExp(
'\.(' +<span style="color: #000000">
config.build.productionGzipExtensions.join('|') +
')$'<span style="color: #000000">
),threshold: 10240<span style="color: #000000">,minRatio: 0.8<span style="color: #000000">
})
)
}
module.exports =<span style="color: #000000"> webpackConfig
<span style="color: #0000ff">function<span style="color: #000000"> getEntry(globPath) {
<span style="color: #0000ff">var entries =<span style="color: #000000"> {},basename,pathname;
<span style="color: #0000ff">if (<span style="color: #0000ff">typeof (globPath) != "object"<span style="color: #000000">) {
globPath =<span style="color: #000000"> [globPath]
}
globPath.forEach((itemPath) =><span style="color: #000000"> {
glob.sync(itemPath).forEach(<span style="color: #0000ff">function<span style="color: #000000"> (entry) {
basename =<span style="color: #000000"> path.basename(entry,path.extname(entry));
<span style="color: #0000ff">if (entry.split('/').length > 4<span style="color: #000000">) {
tmp = entry.split('/').splice(-3<span style="color: #000000">);
pathname = tmp.splice(0,1) + '/' + basename; <span style="color: #008000">//<span style="color: #008000"> 正确输出js和html的路径
entries[pathname] =<span style="color: #000000"> entry;
} <span style="color: #0000ff">else<span style="color: #000000"> {
entries[basename] =<span style="color: #000000"> entry;
}
});
});
<span style="color: #0000ff">return<span style="color: #000000"> entries;
}
<span style="color: #0000ff">var pages = getEntry(['./src/module/*.html','./src/module/*/.html'<span style="color: #000000">]);
<span style="color: #0000ff">for (<span style="color: #0000ff">var pathname <span style="color: #0000ff">in<span style="color: #000000"> pages) {
<span style="color: #008000">//<span style="color: #008000"> 配置生成的html文件,定义路径等
<span style="color: #0000ff">var conf =<span style="color: #000000"> {
filename: pathname + '.html'<span style="color: #000000">,template: pages[pathname],<span style="color: #008000">//<span style="color: #008000"> 模板路径
inject: <span style="color: #0000ff">true,<span style="color: #008000">//<span style="color: #008000"> js插入位置
<span style="color: #008000">//<span style="color: #008000"> necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: 'dependency'<span style="color: #000000">
};
<span style="color: #0000ff">if (pathname <span style="color: #0000ff">in<span style="color: #000000"> module.exports.entry) {
conf.chunks = ['manifest','vendor'<span style="color: #000000">,pathname];
conf.hash = <span style="color: #0000ff">true<span style="color: #000000">;
}
module.exports.plugins.push(<span style="color: #0000ff">new<span style="color: #000000"> HtmlWebpackPlugin(conf));
}
conf.hash = <span style="color: #0000ff">true<span style="color: #000000">;
}
module.exports.plugins.push(
<span style="color: #0000ff">new<span style="color: #000000"> HtmlWebpackPlugin(conf));}
build: {
env: require('./prod.env'<span style="color: #000000">),index: path.resolve(dirname,'../dist/index.html'<span style="color: #000000">),assetsRoot: path.resolve(dirname,'../dist'<span style="color: #000000">),assetsSubDirectory: 'static'<span style="color: #000000">,assetsPublicPath: '../'<span style="color: #000000">,productionSourceMap: <span style="color: #0000ff">true<span style="color: #000000">,<span style="color: #008000">//<span style="color: #008000"> Gzip off by default as many popular static hosts such as
<span style="color: #008000">//<span style="color: #008000"> Surge or Netlify already gzip all static assets for you.
<span style="color: #008000">//<span style="color: #008000"> Before setting to
true,make sure to:<span style="color: #008000">//<span style="color: #008000"> npm install --save-dev compression-webpack-plugin
productionGzip: <span style="color: #0000ff">false<span style="color: #000000">,productionGzipExtensions: ['js','css'<span style="color: #000000">]
},dev: {
env: require('./dev.env'<span style="color: #000000">),port: 8080<span style="color: #000000">,assetsPublicPath: '/'<span style="color: #000000">,proxyTable: {},<span style="color: #008000">//<span style="color: #008000"> CSS Sourcemaps off by default because relative paths are "buggy"
<span style="color: #008000">//<span style="color: #008000"> with this option,according to the CSS-Loader README
<span style="color: #008000">//<span style="color: #008000"> (https://github.com/webpack/css-loader#sourcemaps)
<span style="color: #008000">//<span style="color: #008000"> In our experience,they generally work as expected,
<span style="color: #008000">//<span style="color: #008000"> just be aware of this issue when enabling this option.
cssSourceMap: <span style="color: #0000ff">false<span style="color: #000000">
}
}
ok,配置结束,一个基本的多页面应用已经成功建成
接下来就进入正题了,放在下一篇来写。。。。。。。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

