vue-loader:
vue--> css-loader、url-loader、html-
后台: nodeJs </span>-><span style="color: #000000;"> require exports
broserify 模块加载,只能加载js
webpack 模块加载器, 一切东西都是模块,最后打包到一块了
require(</span>'style.css'); -> css-loader、style-<span style="color: #000000;">loader
vue</span>-<span style="color: #000000;">loader基于webpack
.css
.js
.html
.php
.....
a.vue
b.vue
.vue文件:
放置的是vue组件代码
</span><template><span style="color: #000000;">
html
</span></template>
<style><span style="color: #000000;">
css
</span></style>
<script><span style="color: #000000;">
js (平时代码、ES6) ES6兼容性需要编译 用babel</span>-<span style="color: #000000;">loader
</span></script></pre>简单的目录结构
|-|-|-|---|-ES6: 模块化开发
导出模块:
export <span style="color: #0000ff;">default<span style="color: #000000;"> {}
引入模块:
import 模块名 from 地址
导出模块:
export <span style="color: #0000ff;">default<span style="color: #000000;"> {}
引入模块:
import 模块名 from 地址
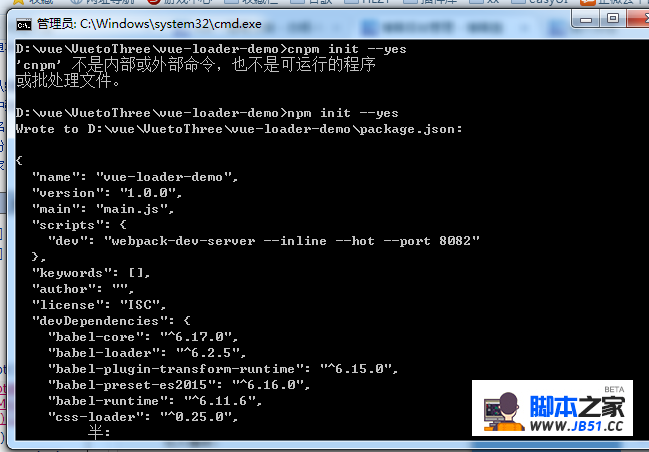
生成package.json
npm init --yes 生成

webpak准备工作:
webpak准备工作:
cnpm install webpack --save-dev
cnpm install webpack-dev-server --save-dev
cnpm install webpack --save-dev
cnpm install webpack-dev-server --save-dev
//App.vue -> 变成正常代码 vue-loader@8.5.4
cnpm install vue-loader@8.5.4 --save-dev
cnpm install vue-html-loader --save-dev
cnpm install vue-html-loader css-loader vue-style-loader vue-hot-reload-api@1.3.2 --save-dev
npm install webpack webpack-dev-server vue-loader@8.5.4 vue-html-loader css-loader vue-style-loader vue-hot-reload-api@1.3.2 --save-dev
babel-loader
babel-core
babel-plugin-transform-runtime
babel-preset-es2015
babel-runtime
最最核心:
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

