a-date-picker设置默认值
在Vue中datePicker的使用是比较多的,但是用到a-date-picker的时候难免会遇到一下预料之外的事情
在设置默认值这个事情上,就给了当头一棒,设置老不成功
踩坑:
先说如何踩坑,在一般思维观念上,a-date-picker绑定一个model,然后model在初始赋值,值直接用字符串赋值,这就遇上事了
原因:
a-date-picker其实数据模型是moment,使用a-date-picker就必须结合moment来实现。
所以model用字符串赋值就直接挂掉了。
示例:
来,搬代码
首先的先安装moment的插件
npm install moment -save
控件的代码如下,就是v-model的绑定
<a-col :xl=6 :lg=7 :md=8 :sm=24>
<a-form-item label=开始时间>
<a-date-picker
showTime
@change=startDatePickerChange($event)
format=YYYY-MM-DD HH:mm:ss
v-model=queryParam.startDate
/>
</a-form-item>
</a-col>
<a-col :xl=6 :lg=7 :md=8 :sm=24>
<a-form-item label=结束时间>
<a-date-picker
showTime
@change=endDatePickerChange($event)
format=YYYY-MM-DD HH:mm:ss
v-decorator=['endDate', {}]
v-model=queryParam.endDate
/>
</a-form-item>
</a-col>在data定义的时候我选择直接把model定义为undefined
queryParam:{
startDate:undefined,
endDate: undefined
}最后在created,再选择赋值给model
created() {
var startDate = '2021-01-01 12:00:00'
var endDate = '2021-03-01 23:59:59'
this.queryParam.startDate = this.moment(startDate,'YYYY-MM-DD HH:mm:ss');
this.queryParam.endDate = this.moment(endDate,'YYYY-MM-DD HH:mm:ss');
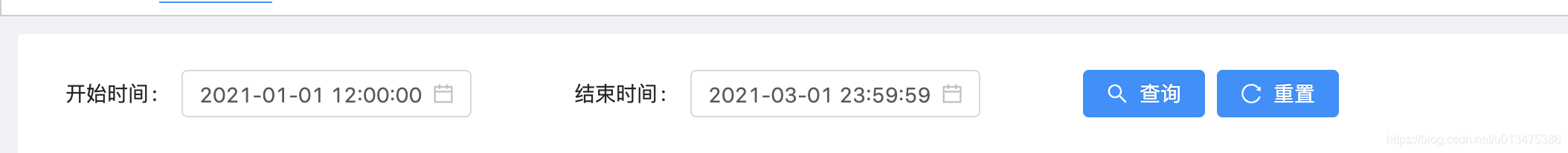
}最后搞定,a-date-picker初始化默认值成功

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

