uni-app 自定义组件
1. 前言
前面小节我们讲过uni-app 组件,包括一些常用组件的用法。像<view></view>、<text></text>这类的基础组件,我们可以直接使用,不需要提前定义,因为这些是系统帮我们预设好的。
但是这些系统预设的基础组件不能满足我们所有的开发需求,在 uni-app 项目中,我们可以根据项目的开发需求去自定义组件。
那如何去创建自定义组件并且引用呢?其实有开始标签和结束标签都可以理解为组件,下面我们来具体了解一下自定的组件的创建与引用。
2. 自定义组件的创建
在 uni-app 项目中,我们可以通过HBuilder 开发者工具新建一个后缀名为 .vue 的文件,在这个 .vue 文件中创建自定义组件。
后面将该组件通过 import 的方式导入,再在 components 中进行注册就可以像基础组件一样使用了。
2.1创建一个自定义组件。
打开 HBuilder 开发者工具,之前创建过的项目会自动打开。在前面小节中我们创建过 imoocProjects 项目,就会出现在 HBuilder 开发者工具中的页面左侧。
展开项目目录,右键点击 components 文件夹,选择新建组件。

勾选创建同名目录,将组件命名为 login。

点击创建, components 文件夹下面会出现一个名为login的文件夹,下面有一个login.vue文件,我们打开这个文件,系统会默认帮我们创建以下代码。
实例:
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style>
</style>
这样一个自定义的组件就创建好了,目前这个组件还是空的,没有实质上的内容,为了方便大家更好的去了解自定义组件,我们来模拟实际开发过程中的例子,定义一下组件的内容。
模拟一个实际的业务场景:假设我们想做一个有登录权限的应用,部分页面需要用户登录后才能查看,点击这些页面时,需要弹出登录弹窗方便用户登录。如果在每个页面都写一个登录弹窗,会大大降低应用的可维护性,这时自定义弹窗就有了用武之地。
我们只需要来自定义一个登录弹窗组件,到时在页面中直接调用这个组件就可以了。
2.2自定义登录弹窗组件
2.2.1 在 <template > 标签中添加组件的页面结构代码
<template>
<view>
<view class="modal-mask"></view>
<view class="modal-dialog">
<view class="modal-content">
<p>网wiki</p>
</view>
<button>授权登录</button>
</view>
</view>
</template>
2.2.2 在 <style> 标签中添加组件样式代码
<style>
.modal-mask {
width: ;
height: ;
position: fixed;
top: ;
left: ;
background: black;
opacity: ;
z-index: ;
}
.modal-dialog {
width: rpx;
position: fixed;
z-index: ;
background: #ffffff;
margin: -rpx rpx;
border-radius: rpx;
}
.modal-content {
display: flex;
padding: rpx rpx rpx rpx;
font-size: rpx;
justify-content: center;
}
button {
background:#feb600;
}
</style>
该组件我们只定义了页面结构代码和样式代码,页面逻辑会在组件引用的时候定义,所以没有在 <script> 标签中定义逻辑代码,这个根据实际开发需求来就可以了。
3.自定义组件的引用
上面我们做了一个登录弹窗,如果想要将登录弹窗显示出来,就需要先引入注册组件。
比如我们想在首页显示登录弹窗,就需要在 pages/index/index.vue 文件中引入 login.vue 这个组件,下面我们来操作一下。
3.1 引入并使用组件
在 pages/index/index.vue 文件 script 标签下面引入并注册组件。
<script>
//引入组件
import Login from "components/login/login.vue"
export default {
//注册组件
components: {
Login
}
}
</script>
3.2 使用组件
在 template 标签下面使用组件
<template>
<view>
<!-- 使用组件 -->
<Login></Login>
</view>
</template>
3.3 查看效果
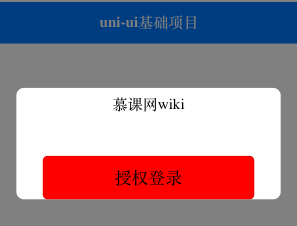
点击工具栏–运行–运行到内置浏览器,出现下面的效果,说明我们的自定义组件创建并使用成功了。

到了这一步就算完成了自定义组件的创建和引用。但有时明明成功引用了组件,但是组件却没有显示出来,并且也没有报错。
这种情况往往是因为新创建的组件没有被重新编译,大多数情况下,重启编译器组件就可以正常显示了。
4. 小结
使用自定义组件可以让我们更加灵活的进行项目开发,组件可以理解为项目的一个个零件,我们通过组装这些零件来完成项目的开发。
在自定义组件中,我们可以根据项目需求定义自己的属性和方法,所以自定义组件适应的业务场景很广泛。善用自定义组件进行开发,使我们的项目复用性更高、可维护性更强并且降低了组件之间重复性。
跟着本小节的学习,我们模拟了一个实际的业务场景,创建了一个登陆弹窗组件,并且在页面中引用显示出组件。主要了解了如何创建并引用 uni-app 自定义组件,本节课程需要掌握的知识点如下:
-
掌握如何在 HBuilder 开发者工具中创建自定义组件,并理解如何在组件中填充代码;
-
了解并掌握怎样引入并注册自定义组件,将组件中的内容显示在页面中。

