下面通过图文并茂的方式给大家介绍正则表达式替换原则,具体内容请看下文。
一、开篇
最近经常用到替换的东西所以就出来整理下,这里要分享的是正则表达式里面的替换原则,首先要声明的是这里提及到的替换原则是.NET里面的正则表达式的替换原则。先看一下替换的定义替换是只能在替换模式中识别的语言元素。 它们使用正则表达式模式定义全部或部分用于替换输入字符串中的匹配文本的文本。 替换模式可以包含一个或多个替换以及本文字符。其实个人总结的替换的大致是这样的,替换的内容永远都是原文本的内容,通过正则表达式匹配出来文本,来通过组名或者组号来进行对原文本的替换,替换的位置是用正则表达式匹配出来的内容。还有我已经在前面写了三篇关于正则的文章了,最近用到替换内容,详细分享来~,好了,废话不多说了下面进入正题吧~
二、替换原则
.NET下面定义了下表的替换元素:

① $number替换元素
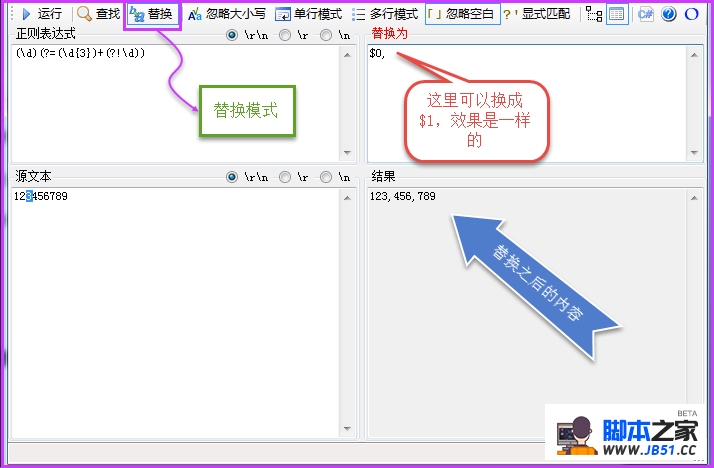
通过一系列的例子来进行讲解这些正则表达式的用法以及替换原则。首先我们要提出一个需求,需求的内容是将一串匹配的数字变成千分位匹配。比如我们现在输入一串金额为123456789,怎么样将它转换成123,456,789这种形式。通过开篇里面我总结的内容来看,首先我们要将3,6这两个数字匹配出来,然后将3替换成3,将6替换成6,这样想要的效果就达到了,但是要注意的是后面也就是匹配这个数字的前提是后面跟的数字必须以3个数字为组的一串数字比如3后面是456789,(456),(789)是2个三位数字的,了解了匹配的内容之后,开始来写正则。我们仅仅之匹配一个字符放到组里面,那么就是(\d)这个数字否面跟的是一组或多组三位数字。那个就要用到零宽度断言,这样后面的正则就出来(\d)(?=(\d{3})+(?!\d)),正则表达式就这样写完了,接下来就要进行分析替换了。先看一下正则表达式匹配的内容。

上图表示了整个正则表达式匹配的内容有两个一个是匹配的3,另一个匹配的是6。将正则表达式的模式调整为替换模式,替换模式后可以用上表格中的第一个方法进行替换,也就是已经将3,6分了组号第0组或第1组都可以。详细看一下下图所示:

其实总结到这里的替换原则其实是根据匹配的内容来进行替换的,因为第一张图匹配的内容有两组,第一组替换之后的内容是123,46789,第二次进行替换的时候是在前一次替换的基础上进行替换将6替换成6,这是内容就变成了123,456,789。
② ${ name }替换原则
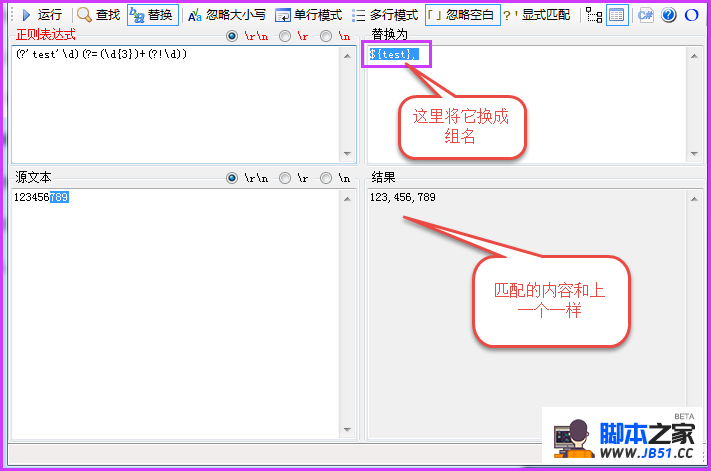
将上面正则表达式变换一下就好了,给第一个组分配一个组号,这样整个正则表达式就变成这个样子:(?'test'\d)(?=(\d{3})+(?!\d)),这是后替换的原则就变成这个样子,详情请见下图,原理都是一样的。

③ $$匹配元素
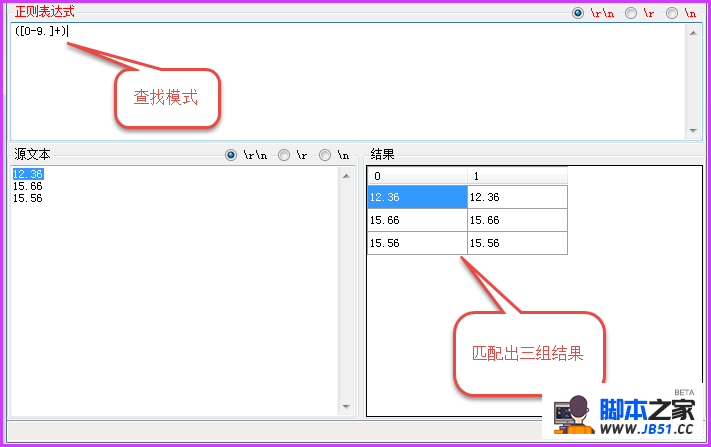
$$匹配元素是在匹配的内容插入一个“$”字符,其实个人感觉两个$$就像当于是转意字符的意思。将元字符$变成普通字符。下面有一个需求就是我们匹配一串浮点数字,将浮点数字转换为货币。例如钱数为12.36,15.66,15.56这个正则表达式还算简单的,也就是([0-9.]+),先来看以下匹配的内容,如下图所示:

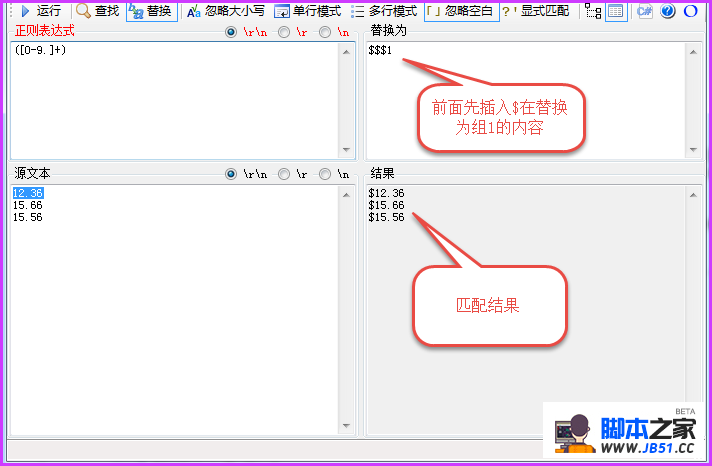
匹配出来的三组内容,这个应该好理解了,下面的替换内容为:

④ $&替换元素
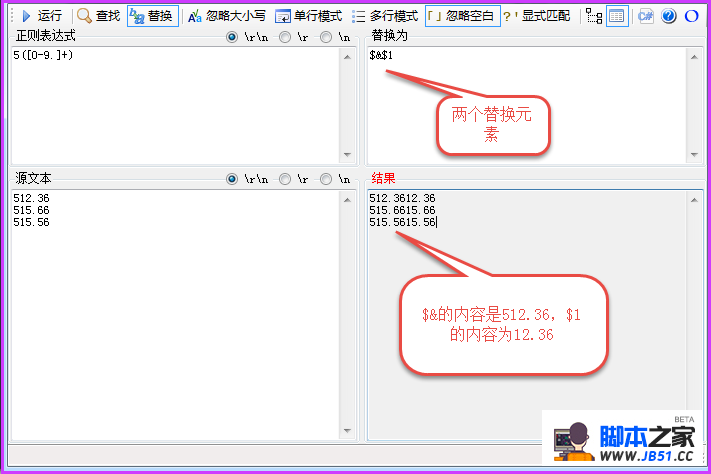
$&表示的含义就是整个正则表达式的匹配的内容也就是第0组里面的内容。可以将上述的正表达式进行改造一下,在前面加一个数字5。正则表达式就变成了这样5([0-9.]+),那么原文本前面也加一个5这样就不会变太多。匹配结果如下所示:

通过替换可以得到下面的结果:

⑤ $`和$'替换元素
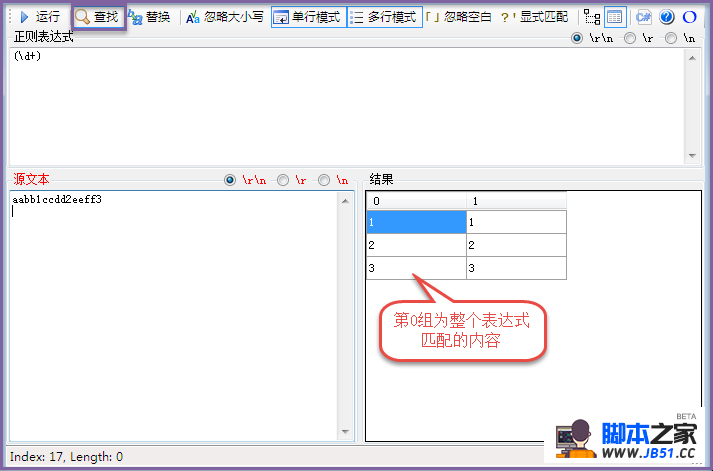
这两个替换元素基本上是一样的只不过一个匹配的是前面的元素一哥匹配的是后面的元素,这里就根据一个例子进行讲解吧,比如一串字符中包含数字和因为字母,这时候想把这些汉字替换成汉字所在的位置前面的内容。这时候就需要用到$`根据一个例子来看一下这个的用法:(如下图所示)($`包括替换字符串中的匹配项前的输入字符串的所有文本。)

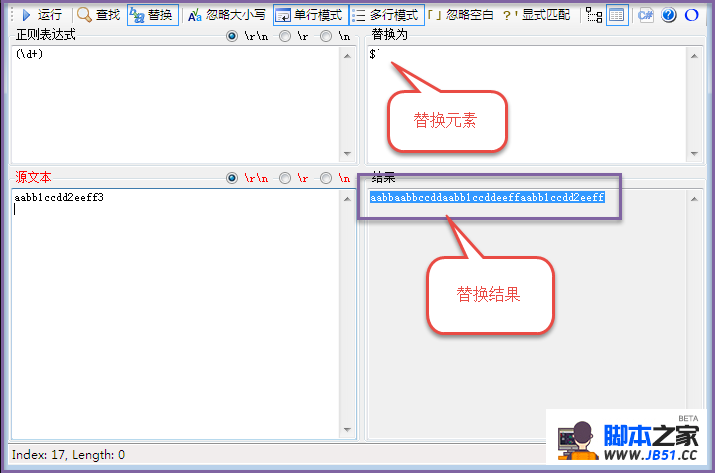
当我们开启替换模式时,它会根据整个表达式匹配的内容进行替换。先来看一下替换的结果再来进行分析:

详细分析根据在查找模式时,会有三组内容匹配出来了,也就是1,2,3这三个数字,首先替换的是1这个整体表达式匹配的内容,将1替换成原文本1前面的所有元素这时候整个字符串就变成了aabbaabbccdd2eeff3注意加红色的位置是替换的位置,这时候会进行下一轮替换,下一轮将2替换成原文本这里一直在强调的是原文本而不是上一次替换的内容,这时候我们来看一下原文本2前面的内容为aabb1ccdd2eeff3,这是替换之后的内容是aabbaabbccddaabb1ccddeeff3,这是红色的位置是替换2之后的内容,3前面内容是aabb1ccdd2eeff3这时候将3替换之后就是这个文本aabbaabbccddaabb1ccddeeffaabb1ccdd2eeff,替换完毕。
Ok分析到这里吧其他的原则都是一样的,等大家自己去分析吧~~,通过上面的分析.NET再也不担心我的正则表达式替换用不好了~~~
三、结束语
如果上述分析内容有错误还望各位指出,小丁再次谢过了。这里我想说的是Msdn里面资料还是很全的,大家可以学习的话首选还是Msdn。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

