从今天开始我们来搞搞状态管理可否,这几天没怎么写博客,因为被病魔战胜了,tmd,突然的降温让我不知所措,大家最近注意安全,毕竟年底了,查的严,呸,大家注意保暖
首先来个比较简单的,MobX。
引用官网上的一句话:
MobX 是一个经过战火洗礼的库,它通过透明的(transparently applying functional reactive programming - TFRP)使得状态管理变得简单和可扩展。MobX背后的哲学很简单:
。其中包括UI、数据序列化、服务器通讯,等等。
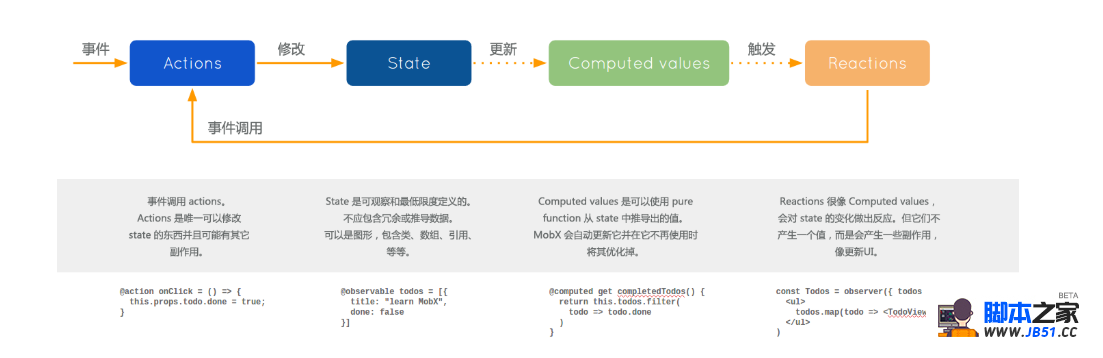
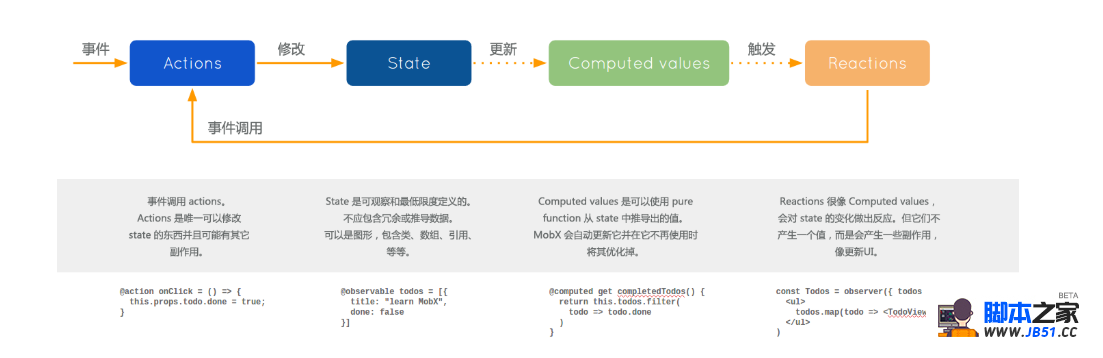
上官网的图

环境我就不配了,官网给了详细的教程,我的环境是RN+TS,这里需要特别注意一下,由于Mobx要用的装饰器,如果单纯的用create-react-app安装好环境后,一定要特别特别注意:
此时使用
此问题有两种解决方案:
decorate 工具在不支持装饰器语法的情况加使用
)
1.
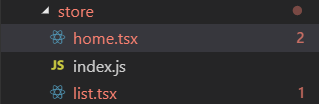
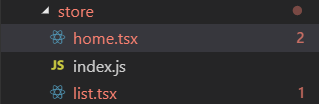
2.首先我们状态管理肯定会有一个仓库吧,那我们来建一个仓库,(注意:我创建了两个小的分支,因为状态管理总不可能怼到一个文件里面吧)

注意:
import { observable,action }
<span style="color: #0000ff;">class
<span style="color: #000000;"> List {
@observable isShowMap: boolean = <span style="color: #0000ff;">false<span style="color: #000000;">
@action
switchTab (info: boolean) {
<span style="color: #0000ff;">this.isShowMap =<span style="color: #000000;"> info
}
}
export <span style="color: #0000ff;">default <span style="color: #0000ff;">new List()
注意:
import { observable,action,runInAction }
<span style="color: #0000ff;">class
<span style="color: #000000;"> List {
@observable listData: Array =<span style="color: #000000;"> []
@action
getListData () {
fetch(
<span style="color: #800000;">'<span style="color: #800000;">
https://ik9hkddr.qcloud.la/mock/cookbook-list.json<span style="color: #800000;">'<span style="color: #000000;">)
.then(reponse =><span style="color: #000000;"> reponse.json())
.then(result =><span style="color: #000000;"> {
runInAction(() =><span style="color: #000000;"> {
<span style="color: #0000ff;">this.listData =<span style="color: #000000;"> result.data
})
})
}
}
export <span style="color: #0000ff;">default <span style="color: #0000ff;">new List()
注意:
import list
store = store
import React from 'react'
import { Provider } from 'mobx-react'
import Home
import React
<span style="color: #0000ff;">interface
<span style="color: #000000;"> Props {
}
<span style="color: #0000ff;">interface<span style="color: #000000;"> State {
}
<span style="color: #008000;">//<span style="color: #008000;">此处时引用最重要的步骤用inject和observer
@inject(<span style="color: #800000;">'<span style="color: #800000;">store<span style="color: #800000;">'<span style="color: #000000;">)
@observer
export <span style="color: #0000ff;">default <span style="color: #0000ff;">class Home extends React.Component<Props,State><span style="color: #000000;"> {
render () {
<span style="color: #0000ff;">return<span style="color: #000000;"> (
<span style="color: #000000;">
{<span style="color: #008000;">/<span style="color: #008000;"> 引用store里面储存的值 <span style="color: #008000;">/<span style="color: #000000;">}
{<span style="color: #0000ff;">this.props.store.home.isShowMap}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。