目录
2.8.1解析css的loader: style-loader,css-loader
2.8.3 解析sass:dart-sass sass sass-loader
4.4 集成vue3路由----与创建的vue3项目的路由文件一样
一、webpack是什么
webpack-webpack是基于node.js的。是用于现代JavaScript应用程序的静态模块化打包构建工具
模块化:服务端Common.js(module.exports,require),浏览器端ES Module(export,export default,import {} from xxx)
官网地址:概念 | webpack 中文网
src目录 你写的源代码
npm run build------打包项目
dist--index.html,js css------打包后的文件
二、webpack快速使用
2.1 初始化package.json
npm init -y
npm i -y2.2 安装相关依赖
npm i webpack webpack-cli -D注意:
npm i xx1 xx2 --S//-save的简写
npm i xx1 xx2 --D//–save-dev的简写
简单的说就是:-D在项目上线以后不需要再引用就可以使用
-S如果上线以后还需要此模块比如vue那么就需要-S
如果实在弄不懂,一直用-S也可以
2.3
在src文件下,我们可以写两个js文件,在public文件下写个index.html页面(为了显示内容)
index.js 和 main.js 、index.html
在main.js中引入index.js index.html引入main.js dist/main.js
2.4 在package.json中添加打包脚本
{
....
"scripts": {
"build":"webpack" //build-可自修改,打包时npm run build(自修改的名字)
},
...
}2.5 编写webpack配置文件
编写webpack配置文件,让webpack实现灵活环境定制,如下:
在pageage.json同级下,创建webpack.config.js文件:将这写写入:
//引入相关依赖
const webpack = require('webpack')
const path=require('path')
//创建一个webpak配置对象
const config = {
//设置模式
mode:'development',
//配置入口
entry:'./src/main.js',
//配置出口
output: {
//打包路径
path:path.resolve(__dirname,'dist'),
//打包文件名
filename: 'js/bundle.js',
//清理无用文件
clean:true
}
}
//抛出对象
module.exports=config此时就可以打包了使用 npm run build
2.6 安装webpack服务器
2.6.1 安装webpack-dev-server:
npm i webpack-dev-server -D2.6.2配置webpack.config.js
{
....
//配置webpack服务器
devServer: {
port: 9999,--------------地址,可修改
//静态目录位置
static: {
directory:'dist'
}
}
....
}2.6.3 配置package.json运行脚本
{
...
"scripts": {
"build": "webpack",
"serve": "webpack serve" --"serve"-可修改
},
...
}此时,我们使用 npm run serve 可运行
2.7 自动注入
此时,我们得刷新才会更新页面,因此我们需要写入:
2.7.1 安装html-webpack-plugin:
npm i html-webpack-plugin -D2.7.2配置webpack.config.js
//引入相关依赖
const webpack = require('webpack')
const path = require('path')
//引入html-webpack-plugin
const HtmlWebpackPluin=require('html-webpack-plugin')
//创建一个webpak配置对象
const config = {
//设置模式
mode:'development',
//配置入口
entry:'./src/main.js',
//配置出口
output: {
//打包路径
path:path.resolve(__dirname,'dist'),
//打包文件名
filename: 'js/bundle[contenthash].js',
//清理无用文件
clean:true
},
//配置插件
plugins: [
new HtmlWebpackPluin({
//从哪个模板生成html
template:'./public/index.html',
//生成后的html文件名
filename:'index.html'
})
],
//sl
//配置webpack服务器
devServer: {
port: 9999,
//静态目录位置
static: {
directory:'dist'
}
}
}
//抛出对象
module.exports=config2.8 all in JS 思想
webpack可以构建任何的web资源(js,josn,图片,字体,视频,css,svg。。。。。。)
但webpack默认只支持js,json
webpack常用loader有哪些:
loader:也称资源转换器(通俗一点就是翻译器)
一般缺乏对应的loader,通常会显示以下报错信息:
You may need an appropriate loader to handle this file type,xxxxx
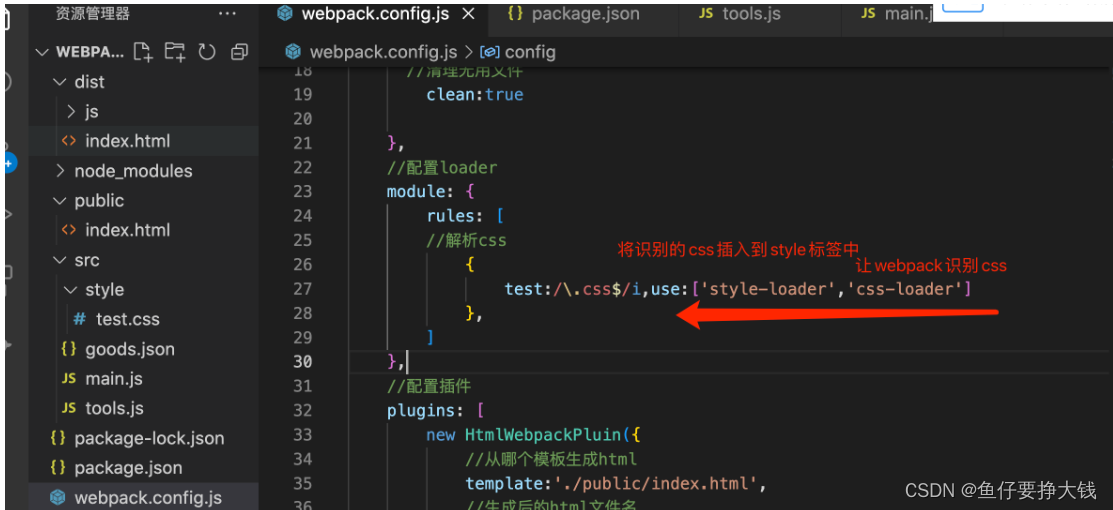
2.8.1解析css的loader: style-loader,css-loader
-
安装
npm i style-loader css-loader -D -
配置
-

2.8.2 css样式单独抽离成一个css文件
-
如果将style嵌入的css样式单独抽离成一个css文件,然后link插入
-
安装mini-css-extract-plugin
npm install --save-dev mini-css-extract-plugin-
在webpack.config.js配置mini-css-extract-plugin
-
....
//引入css抽离插件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//创建一个webpak配置对象
const config = {
.....,
//配置loader
module: {
rules: [
//解析css
{
test:/\.css$/i,use:[MiniCssExtractPlugin.loader,'css-loader']
},
//解析sass
{
test:/\.s[ac]ss$/i,use:[MiniCssExtractPlugin.loader,'css-loader','sass-loader']
},
.....
]
},
//配置插件
plugins: [
new MiniCssExtractPlugin({
filename:'css/project.css'
}),
....
],
.....
}
//抛出对象
module.exports=config2.8.3 解析sass:dart-sass sass sass-loader
安装:
npm i dart-sass sass sass-loader -D
配置:
//解析sass
{
test:/\.s[ac]ss$/i,use:['style-loader','css-loader','sass-loader']
}2.8.4 解析图片
-
在webpack 5之前的版本需要安装url-loader,file-loader来解析此类文件
-
webpack5不需要安装此loader,只需要配置就好
-
//解析图片,字体图标,svg { test:/.(jpg|jpeg|gif|png|svg)$/i,type:'asset/resource' }- - 将打包后的静态资源统一到打包后某个目录下
- 解析字体
- 解析svg
- 解析。。。。
2.8综合代码
//引入相关依赖 const webpack = require('webpack') const path = require('path') //html自动生成插件,可以自动注入css,js const HtmlWebpackPluin = require('html-webpack-plugin') //引入css抽离插件 const MiniCssExtractPlugin = require("mini-css-extract-plugin"); //创建一个webpak配置对象 const config = { //设置模式 mode:'development', //配置入口 entry:'./src/main.js', //配置出口 output: { //打包路径 path:path.resolve(__dirname,'dist'), //打包文件名 filename: 'js/bundle[contenthash].js', //静态资源输出目录 assetModuleFilename:'imgs/[name][hash][ext]', //清理无用文件 clean:true }, //配置loader module: { rules: [ //解析css { test:/\.css$/i,use:[MiniCssExtractPlugin.loader,'css-loader'] }, //解析sass { test:/\.s[ac]ss$/i,use:[MiniCssExtractPlugin.loader,'css-loader','sass-loader'] }, //解析图片,字体图标,svg { test:/.(jpg|jpeg|gif|png|svg)$/i,type:'asset/resource' } ] }, //配置插件 plugins: [ new MiniCssExtractPlugin({ filename:'css/project.css' }), new HtmlWebpackPluin({ //从哪个模板生成html template:'./public/index.html', //生成后的html文件名 filename:'index.html' }) ], //sl //配置webpack服务器 devServer: { //配置端口号 port: 9999, //静态目录位置 static: { directory:'dist' } } } //抛出对象 module.exports=config三、webpack与vue2环境搭建
- 安装vue相关的依赖
npm i vue-loader@15 vue-template-compiler -D npm i vue@2 vue-router@3 vuex@3 -S ----------------------------------------- 注意:webpack与vue2环境搭建 它的版本号 vue-loader只能是15 vue:版本2 vue-router:版本3 vuex:版本3
- 配置
.....
//解析VueLoaderPlugin
const {VueLoaderPlugin} =require('vue-loader')
//创建一个webpak配置对象
const config = {
.....
//配置loader
module: {
rules: [
.....
//配置vue
{
test:/\.vue$/i,use:['vue-loader']
}
]
},
//配置插件
plugins: [
new VueLoaderPlugin(),
....
],
.....
}
//抛出对象
module.exports=config-
创建vue测试文件
-
运行
-
集成路由
-
集成vuex
-
与vue2集成的完整配置代码:
//引入相关依赖
const webpack = require('webpack')
const path = require('path')
//html自动生成插件,可以自动注入css,js
const HtmlWebpackPluin = require('html-webpack-plugin')
//引入css抽离插件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//解析VueLoaderPlugin
const {VueLoaderPlugin} =require('vue-loader')
//创建一个webpak配置对象
const config = {
//设置模式
mode:'development',
//配置入口
entry:'./src/main.js',
//配置出口
output: {
//打包路径
path:path.resolve(__dirname,'dist'),
//打包文件名
filename: 'js/bundle[contenthash].js',
//静态资源输出目录
assetModuleFilename:'imgs/[name][hash][ext]',
//清理无用文件
clean:true
},
//配置loader
module: {
rules: [
//解析css
{
test:/\.css$/i,use:[MiniCssExtractPlugin.loader,'css-loader']
},
//解析sass
{
test:/\.s[ac]ss$/i,use:[MiniCssExtractPlugin.loader,'css-loader','sass-loader']
},
//解析图片,字体图标,svg
{
test:/.(jpg|jpeg|gif|png|svg)$/i,type:'asset/resource'
},
//配置vue
{
test:/\.vue$/i,use:['vue-loader']
}
]
},
//配置缺省文件类型
resolve: {
extensions:['.js','.json','.vue']
},
//配置插件
plugins: [
new VueLoaderPlugin(),
new MiniCssExtractPlugin({
filename:'css/project.css'
}),
new HtmlWebpackPluin({
//从哪个模板生成html
template:'./public/index.html',
//生成后的html文件名
filename:'index.html'
})
],
//sl
//配置webpack服务器
devServer: {
//配置端口号
port: 9999,
//静态目录位置
static: {
directory:'dist'
}
}
}
//抛出对象
module.exports=config四、webpack与vue3环境集成
4.1 安装vues3相关依赖
```
如果有vue2相关依赖,先卸载
npm uninstall vue-template-compiler vue-loader然后再安装vue3本地相关依赖
npm i vue-loader@17 -D
-----------------
vue3使用 17
安装线上依赖
npm i vue@3 vue-router@4 vuex@4
-----------------------
注意版本
```
4.2 配置vue-loader
```
//配置vue
{
test:/\.vue$/i,use:['vue-loader']
}
```4.3 编写main.js
编写main.js入口文件
import { createApp } from 'vue'
import App from './App'
//创建一个vue实例
const app = createApp(App)
app.mount('#app')
```4.4 集成vue3路由----与创建的vue3项目的路由文件一样
4.4 集成vue3的vuex-----同上
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

