在B/S系统开发中,前后端分离开发设计已成为一种标准,而VUE作为前端三大主流框架之一,越来越受到大家的青睐,Antdv是Antd在Vue中的实现。本系列文章主要通过Antdv和Asp.net WebApi开发学生信息管理系统,简述前后端分离开发的主要相关内容,仅供学习分享使用,如有不足之处,还请指正。
在本示例项目中,主要包含两大部分:1.前端web项目【vsims.web】2.后端webapi项目【vsims.webapi】,经过前三篇文章的讲解,已经对前端项目的架构和组成部分,以及后端webapi项目的开发有了大致了解,并且熟悉了学生管理模块所涉及到的列表,表单开发的相关内容。今天继续进行其他几个模块【如:班级管理,课程管理,成绩管理】的讲解。
涉及知识点
在本示例中,功能模块主要是班级管理,课程管理,成绩管理,基本功能和学生管理差不多,主要是对相关信息的增删改查,涉及知识点也基本相似,如下所示:
- 开发工具:HbuilderX
- 项目框架:VUE3.0+Antdv
- Antdv控件应用:
- 列表(a-table):主要用于大量结构化数据的呈现。
- 表单(a-form):主要用于收集信息,然后提交到后台进行处理,以及数据进行校验等操作。
- 分页组件(a-pagination):采用分页形式分隔长列表,每次只显示一页列表。
- 弹出对话窗(a-modal):需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用
Modal在当前页面正中打开一个浮层,承载相应的操作。 - 其他控件:文本框(a-input),按钮(a-button),单选按钮(a-radio),下拉框(a-select)等控件。关于具体每一个控件的使用,可参考官网说明示例。
课程管理
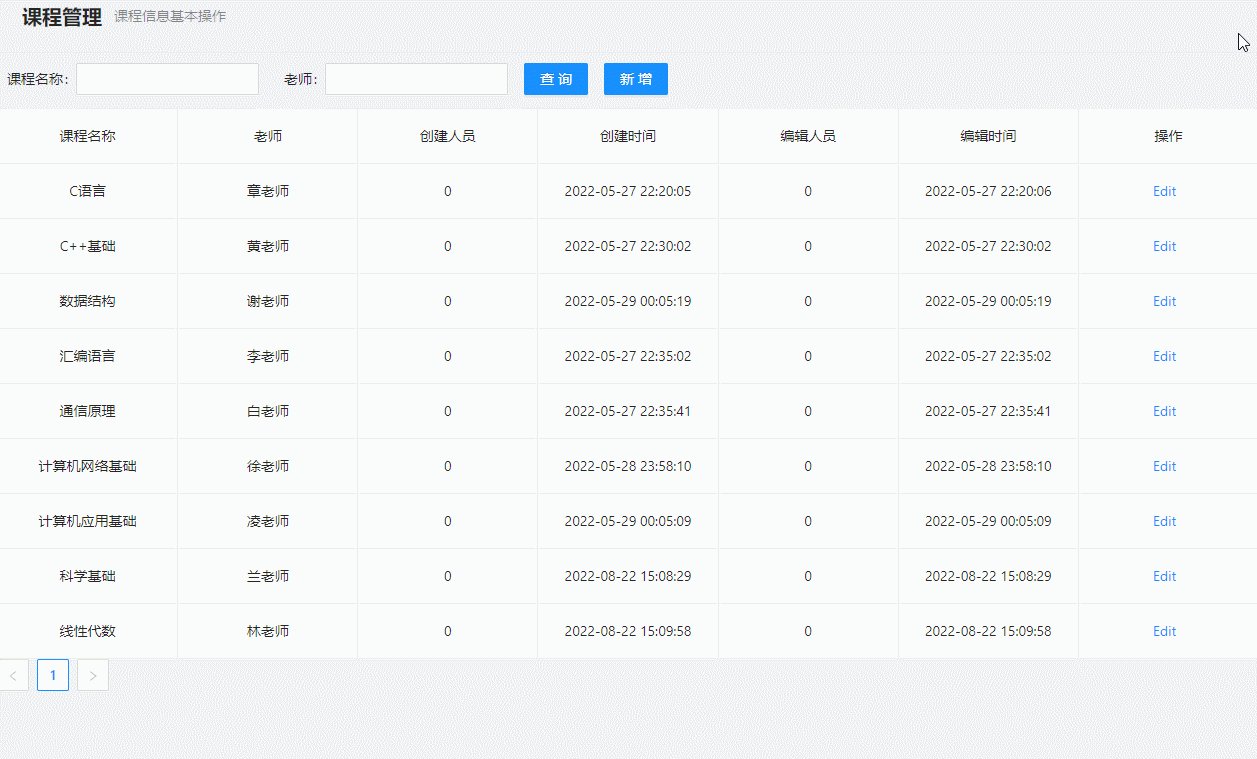
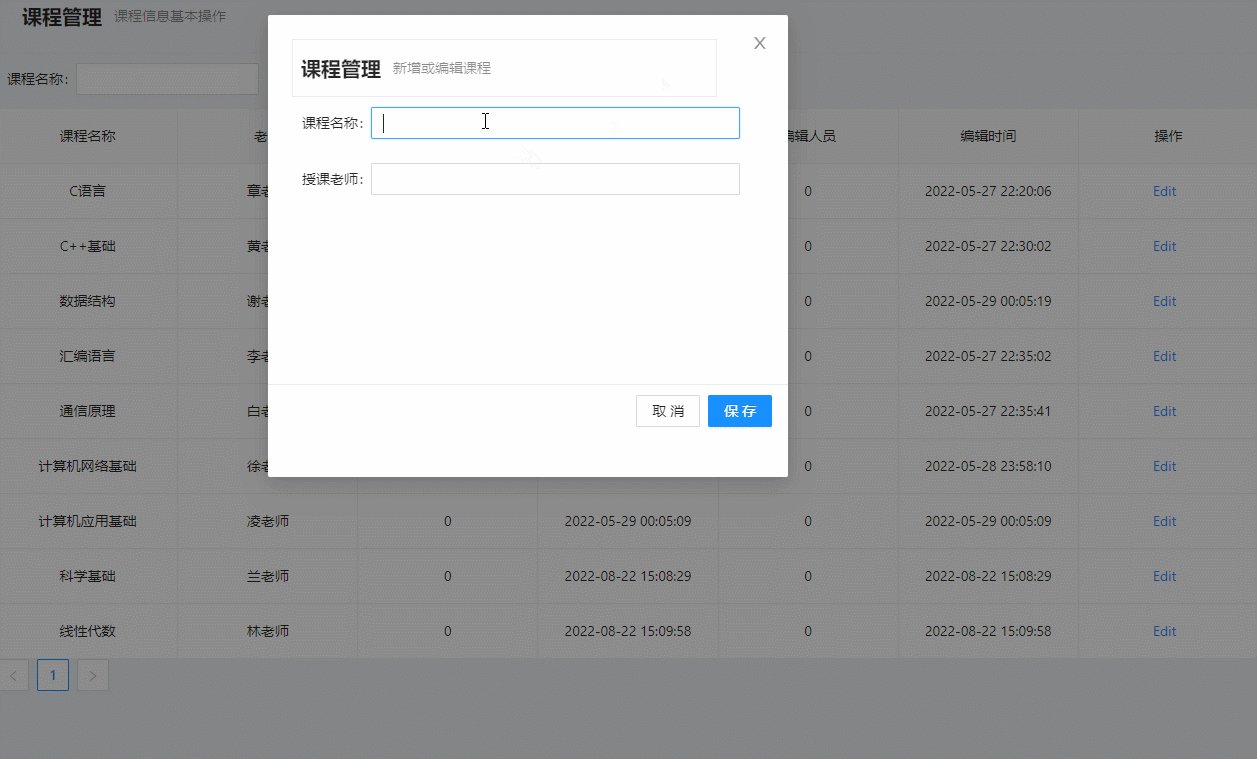
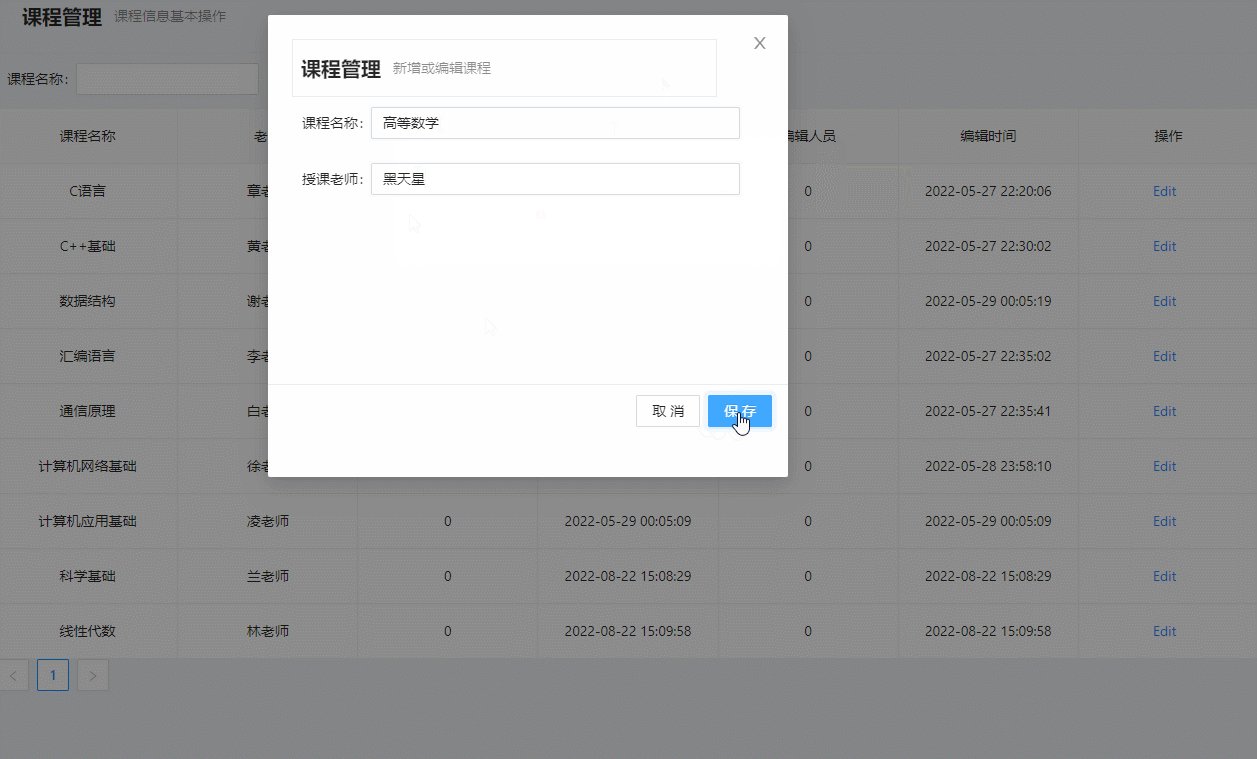
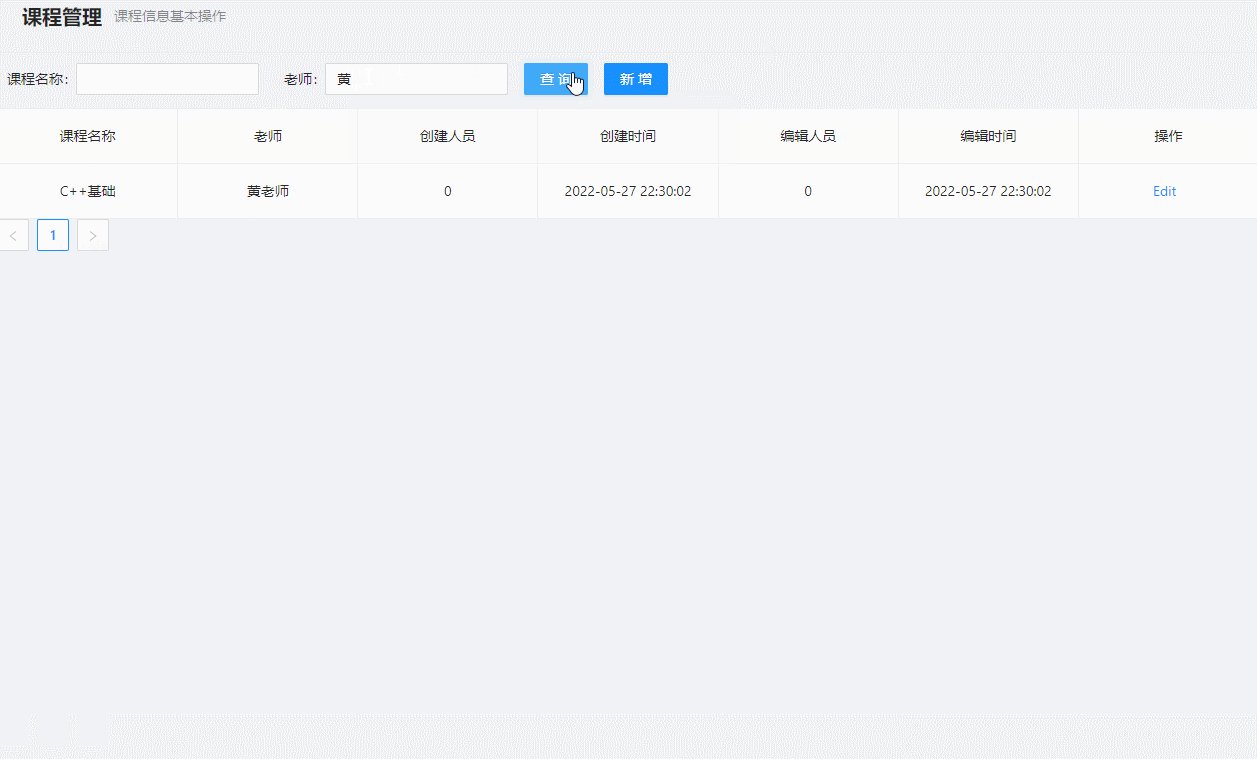
课程管理功能相对简单,是对单个表的增删改查,主要是新增课程,编辑课程,以及查询课程等功能,如下所示:
<template>
<a-page-header style="border: 1px solid rgb(235, 237, 240)" title="课程管理" sub-title="课程信息基本操作" />
<a-form :model="formState" name="horizontal_query" layout="inline" autocomplete="off" @finish="onFinish" @finishFailed="onFinishFailed">
<a-form-item label="课程名称" name="no">
<a-input v-model:value="formState.courseName"></a-input>
</a-form-item>
<a-form-item label="老师" name="name">
<a-input v-model:value="formState.teacher"></a-input>
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit">查询</a-button>
</a-form-item>
<a-form-item>
<a-button type="primary" @click="addCourse">新增</a-button>
</a-form-item>
</a-form>
<a-table :columns="columns" :data-source="dataSource" bordered :pagination="false" :row-key="record => record.id">
<template #bodyCell="{ column, text, record }">
<template v-if="[ 'name','teacher', 'createUser','lastEditUser'].includes(column.dataIndex)">
<div>{{ text }}</div>
</template>
<template v-else-if="[ 'createTime','lastEditTime'].includes(column.dataIndex)">
<div>{{formatDateString(text)}}</div>
</template>
<template v-else-if="column.dataIndex === 'operation'">
<div class="editable-row-operations">
<a @click="edit(record.id)">Edit</a>
</div>
</template>
</template>
</a-table>
<a-pagination v-model:current="pagination.current" :total="pagination.total" @change="change" />
<a-modal ref="modalRef" v-model:visible="visible" okText="保存" cancelText="取消" :wrap-style="{ overflow: 'hidden' }" @ok="handleOk">
<div>
<a-page-header style="border: 1px solid rgb(235, 237, 240)" title="课程管理" sub-title="新增或编辑课程" />
<a-form :model="addEditFormState">
<a-form-item label="课程名称">
<a-input v-model:value="addEditFormState.name" />
</a-form-item>
<a-form-item label="授课老师">
<a-input v-model:value="addEditFormState.teacher" />
</a-form-item>
</a-form>
</div>
</a-modal>
</template>课程管理示例截图,如下所示:

班级管理
班级管理和学生管理相互关联,如学生表中的ClassesId对应班级表中的Id,班级表中的班长信息,又对应学生表中的Id,所以互相关联,在新增和查询时需要进行转换,如下所示:
<template>
<a-page-header style="border: 1px solid rgb(235, 237, 240)" title="班级管理" sub-title="班级信息基本操作" />
<a-form :model="formState" name="horizontal_query" layout="inline" autocomplete="off" @finish="onFinish" @finishFailed="onFinishFailed">
<a-form-item label="专业" name="no">
<a-input v-model:value="formState.dept"></a-input>
</a-form-item>
<a-form-item label="年级" name="name">
<a-input v-model:value="formState.grade"></a-input>
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit">查询</a-button>
</a-form-item>
<a-form-item>
<a-button type="primary" @click="add">新增</a-button>
</a-form-item>
</a-form>
<a-table :columns="columns" :data-source="dataSource" bordered :pagination="false" :row-key="record => record.id">
<template #bodyCell="{ column, text, record }">
<template v-if="[ 'name','teacher', 'createUser','lastEditUser'].includes(column.dataIndex)">
<div>{{ text }}</div>
</template>
<template v-else-if="[ 'createTime','lastEditTime'].includes(column.dataIndex)">
<div>{{formatDateString(text)}}</div>
</template>
<template v-else-if="column.dataIndex === 'operation'">
<div class="editable-row-operations">
<a @click="edit(record.id)">Edit</a>
</div>
</template>
</template>
</a-table>
<a-pagination v-model:current="pagination.current" :total="pagination.total" @change="change" />
<a-modal ref="modalRef" v-model:visible="visible" okText="保存" cancelText="取消" :wrap-style="{ overflow: 'hidden' }" @ok="handleOk">
<div>
<a-page-header style="border: 1px solid rgb(235, 237, 240)" title="班级管理" sub-title="新增或编辑班级" />
<a-form :model="addEditFormState">
<a-form-item label="专业">
<a-input v-model:value="addEditFormState.dept" />
</a-form-item>
<a-form-item label="年级">
<a-input v-model:value="addEditFormState.grade" />
</a-form-item>
<a-form-item label="班级">
<a-input v-model:value="addEditFormState.name" />
</a-form-item>
<a-form-item label="班主任">
<a-input v-model:value="addEditFormState.headTeacher" />
</a-form-item>
<a-form-item label="班长">
<a-select ref="select" v-model:value="addEditFormState.monitor" style="width: 200px">
<a-select-option :value="item.id" v-for="(item) in dataMonitors" :key="item.id">{{item.name}}</a-select-option>
</a-select>
</a-form-item>
</a-form>
</div>
</a-modal>
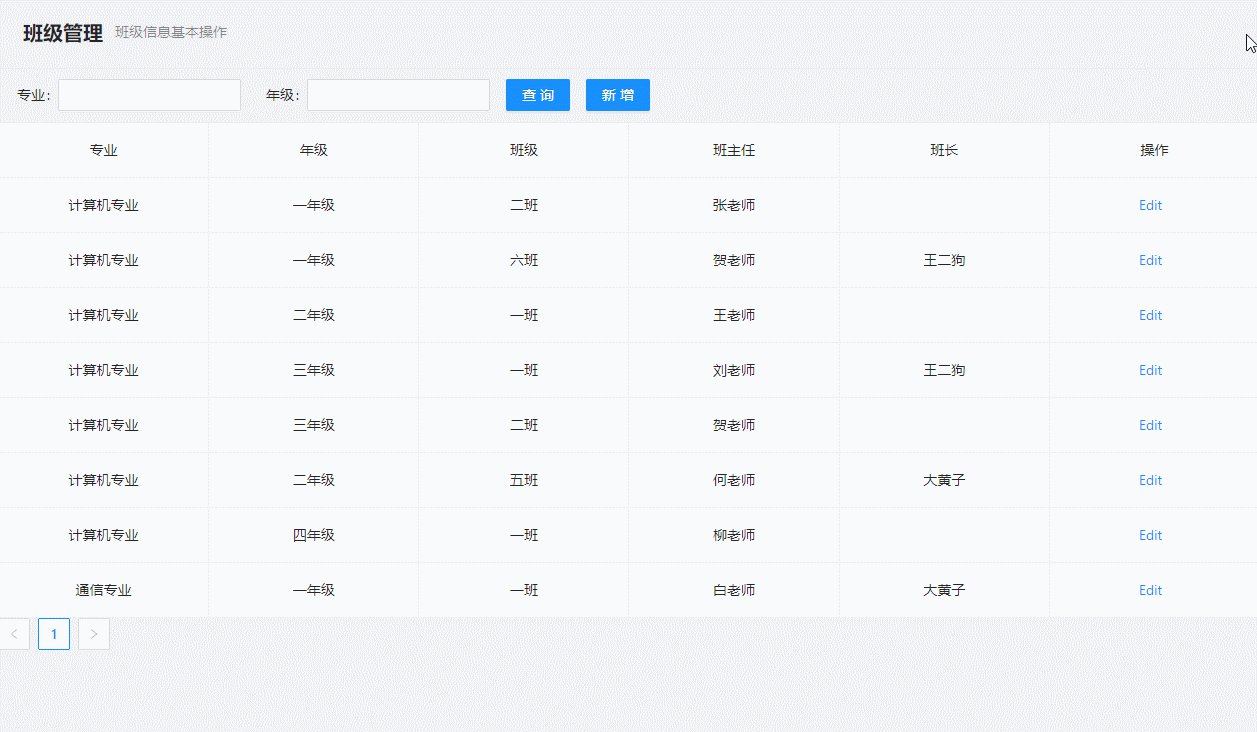
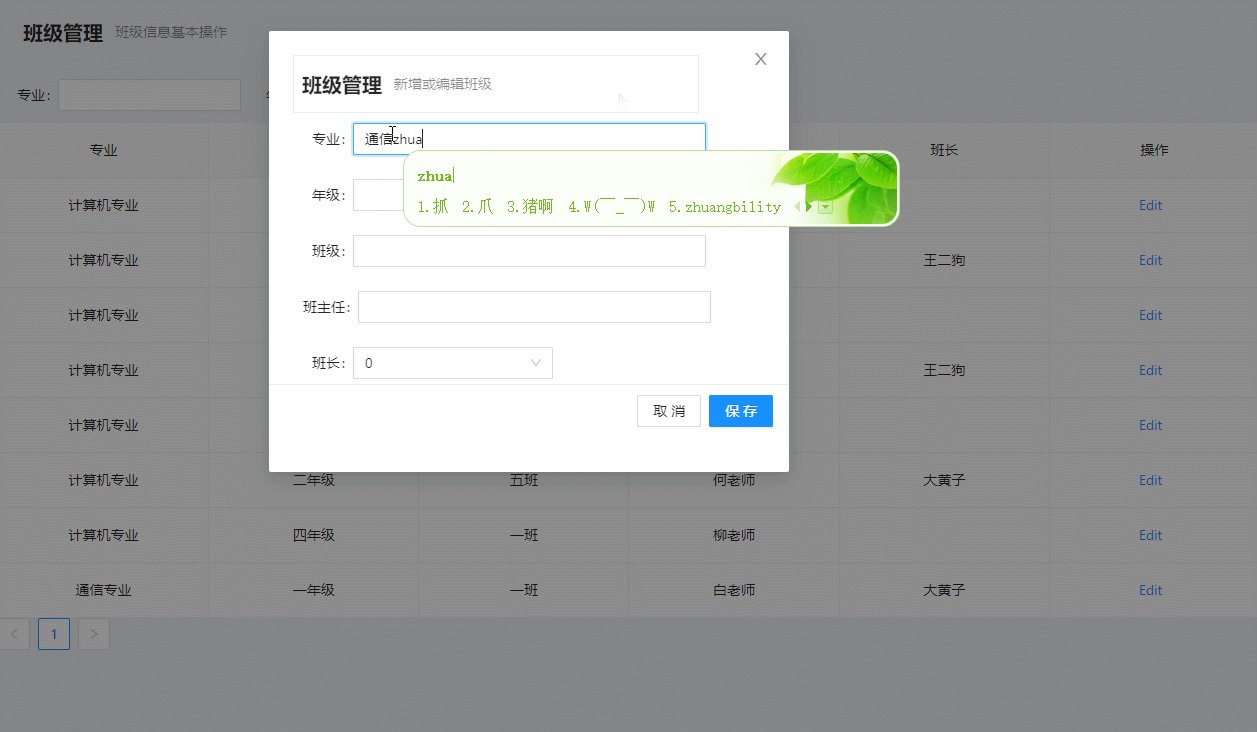
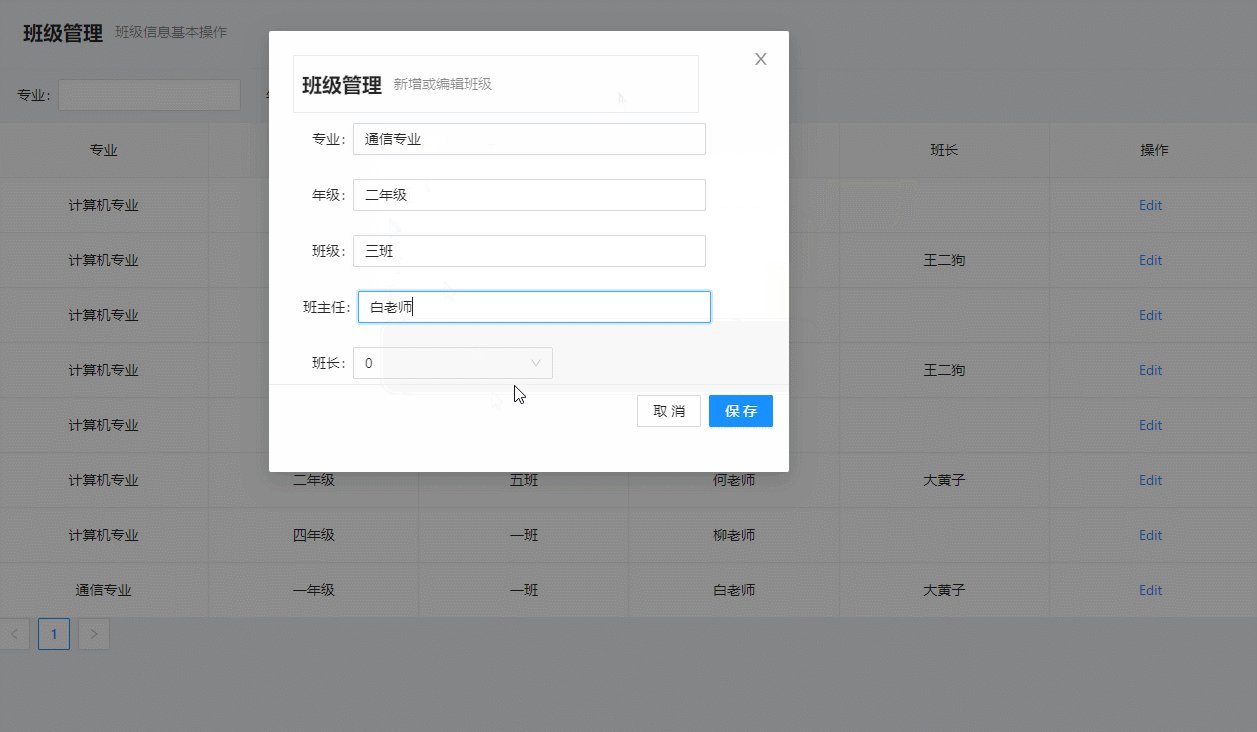
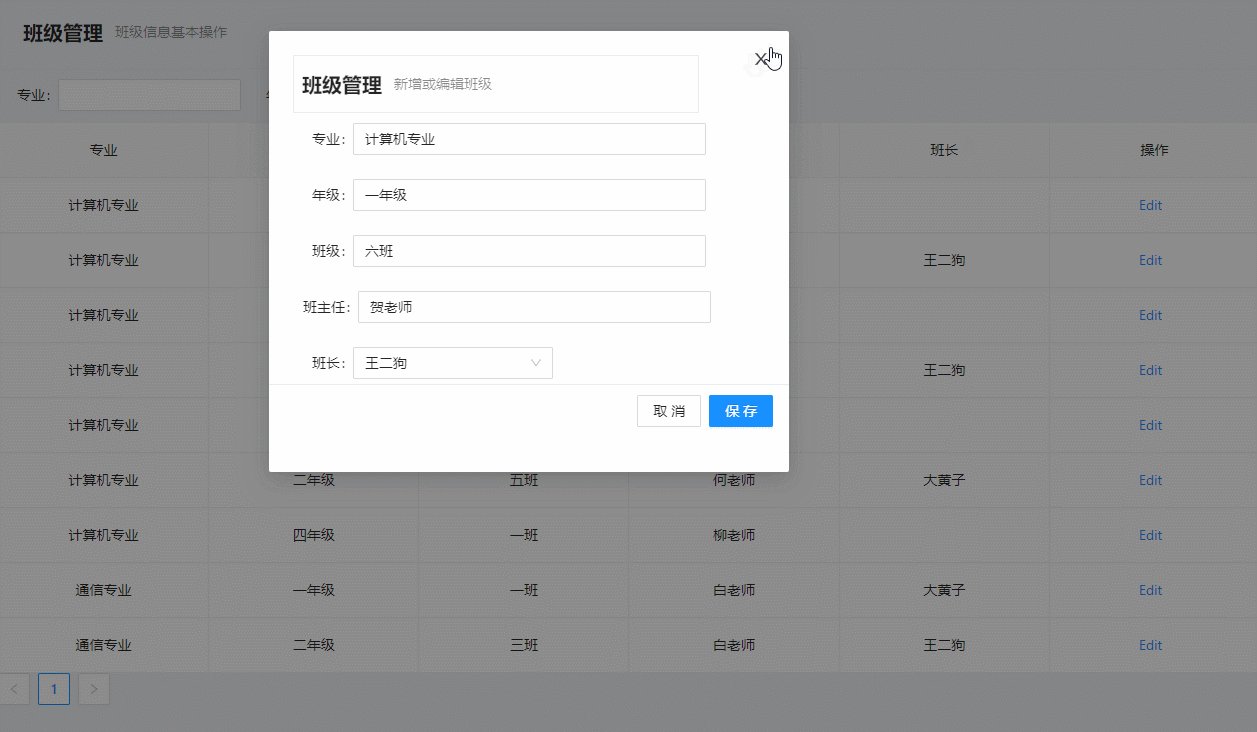
</template>班级管理示例截图,如下所示:

成绩管理
成绩管理功能主要记录学的各个课程的成绩,所以需要通过成绩表,关联学生表,和课程表,如下所示:
<template>
<a-page-header style="border: 1px solid rgb(235, 237, 240)" title="成绩管理" sub-title="成绩信息基本操作" />
<a-form :model="formState" name="horizontal_query" layout="inline" autocomplete="off" @finish="onFinish" @finishFailed="onFinishFailed">
<a-form-item label="学生名称" name="name">
<a-input v-model:value="formState.studentName"></a-input>
</a-form-item>
<a-form-item label="课程名称" name="no">
<a-input v-model:value="formState.courseName"></a-input>
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit">查询</a-button>
</a-form-item>
<a-form-item>
<a-button type="primary" @click="add">新增</a-button>
</a-form-item>
</a-form>
<a-table :columns="columns" :data-source="dataSource" bordered :pagination="false" :row-key="record => record.id">
<template #bodyCell="{ column, text, record }">
<template v-if="[ 'name','teacher', 'createUser','lastEditUser'].includes(column.dataIndex)">
<div>{{ text }}</div>
</template>
<template v-else-if="[ 'createTime','lastEditTime'].includes(column.dataIndex)">
<div>{{formatDateString(text)}}</div>
</template>
<template v-else-if="column.dataIndex === 'operation'">
<div class="editable-row-operations">
<a @click="edit(record.id)">Edit</a>
</div>
</template>
</template>
</a-table>
<a-pagination v-model:current="pagination.current" :total="pagination.total" @change="change" />
<a-modal ref="modalRef" v-model:visible="visible" okText="保存" cancelText="取消" :wrap-style="{ overflow: 'hidden' }" @ok="handleOk">
<div>
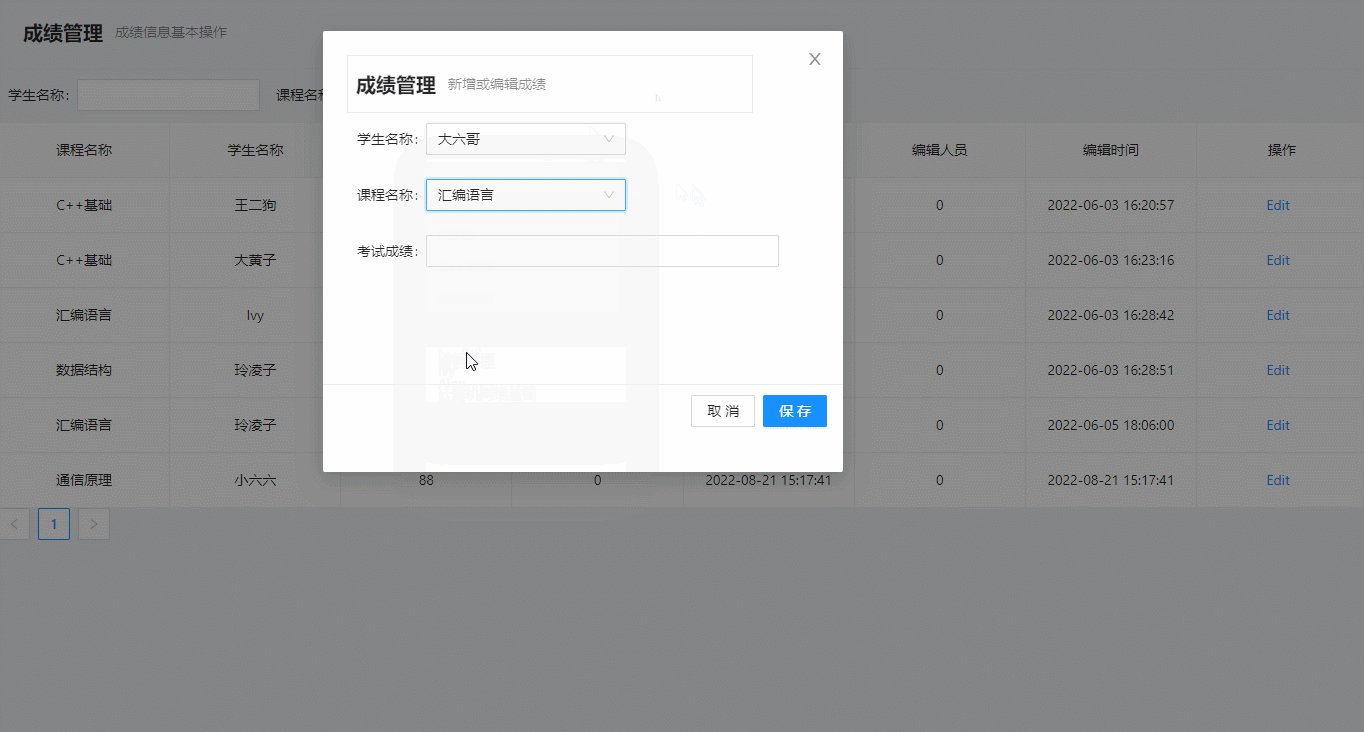
<a-page-header style="border: 1px solid rgb(235, 237, 240)" title="成绩管理" sub-title="新增或编辑成绩" />
<a-form :model="addEditFormState">
<a-form-item label="学生名称">
<a-select ref="select" v-model:value="addEditFormState.studentId" style="width: 200px">
<a-select-option :value="item.id" v-for="(item) in dataStudents" :key="item.id">{{item.name}}</a-select-option>
</a-select>
</a-form-item>
<a-form-item label="课程名称">
<a-select ref="select" v-model:value="addEditFormState.courseId" style="width: 200px">
<a-select-option :value="item.id" v-for="(item) in dataCourses" :key="item.id">{{item.name}}</a-select-option>
</a-select>
</a-form-item>
<a-form-item label="考试成绩">
<a-input v-model:value="addEditFormState.score" />
</a-form-item>
</a-form>
</div>
</a-modal>
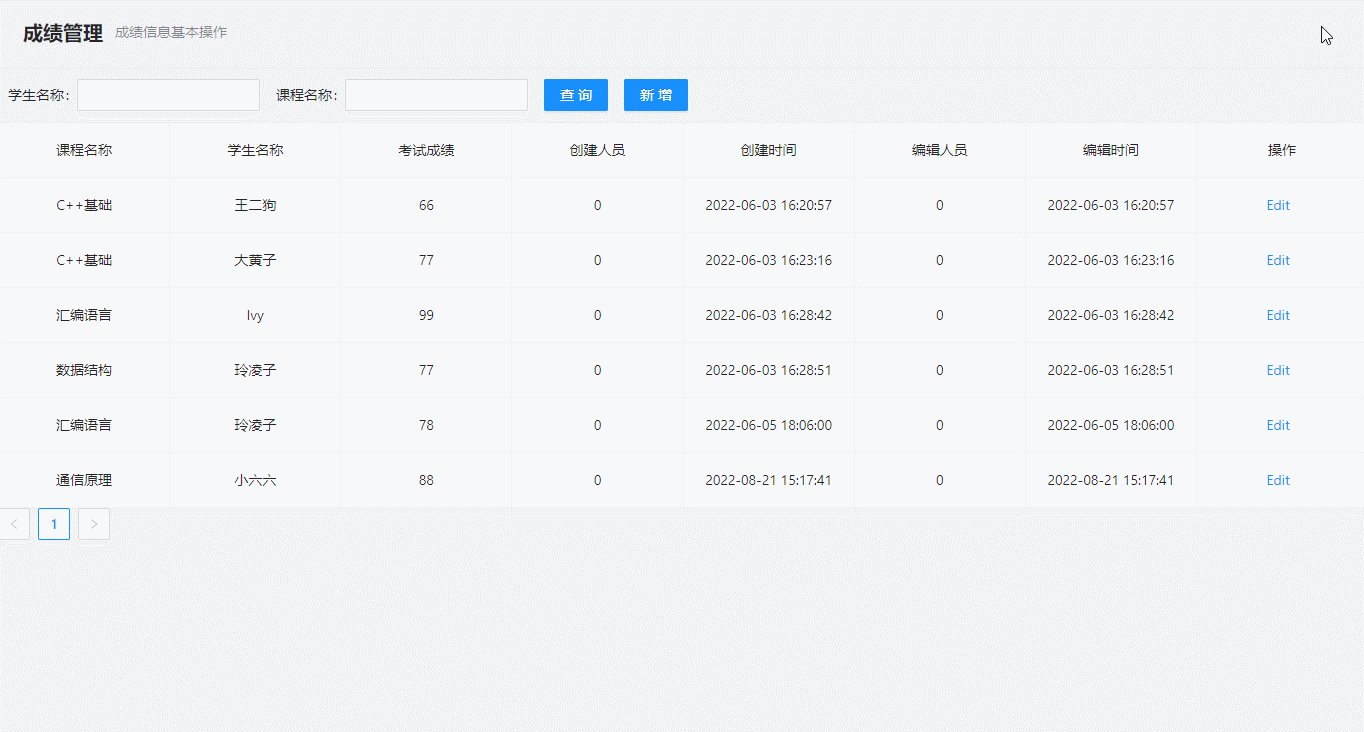
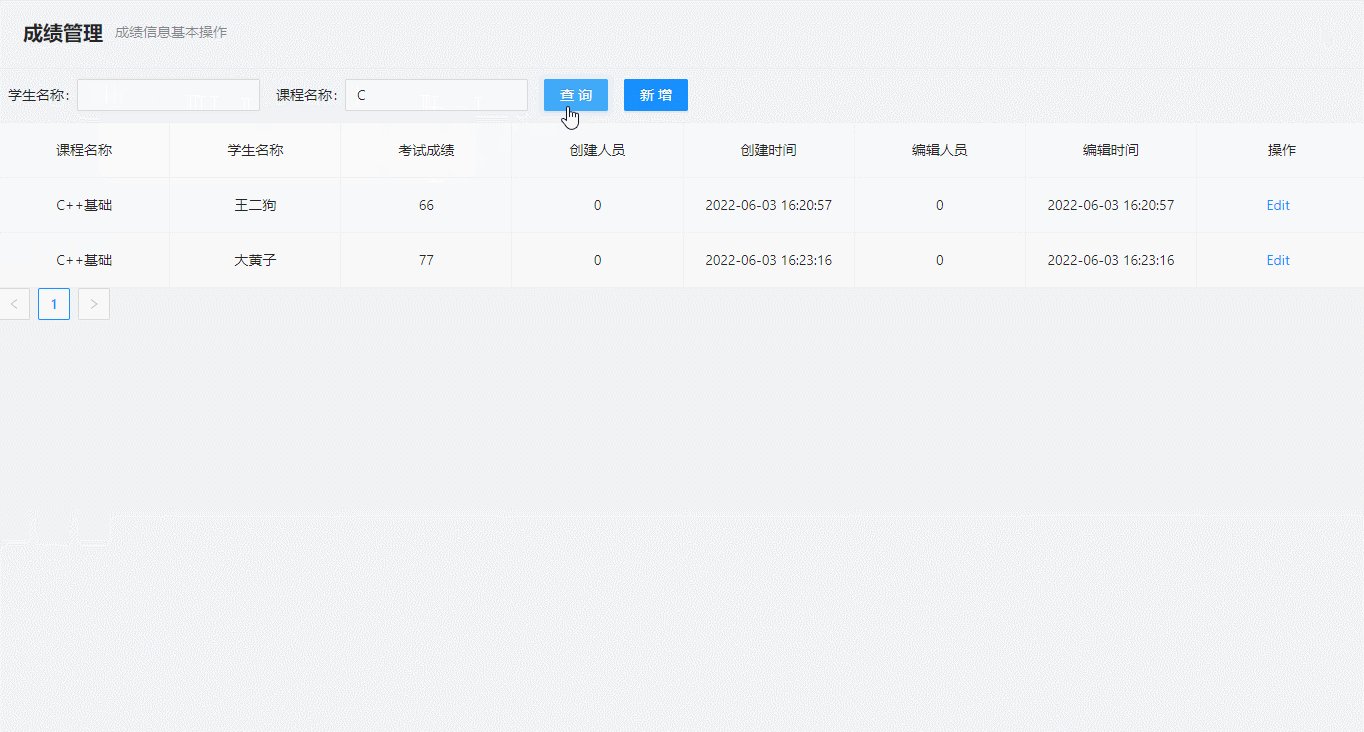
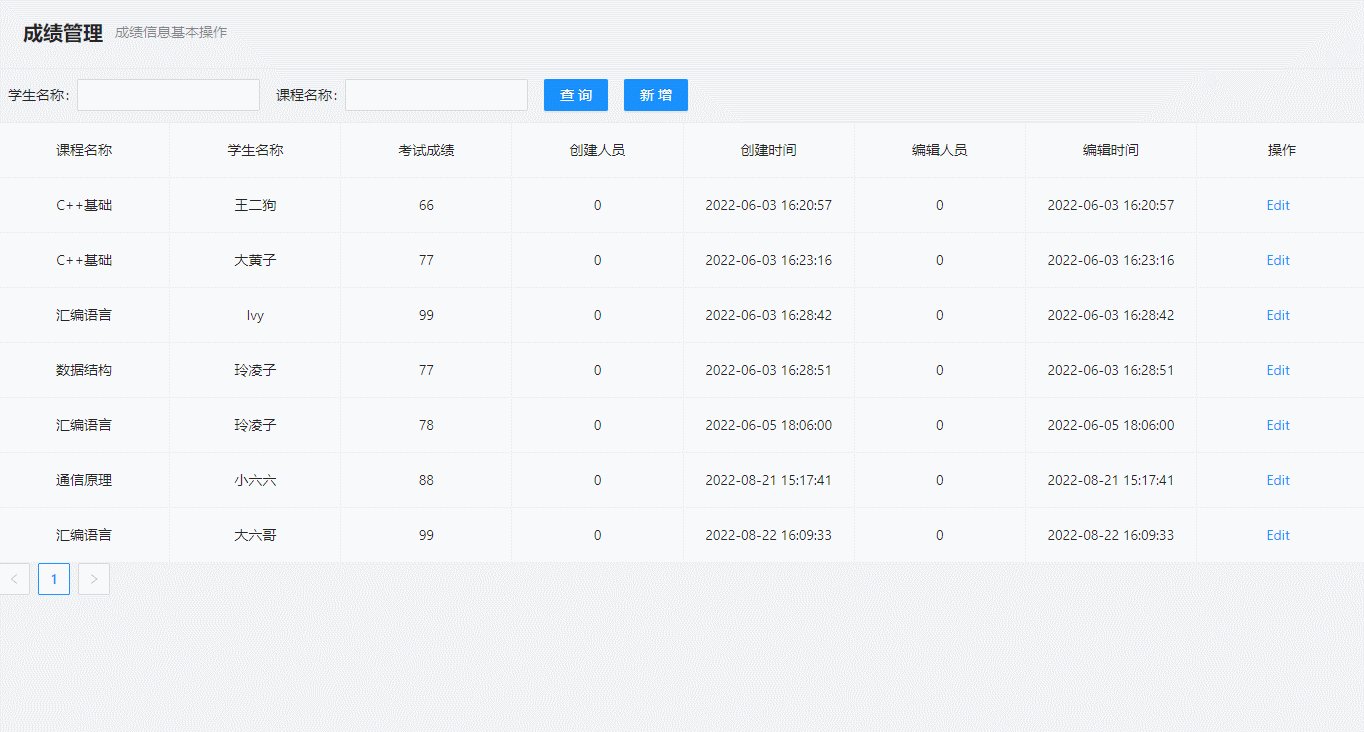
</template>成绩管理示例截图,如下所示:

备注
通过本篇文章的班级管理模块,课程管理模块,成绩管理模块,以及上一篇文章中的学生管理模块,不难发现,每一个模块的开发都是由列表a-table,文本框a-input,下拉框a-select,单选按钮a-radio,按钮a-button等组成的,虽功能略有差异,但总归万变不离其宗。开发方法也大同小异,复杂的功能都是普通的功能累加起来的。这也是本系列文章由浅入深的渐进安排。希望能够抛砖引玉,不局限于某一功能,而是能够举一反三,自我理解,以达到自我开发的能力。
以上就是Antdv+Asp.net WebApi开发学生信息管理系统第四篇的全部内容,写文不易,多谢支持。学习编程,从关注【老码识途】开始!!!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

