模板继承:
我们的网站的多个网页中是有很多重复的元素的,比如bilibili的顶部这一栏基本上都是一样的,包括有些网站的每个网页底部下面还会有个关于我们之类的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
{% block head %}{% endblock %}
</head>
<body>
<ul>
<li>
<a href="/">首页</a>
</li>
<li>
<a href="/control">控制</a>
</li>
<li>
<a href="/about">关于我</a>
</li>
</ul>
{% block body %}{% endblock %}
<footer style="background-color: #ccc">我是底部的</footer>
</body>
</html>因此,如果对每个网页都重新写一遍这些相同的代码是不明智的。因此我们可以选择继承的方式,写一个父类的html文件,然后在中间这些不一样的地方放一些接口,不同的网页自己去实现自己不同的接口即可。
比如我要写三个网页about.html和control.html以及index.html,于是我们可以写一个父类的base.html,让其余网页继承它。

其中base.html的代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
{% block head %}{% endblock %}
</head>
<body>
<ul>
<li>
<a href="/">首页</a>
</li>
<li>
<a href="/control">控制</a>
</li>
<li>
<a href="/about">关于我</a>
</li>
</ul>
{% block body %}{% endblock %}
<footer style="background-color: #ccc">我是底部的</footer>
</body>
</html>可以看到我们的title、head和body都以这样的格式设置了一个接口,因为这三块每个网页都不一样,一样的部分比如body的一部分以及footer底部部分都已经固定住。
{% block body %}{% endblock %}在其他的html文件中怎么继承base.html并实现自己的接口呢?只需要{% extends "base.html"%}便可以继承,对于自己的接口用{% block 接口名 %}自己实现的内容{% endblock %}来实现。这里我们以index.html为例:
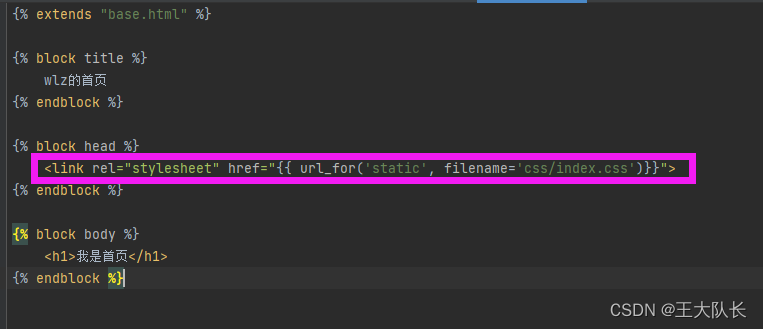
{% extends "base.html" %}
{% block title %}
wlz的首页
{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ url_for('static', filename='css/index.css')}}">
{% endblock %}
{% block body %}
<h1>我是首页</h1>
{% endblock %}这里的<link rel="stylesheet" href="{{ url_for('static', filename='css/index.css')}}">是加载静态文件,我们等下再说。
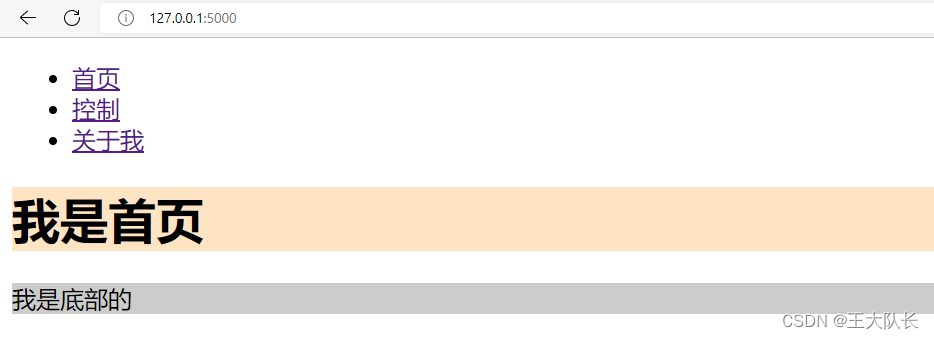
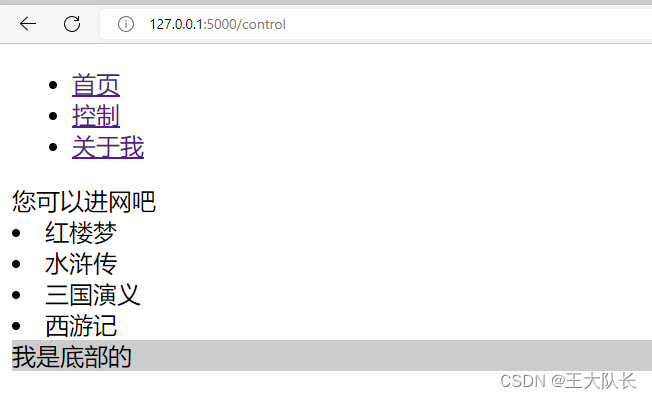
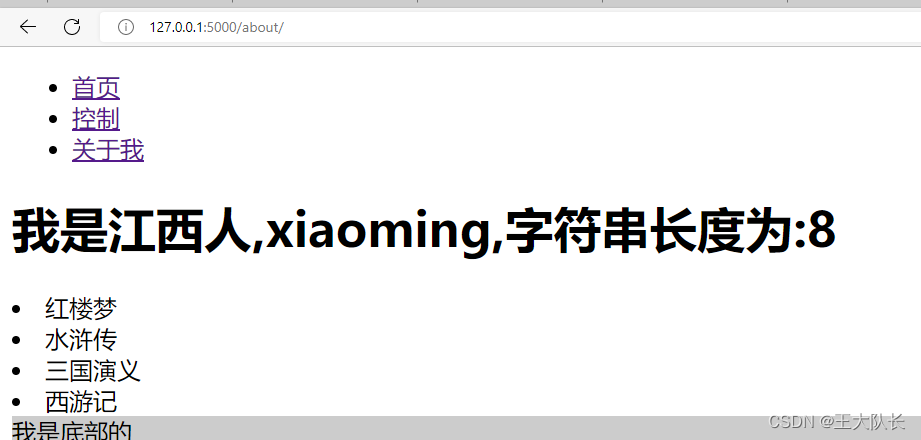
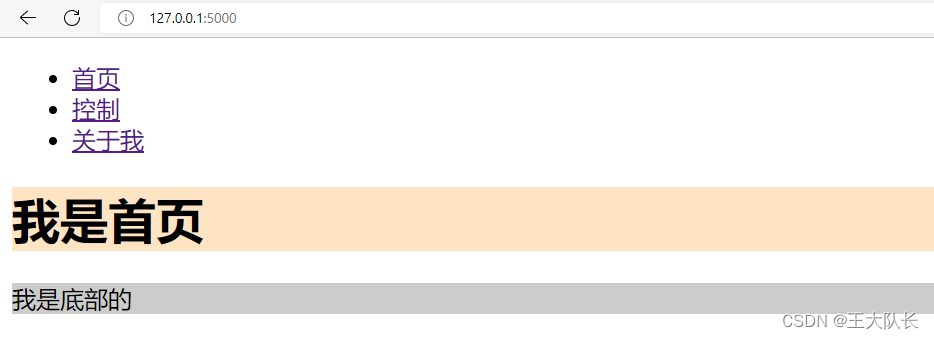
将三个文件都继承并实现自己的接口后,我们看看效果:
可以看到最上面的三列首页、控制、关于我还有底部的“我是底部的”都是一样的,因为他们都继承于base.html



并且由于都实现了自己的接口,所以在中间的body部分都不一样!
模板中加载静态文件:
我们在static文件夹中创建一个css文件夹并创建一个css文件

我们仅在其中 写这三行代码使得h1标签的颜色发生变化:
h1{
background-color: bisque;
}
回到之前的index.html文件中,我们有这样一行代码就是在index.html文件中引入了这个css样式

这使得在其head接口中使用了index.css文件中的颜色样式。
请注意其格式:'static'基本上是固定的(只要您将静态文件放入static文件夹),后面的filename即您自己的css文件的路径。
效果上面已经看过了,颜色发生了变化。

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

