后台模板引擎:生成页面,有ejs------温和的,非侵入式,可以往里面加功能,弱依赖; jade------破坏性、侵入式(和普通的html不能共存),强依赖,离开了jade页面就不能工作了
在express中进行模板适配的中间件:consolidate
jade---强依赖
1)jade----首先在项目的根目录下安装jade
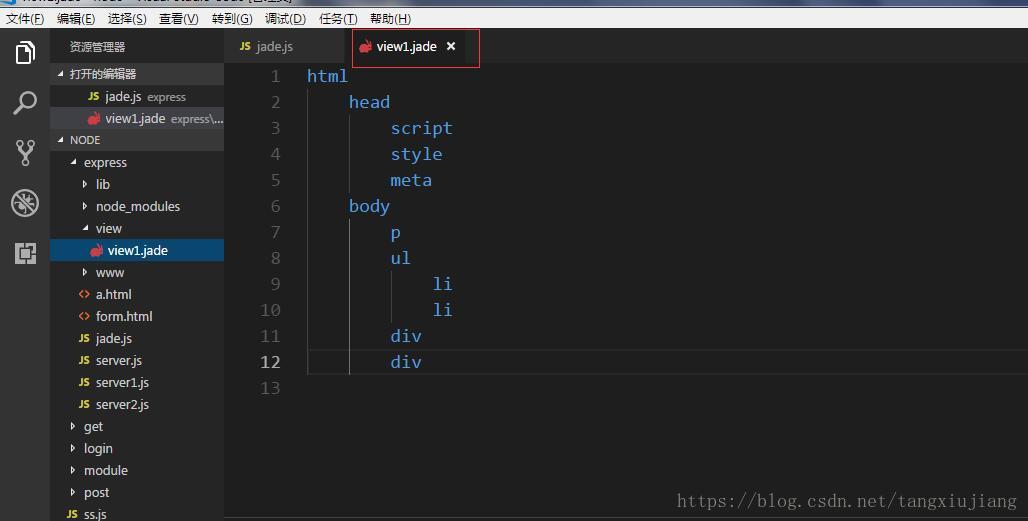
2)书写.jade文件,支持缩进规定层级和略写
3)属性放在(),逗号分隔:<script src='a.js'></script>在Jade中的书写形式script(src='a.js'),多个属性<link href='d.css' rel='stylsheet'>则写成link(href='d.css',rel='stylsheet')
4)内容空个格,直接放后面:----<a href='b.html'>官网</a>则写成a(href='a.html')官网
5)属性style class特殊:Style支持普通写法和json写法;class支持普通写法和数组写法
6)给标签加id和class直接跟在后面:div.box div#div1
7)jade.render('字符串') jade.renderFile('模板文件名',options)
8)自动识别单双标签
9)支持自定义标签,识别标签后面的内容,单行识别|,标签后跟.表示后面内容原样输出,include a.js(使得按照原文样式引进来)
<!-- 支持自定义标签 -->
html
head
body
aaa
<html>
<head></head>
<body>
<aaa></aaa>
</body>
</html>
<!-- 在标签后面跟上内容 -->
html
head
body
|aaa
<html>
<head></head>
<body>
aa
</body>
</html>10)传变量:div 我的名字:#{name}
jade.renderFile('1.jade',{pretty:true,name:'jiang'});
div 我的名字:#{name}
div=name11)运算,代码
//-表示代码,#表示运算
body
-var a=12;
-var b=7;
div 结果是:#{a+b}

在js文件中读取该文件并输出.jade文件里面的内容

ejs-----弱依赖
1)首先在项目下安装ejs
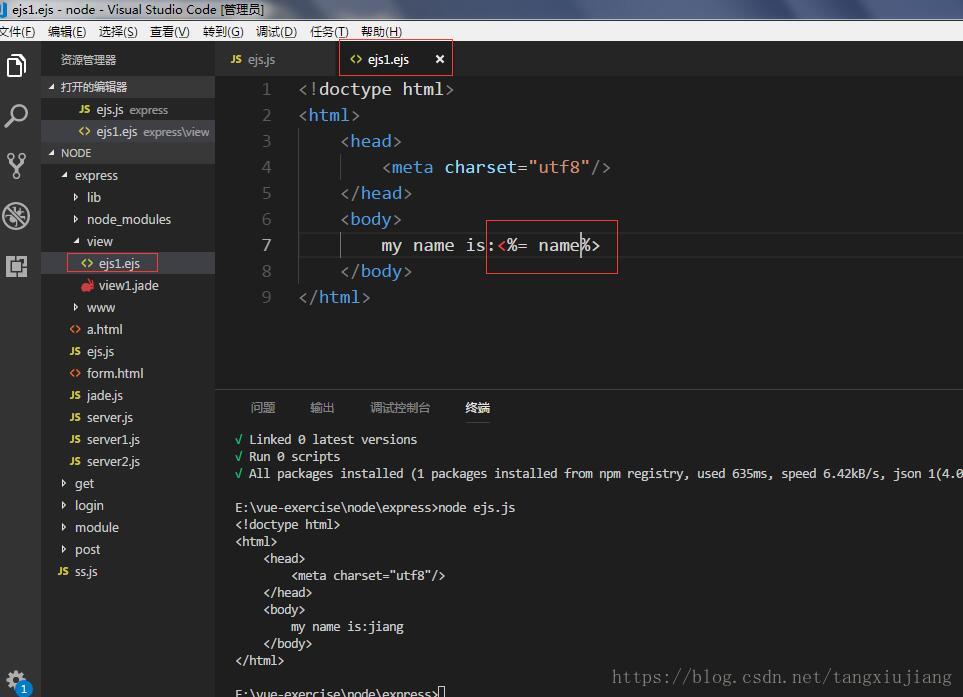
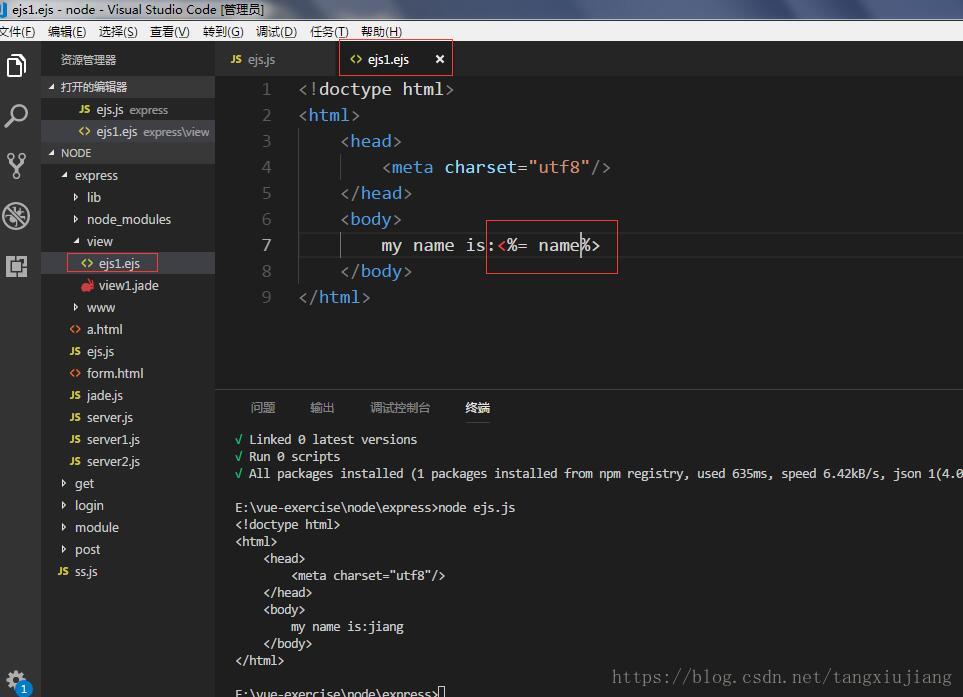
2)书写.ejs文件,写法和html差不多,只不过是多了一些功能,<%= name%>,这个name的值从ejs.js文件中传过来


3)在ejs文件中写循环:表示循环开始和结束,变量和代码的地方用<%%>包起来
<!-- 输出多个div -->
<% for(var i=0;i<json.length;i++){ %>
<div></div>
<% } %>4)书写表达式
<%= 13 %>+<%= 14%>
<!-- 13+14 --><!-- =转义输出,-不转义输出 -->
<% var str="<div></div>>" %>
<%- str %>5)引进文件
<% include ../a.txt %>
3、consolidate----模板引擎适配
1)需要下载配置模板引擎
设置输出内容类型
// 输出的东西;视图引擎---html
server.set('view engine','html');设置模板文件存放的路径
// 模板文件放置的路径(www下);
server.set('views','./views');//模板类型
// 模板类型;
server.engine('html',consolidate.ejs);
2)解析模板
server.get('/index',(req,res)=>{
// res.send()直接给客户端返回数据
// res.rend()将编译好的页面发给客户端
res.render('1.ejs',{name:'jiang'});
}
原文地址:https://blog.csdn.net/tangxiujiang
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

