实体
package com.example;
import jakarta.persistence.Entity;
import jakarta.persistence.GeneratedValue;
import jakarta.persistence.GenerationType;
import jakarta.persistence.Id;
import java.util.Date;
import lombok.Data;
import org.hibernate.annotations.DynamicUpdate;
@Data
@Entity
@DynamicUpdate
public class LoginLog {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String username;
private String description;
private String ip;
private String sessionid;
private Date eventtime;
}
存储库
package com.example;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.Pageable;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.Query;
public interface LoginLogRepository extends JpaRepository<LoginLog,Long> {
Page<LoginLog> findAllByOrderByIdDesc(Pageable pageable);
@Query("SELECT l FROM LoginLog l WHERE CONCAT(l.username,' ',l.description,l.ip,l.sessionid) LIKE %?1%")
public Page<LoginLog> search(String keyword,Pageable pageable);
}
MVC 控制器
package com.example;
import java.util.List;
import java.util.stream.Collectors;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.Pageable;
import org.springframework.data.domain.Sort;
import org.springframework.data.repository.query.Param;
import org.springframework.data.web.PageableDefault;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class LoginLogController {
@Autowired
private LoginLogRepository loginLogRepository;
@GetMapping("/loginlog")
public String getLoginLog(@Param("keyword") String keyword,@PageableDefault(size = 10,sort = "id",direction = Sort.Direction.DESC) Pageable pageable,Model model) {
if (keyword == null || keyword.trim().isEmpty()) {
Page<LoginLog> page = loginLogRepository.findAll(pageable);
List<Sort.Order> sortOrders = page.getSort().stream().collect(Collectors.toList());
if (sortOrders.size() > 0) {
Sort.Order order = sortOrders.get(0);
model.addAttribute("sortProperty",order.getProperty());
model.addAttribute("sortDesc",order.getDirection() == Sort.Direction.DESC);
model.addAttribute("sortDirection",order.getDirection().isAscending() ? "asc" : "desc");
model.addAttribute("reverseSortDirection",order.getDirection().isAscending() ? "desc" : "asc");
}
model.addAttribute("keyword","");
model.addAttribute("page",page);
} else {
Page<LoginLog> page = loginLogRepository.search(keyword,pageable);
List<Sort.Order> sortOrders = page.getSort().stream().collect(Collectors.toList());
if (sortOrders.size() > 0) {
Sort.Order order = sortOrders.get(0);
model.addAttribute("sortProperty",keyword);
model.addAttribute("page",page);
}
return "loginlog/list_loginlog";
}
}
Thymeleaf 视图
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0" name="viewport">
<title>Dashboard - Admin Bootstrap Template</title>
<meta name="robots" content="noindex,nofollow">
<meta content="" name="description">
<meta content="" name="keywords">
<link rel="icon" th:href="@{/assets/img/favicon.png}" />
<link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}" />
<link rel="stylesheet" type="text/css" th:href="@{/webjars/font-awesome/css/all.min.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap-icons/font/bootstrap-icons.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/assets/css/style.css}" />
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}" />
</head>
<body>
<header id="header" class="header fixed-top d-flex align-items-center" th:replace="fragments/header :: header">
</header>
<aside id="sidebar" class="sidebar" th:replace="fragments/sidebar :: sidebar">
</aside>
<main id="main" class="main">
<div class="pagetitle">
<nav>
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="index.html">主页</a></li>
<li class="breadcrumb-item active">登录日志</li>
</ol>
</nav>
</div>
<section class="section dashboard">
<div class="row">
<div class="col-lg-12">
<div class="card">
<div class="card-body">
<br/>
<br/>
<div class="table-title">
<div class="row">
<div class="col-sm-6">
<h2> <b>登录日志</b></h2>
</div>
</div>
</div>
<div class="my-3 ">
<div class="row d-flex flex-row">
<form th:action="@{/loginlog}" id="searchForm" >
<div class="row">
<div class="col-sm-8">
<div class="col-md-12 mt-2">
<div class="search">
<i class="fa fa-search"></i>
<input id="keyword" type="search" name="keyword" th:value="${keyword}" required class="form-control"
placeholder="Enter keyword">
<button type="submit" class="btn btn-secondary">搜索</button>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="col-md-12 input-group mt-2">
<div class="input-group-prepend">
<label class="input-group-text" for="pageSize">每页显示行数:</label>
</div>
<select form="searchForm" name="size" th:value="${pageSize}" onchange="changePageSize()" class="size-select"
id="pageSize">
<option th:each="s : ${ {10,25,50} }" th:value="${s}" th:text="${s}" th:selected="${s == page.size}"></option>
</select>
</div>
</div>
<div class="col-sm-1">
<div class="col-md-12 mt-2">
<button id="btnClear" class="btn btn-info">重置</button>
</div>
</div>
</div>
</form>
</div>
</div>
<table class="table table-striped table-hover">
<thead >
<tr>
<th scope="col" >
<a th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''}
+ 'page=' + ${page.number} + '&size=' + ${page.size}
+ ${sortProperty!=null ? '&sort=' + 'id' + ',' + (sortProperty == 'id' ? reverseSortDirection : sortDirection) : ''}}">
ID</a>
<span th:if="${sortProperty == 'id' }"
th:class="${sortDirection == 'asc' ? 'fas fa-arrow-down-short-wide' : 'fas fa-arrow-down-wide-short'}"></span>
</th>
<th scope="col" >
<a th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''}
+ 'page=' + ${page.number} + '&size=' + ${page.size}
+ ${sortProperty!=null ? '&sort=' + 'username' + ',' + (sortProperty == 'username' ? reverseSortDirection : sortDirection) : ''}}">
登录账号</a>
<span th:if="${sortProperty == 'username' }"
th:class="${sortDirection == 'asc' ? 'fas fa-arrow-down-short-wide' : 'fas fa-arrow-down-wide-short'}"></span>
</th>
<th scope="col" >
<a th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''}
+ 'page=' + ${page.number} + '&size=' + ${page.size}
+ ${sortProperty!=null ? '&sort=' + 'description' + ',' + (sortProperty == 'description' ? reverseSortDirection : sortDirection) : ''}}">
事件描述</a>
<span th:if="${sortProperty == 'description' }"
th:class="${sortDirection == 'asc' ? 'fas fa-arrow-down-short-wide' : 'fas fa-arrow-down-wide-short'}"></span>
</th>
<th scope="col" >
<a th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''}
+ 'page=' + ${page.number} + '&size=' + ${page.size}
+ ${sortProperty!=null ? '&sort=' + 'ip' + ',' + (sortProperty == 'ip' ? reverseSortDirection : sortDirection) : ''}}">
IP</a>
<span th:if="${sortProperty == 'ip' }"
th:class="${sortDirection == 'asc' ? 'fas fa-arrow-down-short-wide' : 'fas fa-arrow-down-wide-short'}"></span>
</th>
<th scope="col" >
<a th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''}
+ 'page=' + ${page.number} + '&size=' + ${page.size}
+ ${sortProperty!=null ? '&sort=' + 'sessionid' + ',' + (sortProperty == 'sessionid' ? reverseSortDirection : sortDirection) : ''}}">
会话ID</a>
<span th:if="${sortProperty == 'sessionid' }"
th:class="${sortDirection == 'asc' ? 'fas fa-arrow-down-short-wide' : 'fas fa-arrow-down-wide-short'}"></span>
</th>
<th scope="col" >
<a th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''}
+ 'page=' + ${page.number} + '&size=' + ${page.size}
+ ${sortProperty!=null ? '&sort=' + 'eventtime' + ',' + (sortProperty == 'eventtime' ? reverseSortDirection : sortDirection) : ''}}">
时间</a>
<span th:if="${sortProperty == 'eventtime' }"
th:class="${sortDirection == 'asc' ? 'fas fa-arrow-down-short-wide' : 'fas fa-arrow-down-wide-short'}"></span>
</th>
</tr>
</thead>
<tbody>
<tr th:each="loginLog : ${page.content}">
<td th:text="${loginLog.id}">ID</td>
<td th:text="${loginLog.username}">登录账号</td>
<td th:text="${loginLog.description}">事件描述</td>
<td th:text="${loginLog.ip}">IP</td>
<td th:text="${loginLog.sessionid}">会话ID</td>
<td th:text="${#dates.format(loginLog.eventtime,'yyyy-MM-dd HH:mm:ss.SSS')}">时间</td>
</tr>
</tbody>
</table>
<div class="row">
<div class="col-sm-6">
<div th:if="${page.totalPages > 0}">
总计<span th:text="${page.totalElements}">99</span>行,当前显示<span th:text="(${page.number} )*${page.size} +1">1</span> -
<span th:text="(${page.number} )*${page.size} +${page.numberOfElements}">5</span>行 总计<span th:text="${page.totalPages}">99</span>页
</div>
</div>
<div class="col-sm-6" th:with="sortParam=${sortProperty+','+(sortDesc?'desc':'asc')}">
<nav aria-label="Pagination" th:if="${page.totalPages > 0}">
<ul class="pagination justify-content-center">
<li class="page-item" th:classappend="${page.number == 0} ? 'disabled'">
<a class="page-link"
th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''} + 'page=' +'0'+ '&size=' + ${page.size}+'&sort='+${sortParam}}"
title="First Page" rel="First Page">
最前页
</a>
</li>
<li class="page-item font-weight-bold" th:classappend="${page.number == 0} ? 'disabled'">
<a class="page-link"
th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''} + 'page=' + ${page.number - 1} + '&size=' + ${page.size}+'&sort='+${sortParam}}"
title="Previous Page" rel="Previous Page">
前一页
</a>
</li>
<li class="page-item disabled" th:if="${page.number - 2 > 0}">
<a class="page-link" href="#">...</a>
</li>
<li
th:each="i : ${#numbers.sequence(page.number > 2 ? page.number - 2 : 0,page.number + 2 < page.totalPages ? page.number + 2 : page.totalPages-1)}"
class="page-item" th:classappend="${i == page.number} ? 'active'">
<a class="page-link"
th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''} + 'page=' + ${i} + '&size=' + ${page.size}+'&sort='+${sortParam}}"
th:title=${i+1} th:rel=${i+1}>
[[${i+1} ]]
</a>
</li>
<li class="page-item disabled" th:if="${page.number + 2 < page.totalPages}">
<a class="page-link" href="#">...</a>
</li>
<li class="page-item font-weight-bold" th:classappend="${page.number == page.totalPages-1} ? 'disabled'">
<a class="page-link"
th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''} + 'page=' + ${page.number + 1} + '&size=' + ${page.size}+'&sort='+${sortParam}}"
title="Next Page" rel="Next Page">
后一页
</a>
</li>
<li class="page-item" th:classappend="${page.number == page.totalPages-1} ? 'disabled'">
<a class="page-link"
th:href="@{'/loginlog?' + ${keyword!=null && keyword!=''? 'keyword=' + keyword + '&' : ''} + 'page=' +${page.totalPages-1}+ '&size=' + ${page.size}+'&sort='+${sortParam}}"
title="Last Page" rel="Last Page">
最后页
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</main>
<footer id="footer" class="footer" th:replace="fragments/footer :: footer">
<div class="copyright"> © Copyright <strong><span>Compnay Name</span></strong>. All Rights Reserved</div>
<div class="credits"> with love <a href="https://freeetemplates.com/">FreeeTemplates</a></div>
</footer>
<a href="#" class="back-to-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a>
<script type="text/javascript" th:src="@{/webjars/jquery/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/webjars/bootstrap/js/bootstrap.bundle.min.js}"></script>
<script type="text/javascript" th:src="@{/assets/js/main.js}" ></script>
<script type="text/javascript">
$(document).ready(function () {
$(".btn-delete").on("click",function (e) {
e.preventDefault();
link = $(this);
tutorialTitle = link.attr("tutorialTitle");
$("#yesBtn").attr("href",link.attr("href"));
$("#confirmText").html("Do you want to delete the Tutorial \<strong\>" + tutorialTitle + "\<\/strong\>?");
var myModal = new bootstrap.Modal(document.getElementById('confirmModal'),{
keyboard: false
});
myModal.toggle();
});
$("#btnClear").on("click",function (e) {
e.preventDefault();
$("#keyword").text("");
window.location = "[[@{/loginlog}]]";
});
});
function changePageSize() {
$("#searchForm").submit();
}
</script>
</body>
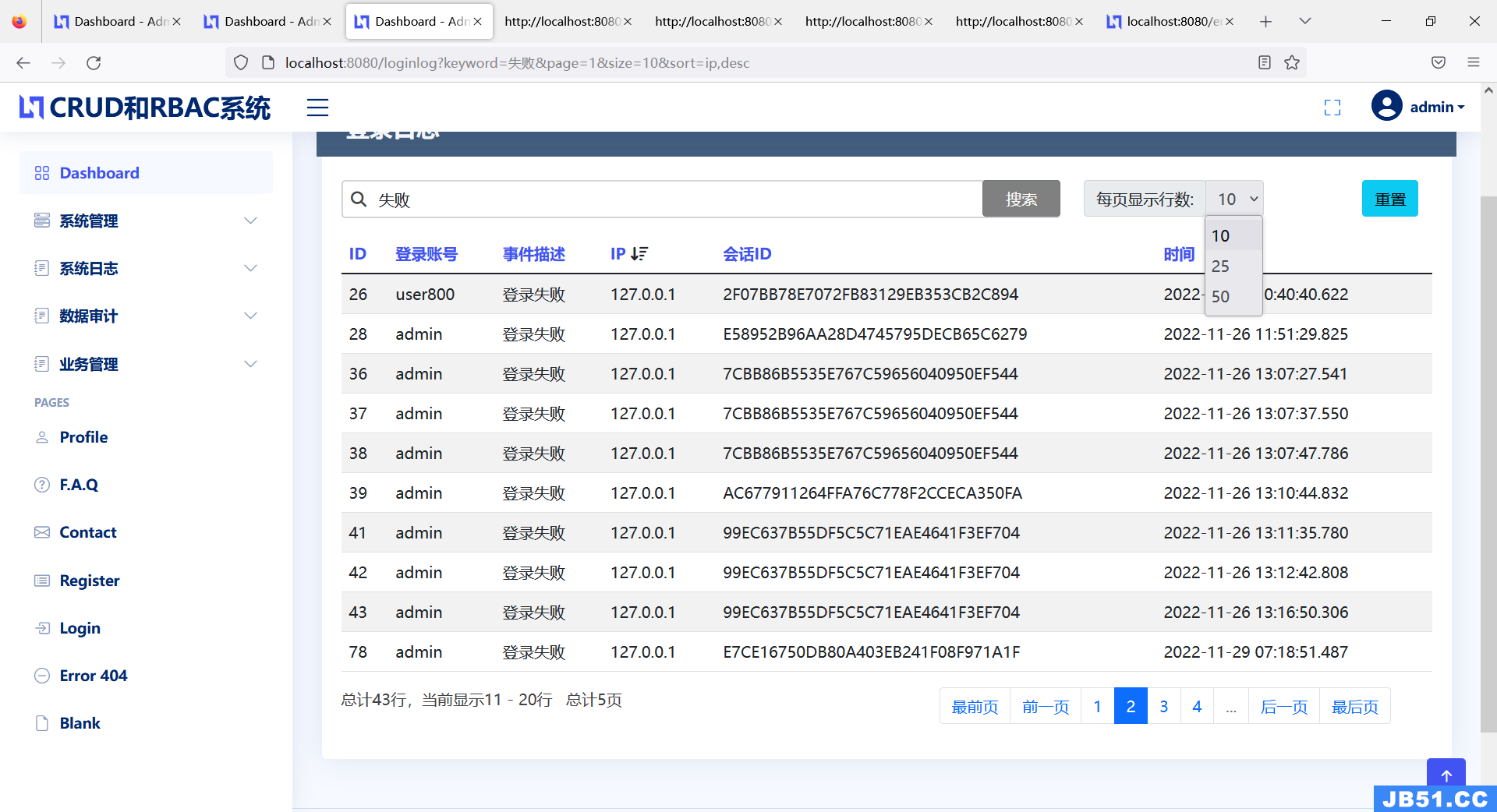
</html>输出

原文地址:https://blog.csdn.net/allway2
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

