在一个Vue的PC项目中,要求给错误图片不要让它显示丑陋的图片,就要给图片写一个失败后的默认图片,

在这里写了两种方法,
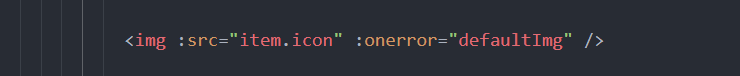
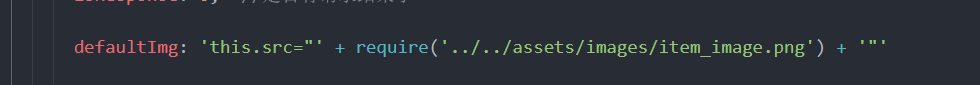
第一种方法,也就是百度到的最多的代码,就是给一张图片一个默认值。


第二种问题,如果页面中有很多地方都存在这个东西,那么在不同的页面中写很对是很麻烦的。
就使用到了VUe的指令。
这里分为了两种情况,一种是直接加载默认图片,等图片加载完成之后再使用加载完成的图片。
代码如下
1 // 如果自定义指令多的话,再重新开启一个文件专门写自定义指令 太乱了 2 全局注册自定义指令,用于判断当前图片是否能够加载成功,可以加载成功则赋值为img的src属性,否则使用默认图片 3 指令名称为:real-img 4 通用错误图片的处理方法,或者也可以懒加载的样子 5 Vue.directive('real-img',async function (el,binding) { 6 let imgURL = binding.value;获取图片地址 7 if (imgURL) { 8 let exist = await imageIsExist(imgURL); 9 (exist) { 10 el.setAttribute('src',imgURL); 11 } 12 } 13 }); 14 15 /** 16 * 检测图片是否存在 17 * @param url 18 */ 19 let imageIsExist = (url) { 20 return new Promise((resolve) => { 21 var img = new Image(); 22 img.onload = () { 23 if (this.complete == true) { 24 console.log('资源加载'); 25 resolve(26 img = null; 27 } 28 29 img.onerror = 30 console.log('资源error'31 resolve(false32 img = 33 34 img.src = url; 35 }) 36 };
使用方式
1 <div class="appd_d_ch_logo"> 2 img src="../../assets/img/error/app_d.png" v-real-img="appDetail.icon" alt=""3 </div>
第二种是直接加载图片,等到加载失败的时候使用默认图。
5 let imageIsExist = 6 7 8 img.onload = 9 10 console.log('资源加载'11 resolve(12 img = 14 15 img.onerror = 16 console.log('资源error'17 resolve(18 img = 19 20 img.src =21 22 }; 23 24 25 26 单独作用于应用模块的管理 传的是错误的图片 28 Vue.directive('err-img',1)">29 let imgURL = binding.value;30 let realURL = el.src; 31 32 let exist = await imageIsExist(realURL); 33 if (!exist) { 34 el.setAttribute('src'36 37 });
Vue文件中使用方式如下
2 >
很久了学习一点新东西还是感觉挺高兴的,Vue指令很多人都见过,但是到了用的时候总是没想到,还是百度看到改造了一点点。
一段js代码不需要引入在所有的页面中使用很容易的办到,可以把这一段js代码放到Vue.prototype上面。
之前一直在想这个问题,有什么方式可以让所有的代码都可以使用一段函数或者是什么的,看到了指令,还是要多看看文档,只有到了用的时候才可能想到自己曾经看到过这么一段话,再重新翻看文档使用。
如果我的文章帮助到了你,我会非常高兴的。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

