提示:文章仅供参考,禁止用于非法途径!
前言
目标网站:https://beijing.baixing.com/zhengzu/?page=40
一、页面分析
清除cookie,重新刷新网页,就会跳转到如下页面

点击继续访问后,出现这种九宫格数字点击的验证码,之前都没见过,还是表新颖的!

二、验证码识别
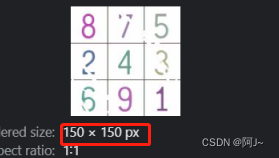
先来弄这个验证码的识别,验证码尺寸是150150的,均分成9份,每份5050,

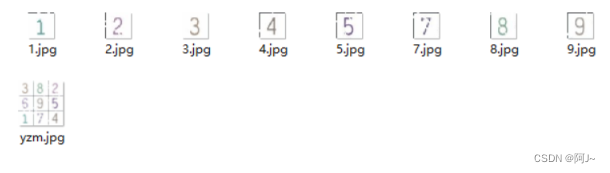
由于对整个图片的识别会出现较大误差,所以还是先切割再逐一识别较好,切割的话,用py的cv2即可实现


除了有些缺了较多背景的数字识别不出来,大部分还是能识别的
三、验证码获取
这个网站最复杂的其实就是这个验证码的获取,流程比较多
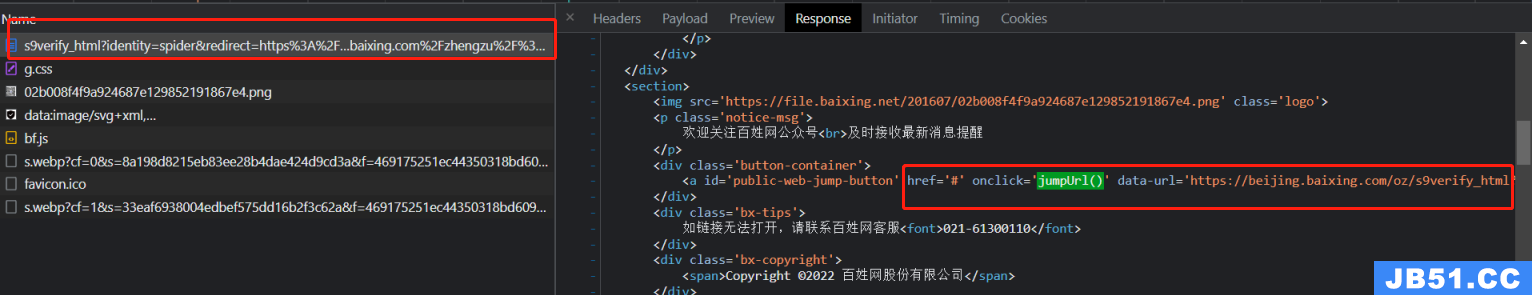
重新清除cookie,抓包看看,其中主页的这个包里,有跳转到验证码页面的链接

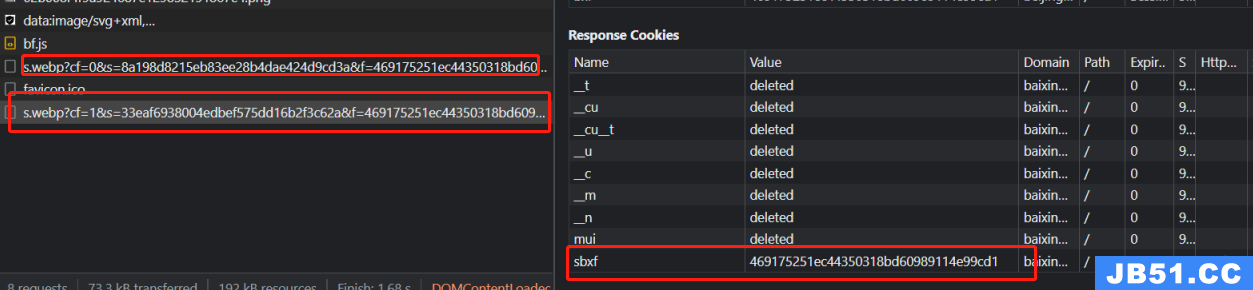
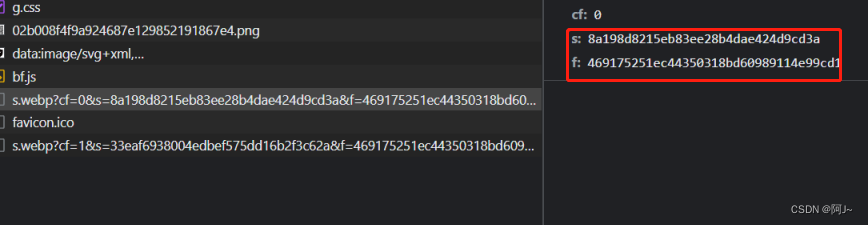
其中,这两个包是比较重要的,会校验cookie返回最终的sbxf

参数s是第一次返回的canvas指纹转base64后的MD5再加上参数f,再一次md5
参数f是canvas指纹的拼接转字符串


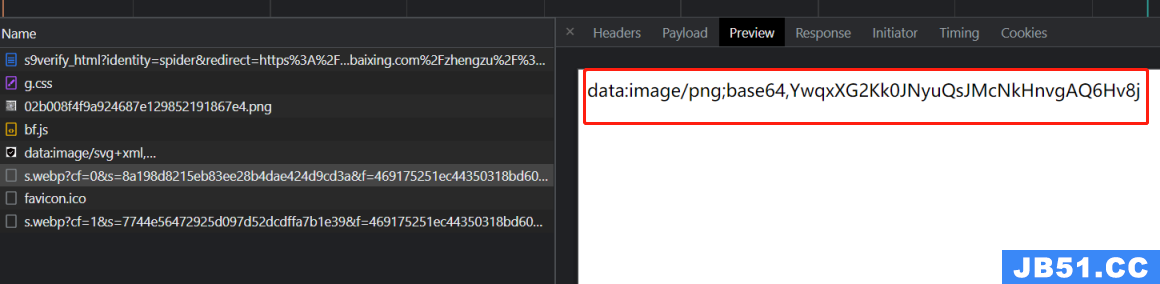
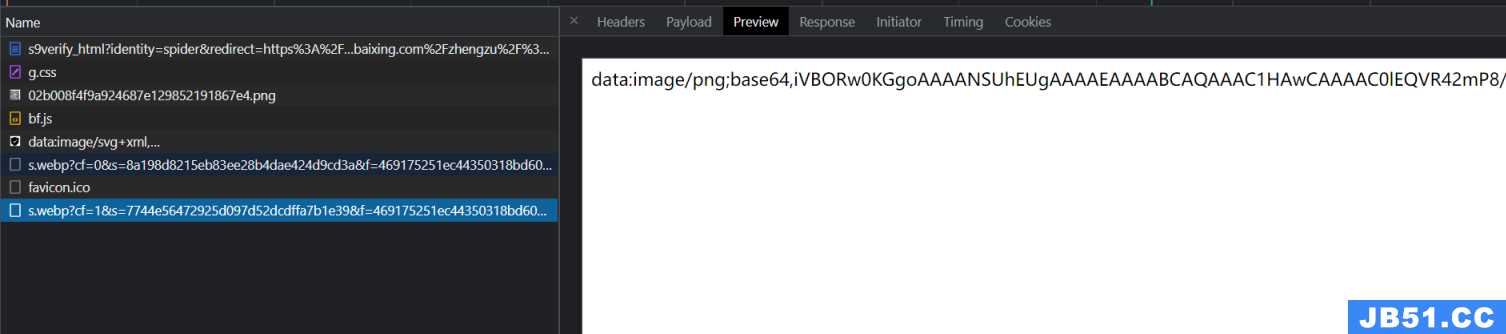
接口请求成功后就会返回这个新的canvs指纹base64,步骤同上,再一次发送接口

得到最终返回的指纹,并激活cookie里的sbxf

得到完整的cookie后,即可请求验证码页面
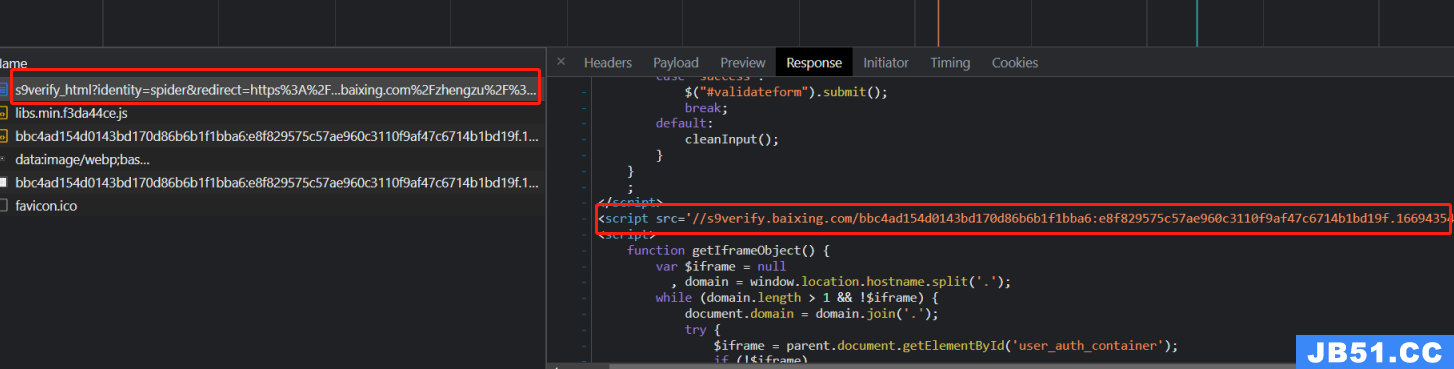
在验证码页面呢,可以拿到这个JS

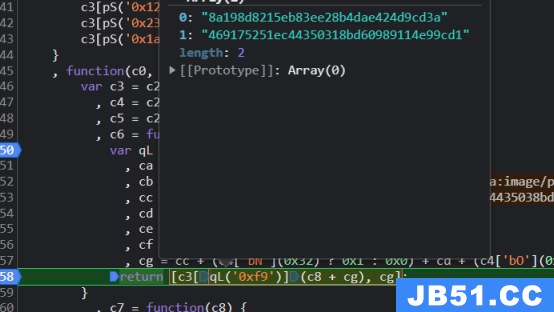
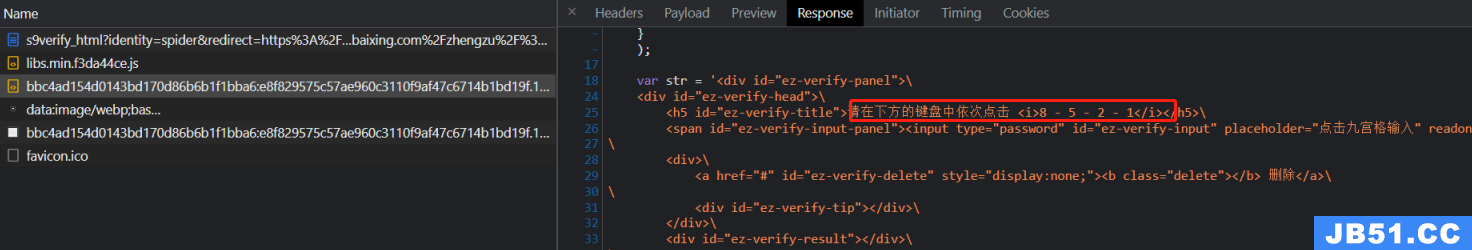
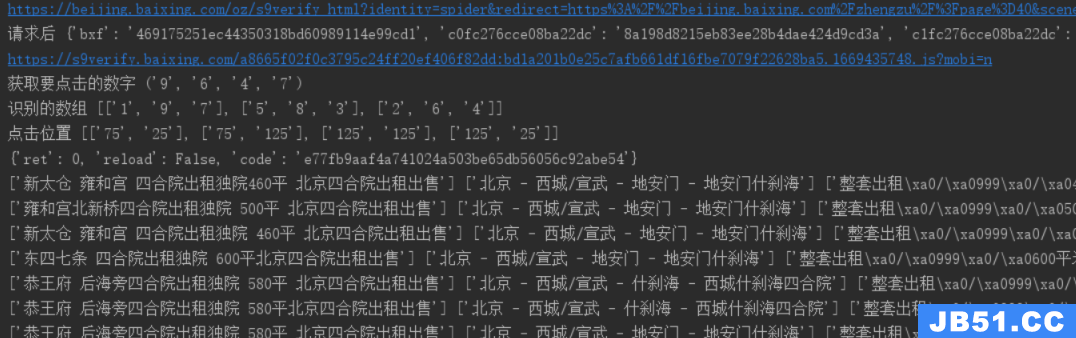
js源码里面有验证码图片的链接,还有要点击的数字

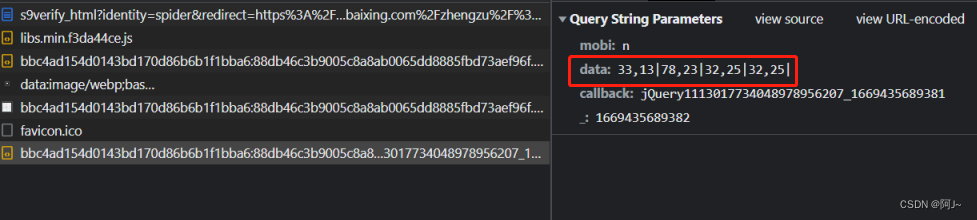
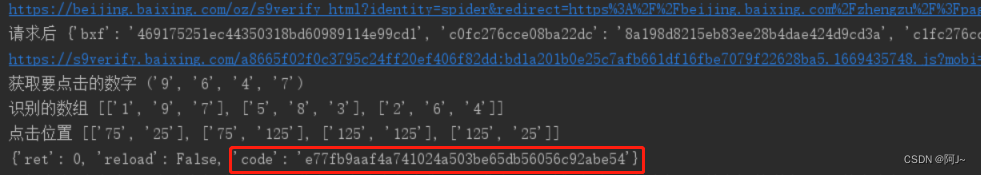
之后结合我们的识别过程,构造点击位置,来进行校验

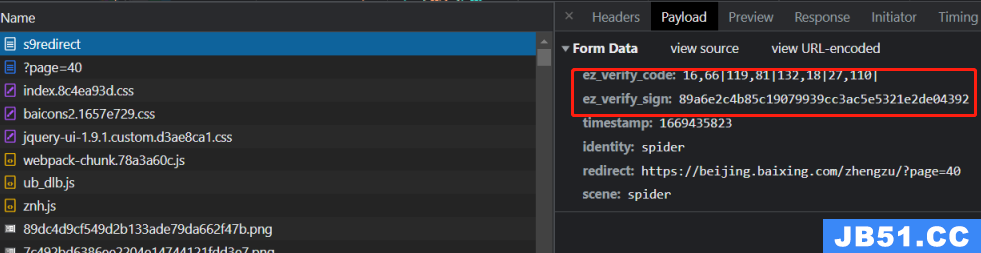
校验成功后就会返回code

在通过这个接口即可跳转到我们想要访问的页面

四、总结
总体流程如下:

原文地址:https://happy-aj.blog.csdn.net" target="_blank" rel="noopener" title="阿J~">阿J~</a> <img class="article-time-img article-heard-img" src="https://csdnimg.cn/release/blogv2/dist/pc/i
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

