
【推荐学习:《nodejs 教程》】
今天在看node文档的时候,看到《Node.js 开发环境与生产环境的区别》一章时,设置NODE_ENV时遇到了一点点坑,在网上搜了一圈也没找到想要的答案,特开此贴给大家避避坑。文档中所示代码如下:
// app.js 文件中的代码
console.log('NODE_ENV的值为:'+process.env.NODE_ENV)// 终端命令行 NODE_ENV=production node app.js
运行一下...

emm,这咋回事?难道官方文档写错了?赶紧上网查查咋回事,经过一番查询后,发现原来不同的操作系统,设置运行变量时的命令行是不一样的,windows下应该是这样滴:
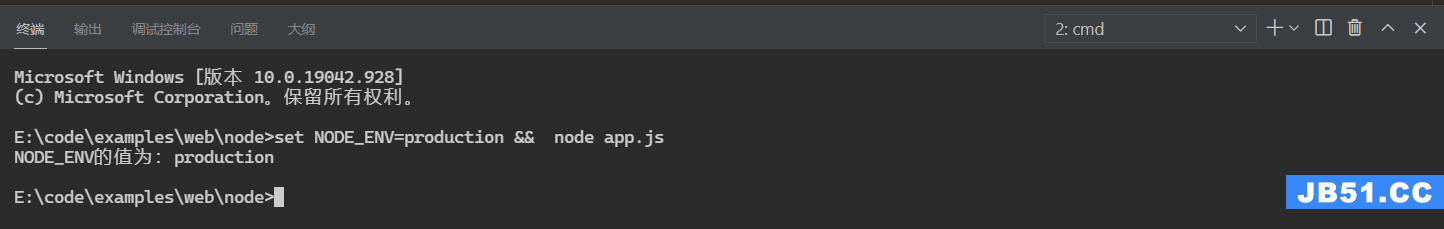
set NODE_ENV=production && node app.js
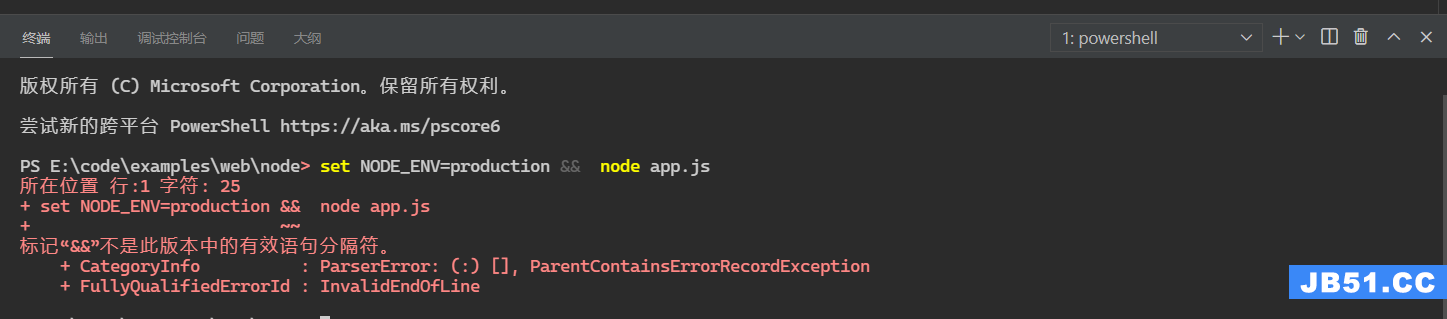
好,换个姿势再来一次...,运行到这一步,有的人可能已经成功运行了,有的人可能会遇到下面这个错误。

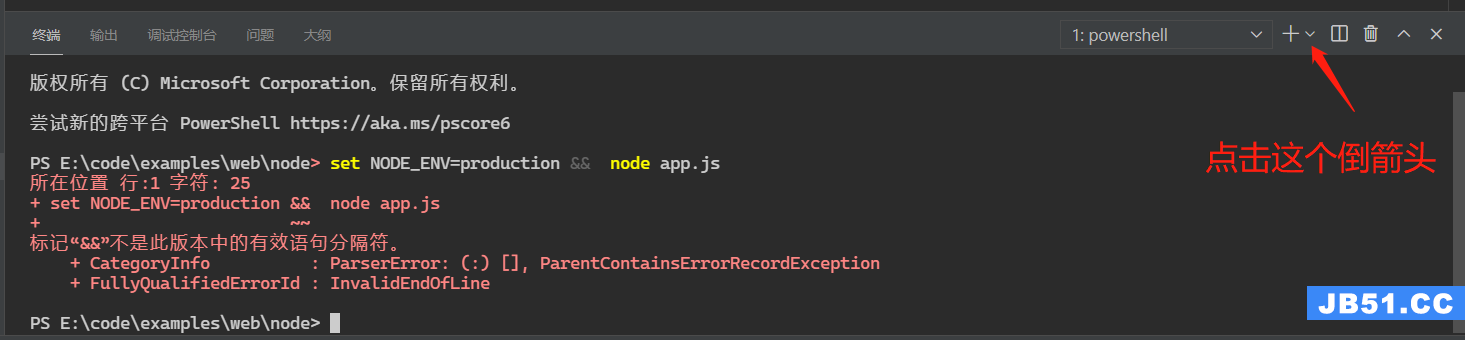
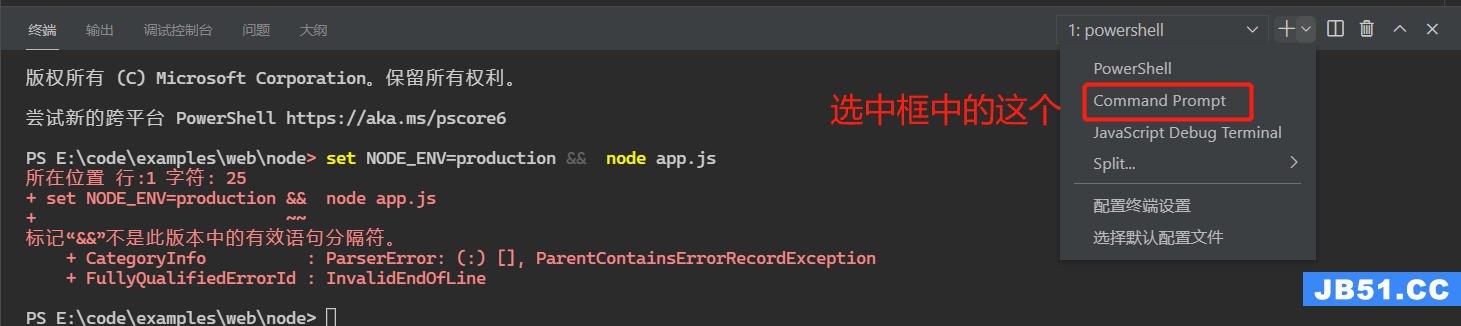
这是咋回事呢,原因是在于使用的终端是powershell,它是不支持&&符号的,解决方法也很简单,将powershell换成cmd就行啦。 切换方式如下图所示:


最后运行成功是这样子的:

感谢浏览!
更多编程相关知识,请访问:编程视频!!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

