jquery文档准备的三种写法:
$(document).ready(function() { }); $().ready(() { }); $(() { });
jquery选择器
基本选择器
$('*') / $('.div') / $('div') / $('#first') /
多项选择器
$('#first,div,.second')
层级选择器
$('aside summary') //aside的子元素summary
$('aside > details') aside的直接子元素details
$('summary + ul') summary相邻的下一个兄弟元素ul
$('summary ~ ul') summary之后的所有兄弟元素ul
属性选择器
$('[class]')
$('[class=tool]')
$('[class!=tool]') class不是tool
$('[class^=tool_]') tool_开头
$('[class$=vs]') vs结束
$('[class*=vs]') 含有vs
$('[type][src]')
$('[class][class*=lang][class$=y]')
过滤器
$('details > p:first-child')
$('details > p:last-child')
$('details > p:nth-child(2)')
$('details > p:nth-last-child(2)')
$('details > p:only-child')
限定type的:
$('details > p:first-of-type')
$('details > p:last-of-type')
$('details > p:nth-of-type(2)')
$('details > p:nth-last-of-type(2)')
$('details > p:only-of-type')
$('p:nth-of-type(3n)')
表单相关:
var inputs = $(':input'); var texts = $(':text'var enabled = $(':enabled'var disabled = $(':disabled'var checked = $(':checked'var selected = $(':selected');
查找和过滤
var js = $('aside').find('.javascript'); var details = $('aside').children('details'var js_parent = js.parent(); var sass = less.next(); var css = less.prev(); var li = $('li').eq(8var lis = php.siblings(); var python = allLis.filter('.python'); 返回带有类名 " python'" var noPython= allLis.not(".python'") 返回不带有类名 " python”的
jqeury事件
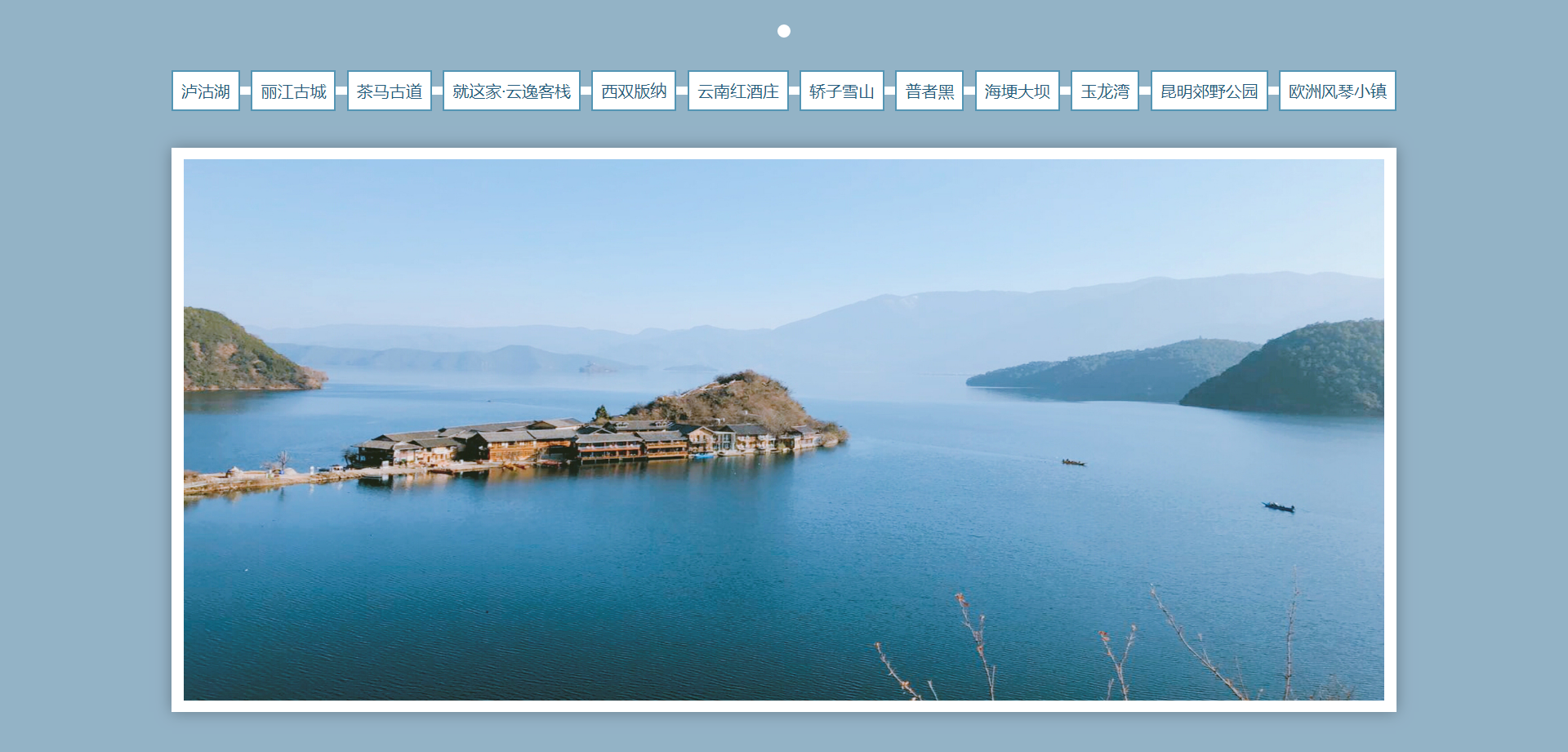
实现全屏的云南旅游相册(带动画效果)

index.html
<!DOCTYPE html> <html lang="en"headmeta charset="UTF-8"title>全屏的云南旅游相册</link rel="stylesheet" type="text/css" href="css/style.css"script type="text/javascript" src="js/jquery.js"></script="js/script.js"bodyspannav> a href="#">泸沽湖a>丽江古城>茶马古道>就这家·云逸客栈>西双版纳>云南红酒庄>轿子雪山>普者黑>海埂大坝>玉龙湾>昆明郊野公园>欧洲风琴小镇divimg src="images/1.jpg"="images/2.jpg"="images/3.jpg"="images/4.jpg"="images/5.jpg"="images/6.jpg"="images/7.jpg"="images/8.jpg"="images/9.jpg"="images/10.jpg"="images/11.jpg"="images/12.jpg"html>
style.css
* { margin: 0; padding: border: none; } html,body { overflow: hidden; height: 100%; background: #93b3c6; } span { display: block; width: 16px; 30px auto 40px; border-radius: 50%; #fff; } nav { position: relative; flex; 78.125vw; 0 auto 45px; justify-content: space-between; } nav:before { absolute; top: 20px; 10px; content: ""; nav > a { font-size: text-decoration: none; color: #255d7e; 2px solid #5395b4; div { 75vh; 0 auto; #fff; box-shadow: 0 0 30px 0 rgba(8,1,3,.3); } div > img { right: bottom: left: 98%; 96%; auto; }
script.js
$(document).ready(() { var index = 0; 鼠标事件 var mouseEvent = (event) { event.stopPropagation();阻止冒泡 如果是a元素(点击或者hover都可以) if ($(this)[0].nodeName == 'A') { 索引就是a元素的索引 index = $(this).index(); } else { return true; }; swiper(); }; 键盘事件 var keyEvent = (event) { event.stopPropagation(); if (event.keyCode == 37 向左箭头 index = index > 0 ? --index : $('a').length - 1; } else if (event.keyCode == 39 向右箭头 index = index < $('a').length - 1 ? ++index : 0; } swiper(); } 定义鼠标事件和键盘事件 var events = { mouseenter: mouseEvent,keydown: keyEvent }; 给a元素添加鼠标事件和键盘事件 $('a').add(document).on(events); var swiper = () { $('img').eq(index) .stop().fadeIn('slow') .siblings() .stop().fadeOut('slow'); } 初始化默认显示第一张图 var init = () { index = 0; swiper(); } init(); });
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

