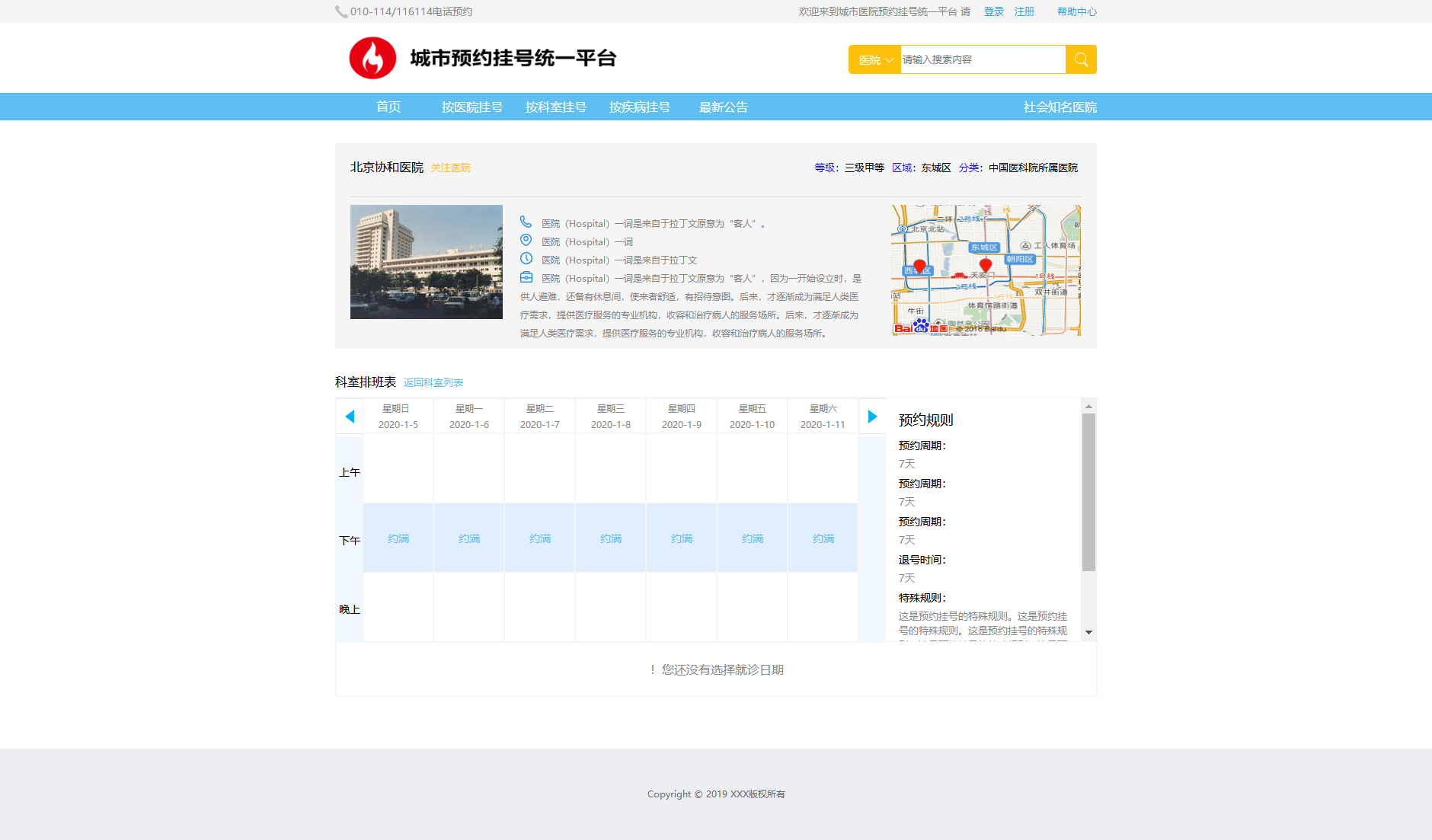
第二个版本:点击预约挂号可跳转到排班表,获取之后7个星期的排班
先放图


首先是index.html
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"title>index</<!-- 框架 --> link rel="stylesheet" href="css/layout.css" 基本样式 ="css/base.css"="css/ui.css"body 顶部 div id="top" class="top"> class="wrap"> p ="call">010-114/116114电话预约p="welcome">欢迎来到城市医院预约挂号统一平台 请 a href="">登录a>注册> >帮助中心></> div 头部 ="header"="header"="#"="logo"><img src="./img/logo.png" alt="search ui-search"> ="ui-search-selected">医院="ui-search-select-list"> ="#1">科室>疾病input type="text" name="search-content"="ui-search-input" placeholder="请输入搜索内容"="ui-search-submit" 导航 ="nav"="nav"=""='link'>首页>按医院挂号>按科室挂号>按疾病挂号>最新公告='link right'>社会知名医院 简介 ="about"="about"="a-title"="a-title-left"span>北京协和医院span ="yellow">关注医院="a-title-right">等级:>三级甲等>区域:>东城区>分类:>中国医科院所属医院="a-content"="a-content-left"="img/hospital-1.jpg"="a-content-center"="text"="t-span">医院(Hospital)一词是来自于拉丁文原意为“客人”。>医院(Hospital)一词>医院(Hospital)一词是来自于拉丁文>医院(Hospital)一词是来自于拉丁文原意为“客人”,因为一开始设立时,是供人避难,还备有休息间,使来者舒适,有招待意图。后来,才逐渐成为满足人类医疗需求,提供医疗服务的专业机构,收容和治疗病人的服务场所。后来,才逐渐成为满足人类医疗需求,提供医疗服务的专业机构,收容和治疗病人的服务场所。="a-content-right"="img/map-1.png" tab框 ="content"="content"="wrap clearfix"="content-tab" tab导航 --> ="caption"="#8"="item item_focus">预约挂号="#7"="item">医院介绍="#6">预约须知="#5">停诊信息="#4">查询取消 tab内容 ="block" 预约挂号 --> > table ='table1' cellpadding='0' cellspacingrules="rows"> tr ="bg1"> td colspan="2">开放预约科室tdtr="bg2">2301> ="detail.html">特殊门诊科>专科>麻醉科>内科table 预约规则 --> ="content-news"="caption2"> 预约规则 ="more">(更新时间,每日8:30更新)="list"="table3"> ="left">预约周期:>7天>房号时间:>8:30>(更新时间,每日8:30更新)(更新时间,每日8:30更新)>特殊规则:>北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。它隶属于中国协和医科大学(2006年改为北京协和医学院/清华大学医学部),是其临床医学院,同时也是中国医学科学院的临床医学研究所,中华人民共和国卫生部指定的诊治疑难重症的技术指导中心之一。br 医院介绍 ="item" style="display: none"="t-about">北京协和医院在中国乃至世界享有盛名。医院成立于1921年。现任院长赵玉沛。北京协和医院是中国最早承担外宾医疗任务的单位,医院专门设立外宾和高干门诊部,开设专门的高干、外宾、特需病区。2006年7月28日被中国奥委会定为“国家队运动员医疗服务指定医院”。2006年7月28日被中国奥委会定为“国家队运动员医疗服务指定医院”。>2017年11月11日下午,复旦大学医院管理研究所正式发布了《2016年度中国医院排行榜》和《2016年度中国医院专科声誉排行榜》,北京协和医院名列榜首 [1] 。2017年11月11日下午,复旦大学医院管理研究所正式发布了《2016年度中国医院排行榜》和《2016年度中国医院专科声誉排行榜》,北京协和医院名列榜首 [1] 。2017年11月11日下午,复旦大学医院管理研究所正式发布了《2016年度中国医院排行榜》和《2016年度中国医院专科声誉排行榜》,北京协和医院名列榜首 [1] 。>2018年12月4日消息,被国家卫健委公布为首批肿瘤多学科诊疗试点医院。 [2] 2019年11月10日,复旦版《2018年度中国医院排行榜》发布,北京协和居首。 预约须知 ="p-title">北京协和医院预约挂号须知> ="p-about">电话预约挂号:010(24小时)>网络预约挂号:010(24小时)>北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。它隶属于中国协和医科大学(2006年改为北京协和医学院/清华大学医学部),是其临床医学院。>一、预约时间范围:010(24小时)>1、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。>2、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。>3、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。>二、预约实名制:>北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。它隶属于中国协和医科大学(2006年改为北京协和医学院/清华大学医学部)。>三、预约挂号:>1、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。>四、医生停诊>2017年11月11日下午,复旦大学医院管理研究所正式发布了《2016年度中国医院排行榜》和《2016年度中国医院专科声誉排行榜》。>五、医生停诊>六、爽约处理:>七、其他注意事项:> ="p-footer" 停诊信息 ='table1 table2' cellpadding='all'>日期>星期>时段>特长>职称>挂号费>可挂号数>剩余号数>替换方式>2019-11-14>1>上午>呼吸内科门诊>主治医师>5.00>0>不可替换 查询取消 ='inner'="i-wrap"label for>预约识别码:label="button" value="查询订单"> 底部 ="footer"="footer"> Copyright © 2019 xxx版权所有 script ="js/jquery-1.7.1.js"script="js/ui.js"html>
layout.css
body{ margin:0; padding:0; } .clearfix:after{ content:''; display: block; height: line-height: clear:both; zoom:1; } .wrap{ width:1000px;0 auto; position: relative; } .top{30px; background-color:#f5f5f5; } .header{92px; } .nav{36px;#60bff2; } .content{10px 0 38px 0; margin-top: 42px; } .content-tab{ float:left;#eee; } .content-news{right;285px; border:1px solid #ccc; } .footer{132px;25px 0;#eceef2; }
base.css
p{ inline-block; } a{ text-decoration: none; } select,input{none; outline:none; } .right{ right !important; } /*top模块样式*/ font-size:13px; color:#868686; } .top .call{ padding-left:20px; background:url(../img/icon-call.png) no-repeat center left; } .top .welcome{ right; } .top a{#2da5e1;10px; } header模块样式 .header .logo{402px;74px;9px 0;inline-block; } .header .logo img{100%;100%; } .header .search{326px;38px; absolute; right: top:29px; background-color:orange;*/ } nav模块样式 .nav .link{ inline-block; left;#fff;16px; min-width:80px; text-align: center; } .nav .link_focus{ #fff; #1fa4f0; 0 20px; } .nav a:hover{#d7f3ff; } .nav .menu{130px; padding-right:#1fa4f0; .nav .menu .menu-list{423px; left:36px; } 简介模块样式 .about{250px; 30px; } .about .wrap{#f5f5f5;960px;230px; 20px; } .a-title{1000;50px; border-bottom:1px solid #ddd; } .a-title-left{left; } .a-title-right{right; } .a-title-right span{ 13px; margin-right:5px; } .a-title-right span a{blue; } .yellow{ #fec009; margin-left: 5px; } .a-content{150px; } .a-content-left{200px; padding-top: 10px; } .a-content-center{450px; 23px; } .a-content-center .text{ relative; 24px; 12px; text-indent: 28px; .a-content-center .text:nth-child(2) .t-span:before { background-position-y: -18px; } .a-content-center .text:nth-child(3) .t-span:before { -36px; } .a-content-center .text:nth-child(4) .t-span:before { -54px; } .t-span:before{ ''; 22px; 18px; 0; 1px; url(../img/icon-tel.png) 0 0 no-repeat; } .a-content-right{ right; 250px; .a-content-right img{ 249px; 172px; } content模块样式*/ 预约挂号 .table1{1px solid #f5f5f5; 70%; left; } .bg1{ #f5f5f5; 30px; .bg2 { 20%; rgb(242,252,254); center; vertical-align: top;#868686;15px; } .table1 td{10px; } .bg1 td{ 25px; } .table1 td a{ #000; 123px; 15px; 25px; } 医院介绍 .t-about { 2em; 25px; margin-bottom: 10px; } 预约须知 .p-title{ font-weight:bold;18px;center; 15px; } .p-about{14px; .p-about span{bold; } .p-footer{ 35px;bold; } 停诊信息 .table2{ .table2 td { 10px; center; } 查询取消 .inner{ 0 auto; border-top: 1px solid #eee; 50px; } .i-wrap{ 400px; 90px; } .i-wrap input{1px solid #ddd; .i-wrap input[type="button"]{ 101px; #60bff2; 27px;none; } 预约规则1px solid #f4f6fa; } .content-news .caption2{48px;#f4f6f6; .content-news .more{12px;#00b3ea; } .content-news .list{ 5px; overflow-y: scroll;300px; } .content-news .list .link{#969696; } .table3 td{ 21px; .table3 td.left{ 26%;top;#444; } .content-tab .caption{34px;1px solid #00b3ea; } .content-tab .caption .item{112px;#00b3ea; .content-tab .caption .item_focus{#60bff2;#fff; } .content-tab .block{1000px; } 底部 70px; #666; }
ui.css
搜索 .ui-search{url(../img/ui-search.jpg) center no-repeat; .ui-search-selected{70px;14px; } .ui-search-select-list{ none;67px;24px; box-shadow:3px 3px 5px rgba(0,.2);2px; z-index:2; } .ui-search-select-list a{#a5a2a2;center; } .ui-search-select-list a:hover{#ebeef5; } .ui-search-input{208px;26px;5px;71px;#a5a2a2; } .ui-search-submit{1px;40px;ui-menu分类菜单 .ui-menu{} .ui-menu-item{22px;8px 5px 9px 6px;2px; } .ui-menu-item:hover{ .ui-menu-item-department{13px; } .ui-menu-item-department:before{21px;url(../img/icon-menu.jpg) -22px 0 no-repeat; } .ui-menu-item:nth-child(2) .ui-menu-item-department:before{-22px; } .ui-menu-item:nth-child(3) .ui-menu-item-department:before{-66px; } .ui-menu-item-disease{ .ui-menu-item:hover .ui-menu-item-department:before{ background-position: .ui-menu-item:hover .ui-menu-item-department{#333; } .ui-menu-item:hover .ui-menu-item-disease{ .ui-menu-item:hover .ui-menu-item-detail{block; } .ui-menu-item-detail{500px;393px;20px 10px 10px 29px;#fff url(../img/bg-menu.jpg) center no-repeat;190px;5px 5px 2px rgba(0,.1); 99; } .ui-menu-item-detail-group{ padding-bottom: .ui-menu-item-detail-group-caption{#666; .ui-menu-item-detail-group-list{23px; } .ui-menu-item-detail-group-list a{ .ui-menu-item-detail-group-list a:after{'|';#ddd;12px; } 回到顶部 .ui-backTop{ fixed; 2px; bottom:9;rgba(102,102,.9) url(../img/icon-go-up.png) center no-repeat; } .ui-backTop:hover{ .ui-backTop:hover:after{'回到顶部';center; } ui-slider幻灯片组件 .ui-slider{544px;414px; overflow:hidden; } .ui-slider-wrap{99999px; transition:all .5s; } .ui-slider-wrap .item{414px; } .ui-slider-arrow{-20px;50%; } .ui-slider-arrow .item{url(../img/ui-slider-arrow.png) no-repeat; } .ui-slider-arrow .left{ .ui-slider-arrow .right{ -40px 0; } .ui-slider-process{20px; } .ui-slider-process .item{url(../img/ui-slider-process.png) no-repeat; } .ui-slider-process .item_focus,.ui-slider-process .item:hover{ -23px 0; }
ui.js
//ui-search定义 $.fn.UISearch=function(){ var ui=$(this); $('.ui-search-selected',ui).on('click',(){ $('.ui-search-select-list').show(); return false; }); $('.ui-search-select-list a',1)">(){ $('.ui-search-selected').text($().text()); $('.ui-search-select-list').hide(); ; }); $('body').on('click',1)">).hide(); }) } ui-tab /** * [UiTab description] * @param {[type]} header [tab选项卡切换部分classname] * @param {[type]} content [tab选项卡内容区域部分classname] * @param {[type]} focus_prefix [tab选项卡高亮样式前缀,可选] */ $.fn.UiTab=(header,content,focus_prefix){ ); var tabs=$(header,ui); var cons=$(content,1)">var focus_prefix=focus_prefix||''; tabs.on('click',1)">(){ var index=$().index(); tabs.removeClass(focus_prefix+'item_focus').eq(index).addClass(focus_prefix+'item_focus'); cons.hide().eq(index).show(); ; }) } ui-backTop $.fn.UiBackTop=var el=$('<a class="ui-backTop" href="#0"></a>'); ui.append(el); var windowHeight=$(window).height(); $(window).on('scroll',1)">var top = $("body").scrollTop() || $(document).scrollTop(); if(top>windowHeight){ el.show(); }else{ el.hide(); } }); el.on('click',1)">(){ $(window).scrollTop(0); }); } ui-排班表 $.fn.UiDate= 循环计算日期 var table=$('.d-date-table'for(var i=0;i<49;i++){ 生成单日元素 var column=$("<div class='d-date-table-column'></div>"); table.append(column); 插入星期日期 var div1=$("<div class='d-date-table-title'></div>"); column.append(div1); var span1=$("<span class='dayText'></span>"); var br=$("<br>"var span2=$("<span class='dateText'></span>"); div1.append(span1); div1.append(br); div1.append(span2); 插入其他元素 var div2=$("<div class='d-date-table-item'></div>"var div3=$("<div class='d-date-table-item spe'>约满</div>"var div4=$("<div class='d-date-table-item'></div>"); column.append(div2); column.append(div3); column.append(div4); var dayText=$('.dayText').eq(i); var dateText=$('.dateText'计算明天日期 var week=['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; var data = new Date(); data.setTime(data.getTime()+24*60*60*1000*i); var year = data.getFullYear();年 var month= data.getMonth()+1;月 var date = data.getDate();日 var day= week[data.getDay()];星期 显示星期和日期 dayText.html(day); dateText.html(year+'-'+month+'-'+date); } 获取元素 var leftBtn=$('#leftBtn'var rightBtn=$('#rightBtn'预定义 var current=0; var width=$('.d-date').width(); 点击事件 leftBtn.on('click',1)">(){ current--; if(current<=0){ current=0; } table.css('left',current*width*-1); }); rightBtn.on('click',1)">(){ current++if(current>=6){ current=6); }); console.log(current); } 页面的脚本逻辑 $((){ $('.ui-search').UISearch(); $('.content-tab').UiTab('.caption>.item','.block>.item'); $('body').UiBackTop(); $('body').UiDate(); })
然后是detail.html
>detail 科室排班表样式 ="css/detail.css" 科室排班表 > ="d-title"="span1" 科室排班表 ="index.html">返回科室列表="d-container"="d-left"="leftBtn"="img/icon-scheduling-left.jpg"='d-left-item'>下午>晚上="d-date"="d-date-table" 单天排班信息 ="d-date-table-column"="d-date-table-title"="dayText">星期二="dateText">2019-11-20="d-date-table-item"="d-date-table-item spe">约满="d-right"="rightBtn"="img/icon-scheduling-right.jpg"='d-right-item'="d-rule"="d-rule-title">预约规则> ="d-rule-subtitle">退号时间:>这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。="d-footer" !您还没有选择就诊日期 > 2019 XXX版权所有 >
detail.css
.content{30px; } .d-title{ .span1 a{5px; } 内容区域 .d-container{ 1000px; 320px; 1px solid #f5f5f5; } 左箭头列 .d-left{33px; 1px solid #f5f5f5; cursor:pointer;10; } .d-left-item{ 90px;rgb(241,248,255);14px; } 排班表格 .d-date{650px; hidden; relative; } 排班表实际容器 .d-date-table{4550px;all 1s;0; } 单列排班 .d-date-table-column{92px; border-left: .d-date-table-column:nth-child(7n){ border-right: .d-date-table-title{ 44px; .d-date-table-title span{ .d-date-table-item{ .d-date-table-item.spe{rgb(225,238,1)"> .d-date-table-item:last-child{右箭头列 .d-right{ .d-right-item{ 270px; } .d-rule{ 243px; 286px; 17px; scroll; } .d-rule span{25px; } .d-rule .d-rule-title{#000; .d-rule .d-rule-subtitle{#000; } .d-footer{both; }
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

