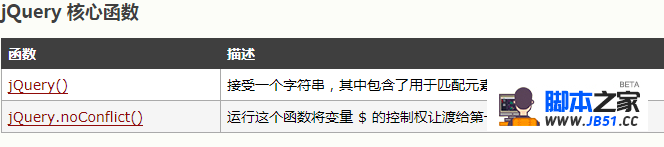
<h1 id="一jquery">一、jQuery
<h3 id="定义">1、定义
- jQuery 是JS的类库
- jQuery是为了让JS的开发更简单
- jQuery的目的: 写得少,干得多
- 兼容性问题 (jquery2.以上的不兼容IE8、 兼容IE8以及以下,jquery1-.)
- 便捷的选择器
- 方便的事件体系
- 方便的dom元素
- 方便的动画体系
- 易用的ajax
-
开源、免费
-
用法
$(document).ready(function(){
})
//简写
$(function(){
})
- 与onload的区别
- onload 事件 等到页面的一切加载完毕,才能触发
- ready事件等页面中所有的dom加载完毕,就能触发
- 通过$() 获取的对象,是jquery dom
- jquery dom 本质上是由 原生dom 组成的集合,通过取下标就可以获取原生dom
-
$()方法可以把 原生dom 变为 jquery dom $(document)
//把jquery dom 变成原生dom
$dom[0].style.border="2px solid orange";
//原生dom转换为jquery dom
$(dom).css("background-color","yellow");
//jquery给一组元素绑定事件不需要遍历
$("ul li").click(function(){
$(this).css("background-color","yellow");
})
开源、免费
用法
$(document).ready(function(){
})
//简写
$(function(){
})- onload 事件 等到页面的一切加载完毕,才能触发
- ready事件等页面中所有的dom加载完毕,就能触发
- 通过$() 获取的对象,是jquery dom
- jquery dom 本质上是由 原生dom 组成的集合,通过取下标就可以获取原生dom
-
$()方法可以把 原生dom 变为 jquery dom
$(document)//把jquery dom 变成原生dom $dom[0].style.border="2px solid orange";//原生dom转换为jquery dom
$(dom).css("background-color","yellow");
//jquery给一组元素绑定事件不需要遍历
$("ul li").click(function(){
$(this).css("background-color","yellow");
})
//jquery给一组元素绑定事件不需要遍历
$("ul li").click(function(){
$(this).css("background-color","yellow");
})
选择器
过滤选择器
小丽丽
-
- 小丽丽
- 小翠翠
- 小翠翠
-
- 小翠翠
- 小翠翠
- 小丽丽
- 小丽丽
- 小丽丽
<ul id="secondList">
<li>嘿嘿嘿</li>
<li>嘿嘿嘿</li>
<li>嘿嘿嘿</li>
<li>嘿嘿嘿</li>
<li>嘿嘿嘿</li>
</ul></code></pre>
- .className
- tagName
*- selecter,selecter
- selecter seclter
- selecter>selecter
- selecter+selecter
- selecter~selecter
-
:first
$("#firstList li:first").css("border","3px solid red");
-
:last
$("#firstList li:last").css("border","3px solid red");
-
:eq(index)等于
$("#firstList li:eq(3)").css("border","3px solid red")
-
:lt(index)小于
$("#firstList li:lt(5)").css("border","3px solid red");
- :gt(index)大于
- :odd 奇数
-
:even 偶数
$("#secondList li:even").css("background-color","orange")
-
:not(selecter) 排除(除了它以外的符合范围的)
$("#firstList li li:not(.item)").css("background-color","#999")
-
:lang()
$("#firstList>li:lang(zh)").css("border","5px solid green");
-
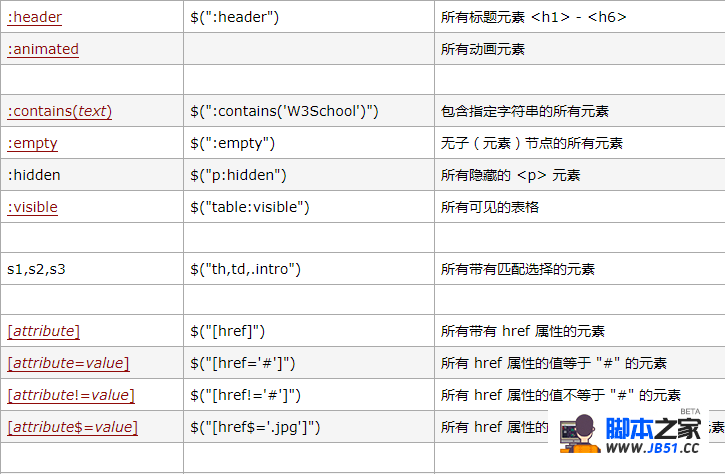
:header 所有的标题标签(hn)
$(":header").css("color","red");
-
:root
$(":root").css("border","1px solid red");
-
:focus
$("input").focus(function(){
$("input:focus").css("border","3px solid red");
})
:target
添加锚点出效果
$(document).ready(function(){
$("ul:target").css("border","10px solid green");
})


- 丽丽
- 丽丽
- 丽丽
- 翠翠
- 翠翠
-
- 翠翠
- 丽丽
- 丽丽
-
:contains(text)
$("li:contains('翠翠')").css("border","1px solid red");
- empty
-
parent
$("li:parent").css("border","5px solid red");
-
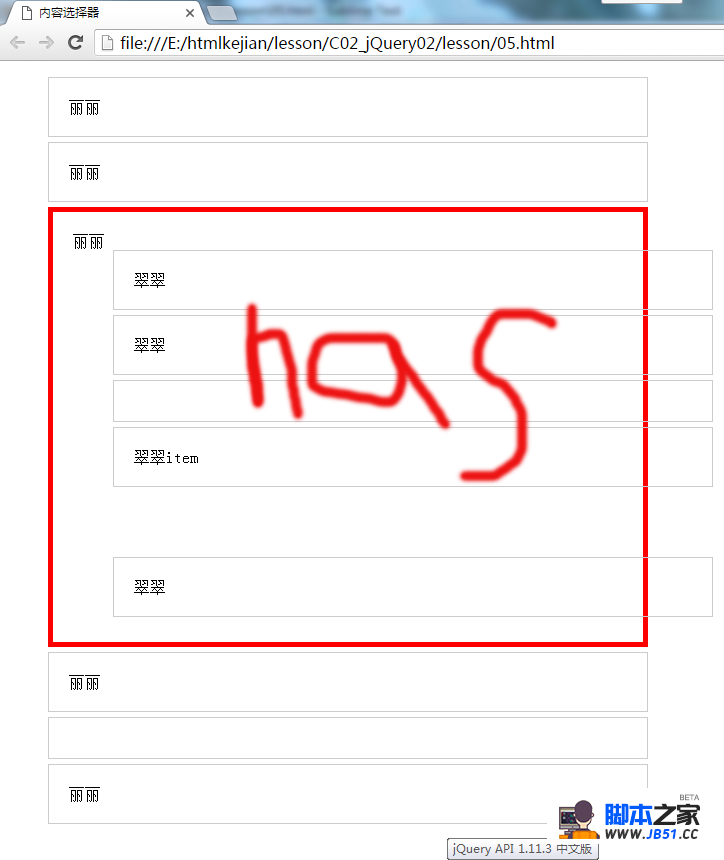
has(selecter)
$("li:has(.item)").css("border","5px solid red");

- :hidden
-
:visible
$("li:visible").css("border","1px solid red");
- [attrName]
- [attrName=value]
- [attrName!=value]
- [attrName^=value]
- [attrName$=value]
- [attrName*=value]
- :first-child
- :last-child
- :nth-child()
- :nth-last-child()
- :only-child
- :first-of-type
- :last-of-type
- :nth-of-type()
- :nth-last-of-type()
- :only-of-type

-
:input 所有的表单控件(input\select\textarea)
$(":input").css("border","1px solid red");
- :text
- :radio
- :checkbox
- :password
- :image
- :submit
- :reset
- :button
:file
- :diabled
-
:enable
$(":enabled").css("border","1px solid red");
- :checked
:selected

- 丽丽
- 丽丽
- 丽丽
- 霞霞
- 霞霞
-
- 霞霞
</ul>
</li>
<li>丽丽</li>
<li>丽丽</li>
<li></li>
<li>丽丽</li>
</ul></code></pre>
- .eq(index)
-
.first()
$("li").first().css("border","5px solid red");
- .last()
- not(selcter)
-
filter(selecter)只是selecter
$("li").filter(".item").css("border","5px solid red");

-
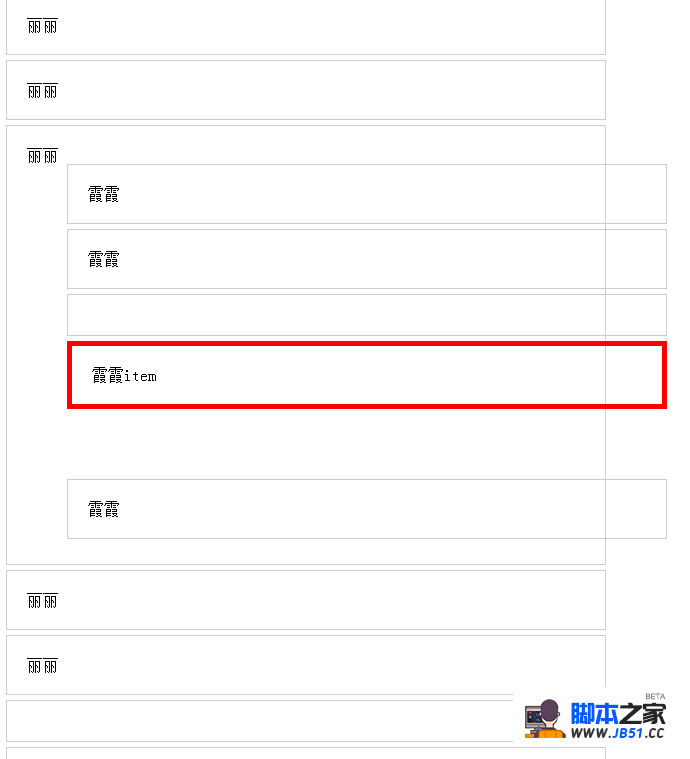
has(selecter)selecter的父元素
$("li").has(".item").css("border","5px solid red");

-
slice(start,end)start<=数
$("li").slice(2,6).css("border","5px solid red");
- is(selecter) true/false
- hasClass(className) /true/false
-
map(fn)
将一组元素转换成其他数组(不论是否是元素数组)
var arr=$("li").map(function(index,item){
return item.innerHTML;
})
-
find(selcter) 后代元素
$("#myList").find("li").css("border","1px solid red");
-
children(selcter) 子元素
$("#myList").children("li").css("border","1px solid red");
- parent() 父元素
- parents(selcter) 所有的祖先元素
-
parentsUntil(selecter) 所有祖先素直到
$(".item").parentsUntil("html").css("border","5px solid red");
-
closest(selecter) 从自身和祖先元素中 找到第一个满足条件
$(".item").closest("li").css("border","5px solid red");
-
next() 下一个
$(".item").next().css("border","5px solid red");
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
-
siblings() 所有的兄弟元素
$(".item").siblings("p").css("border","5px solid red");
- add(selcter) 把选中的元素加入到当前集合
- addBack() 把最近的堆栈中元素加入当前集合
- end() 返回最近一次破坏性操作之前的元素
-
contents() 所有子节点的集合(不是jquery dom)

-
prop(attr [,val]) 只能操作内置属性
//获取某个属性的值
console.log($("img").prop('src'));
console.log($("img").prop('width'));
//修改某个的属性的值
$("img").prop("title","哈哈哈");
$("img").prop("alt","哈哈哈");</code></pre>
-
attr(attr [,va]) 操作自定义属性
//获取自定义属性的值
console.log($("img").attr("loadpic"));
console.log($("img").attr("src"));
-
remvoeAttr(attr) 移除属性
$("img").removeAttr("dddd");
- addClass() 添加一个类
- removeClass() 移除一个类
- toggleClass() 切换
-
hasClass() 判断一个类
$("img").click(function(){
/*if($(this).hasClass("current")){
$(this).removeClass("current");
}else{
$(this).addClass("current");
}*/
$(this).toggleClass("current");
})
-
html([val])
//获取div内的html内容
console.log($(".content").html());
-
text([val])
$(".content").text("锄禾日当午
");
val([val])

-
css()
$("#btn").click(function(){
//$(".my-list li").css("border","1px solid red").css("padding","20px");
$(".my-list li").css({"border":"2px solid green","padding":"20px","margin-bottom":"10px"
})
- offset()
-
postion()
$("#btn1").click(function(){
console.log($(".my-list li").eq(1).offset());
console.log($(".my-list li").eq(1).position())
})
-
scrollLeft([val])
//获取scrollLeft
$("#btn3").click(function(){
console.log($(".box").scrollLeft());
})
//设置scrollLeft
$("btn4").click(function(){
$(".box").scrollLeft($(".box").scrollleft()+100)
})
scrollTop([val])
- width() / height()
- innerWidth() / innerHeight()
-
outerWidth() / outerHeight()
console.log($(".box").width(),$(".box").height());
console.log($(".box").innerWidth(),$(".box").innerHeight());
console.log($(".box").outerWidth(),$(".box").outerHeight());
//设置尺寸
$("#btn5").click(function(){
//$(".box").width(500);
$(".box").outerWidth(500);
})

-
append()后插
$(function(){
//添加
$("#btn01").click(function(){
//创建一个元素
/*var newImg=$("![]() ").prop("src","../images/002.jpg");
$(".box").append(newImg);*/
").prop("src","../images/002.jpg");
$(".box").append(newImg);*/
$(".box").append("<img src='../images/002.jpg'>");
})
})
-
appendTo()
$("#btn02").click(function(){
$(" ").appendTo(".box");
})
").appendTo(".box");
})
-
prepend()前面插
$("#btn03").click(function(){
$(".box").prepend(" ");
})
");
})
prependTo()
-
after() 前插
//外部插入
$("#btn04").click(function(){
$(".box").after(" ");
})
");
})
-
insertAfter()
$("#btn05").click(function(){
$(" ").insertAfter(".box");
})
").insertAfter(".box");
})
- before()后插
insertBefore()
-
wrap()每一个img包裹一个li
//包裹
$("#btn07").click(function(){
$(".box img").wrap("- ");
})
- wrapAll()给所有的img包裹一个li
-
wrapInner()
给所有的img包裹一个li
$("#btn09").click(function(){
$(".box").wrapInner("- ");
})
-
unwrap()往上删除包裹img的标签
$("#btn10").click(function(){
$(".box img").unwrap();
})
- replaceWith()
- replaceAll()
-
效果没有区别只是写法不同而已
//替换
$("#btn11").click(function(){
$(".box img.current").replaceWith("
$("#btn12").click(function(){
$(" ").replaceAll(".box img.current");
").replaceAll(".box img.current");
})
//给每个img绑定事件
$(".box img").click(function(){
$(this).toggleClass("current");
})
- empty() 清空全部
- remove() 删除(自己)
-
detach() 删除
//删除
$("#btn13").click(function(){
$(".box").empty();
})
$("#btn14").click(function(){
$("img.current").remove();
})
- clone()

- 事件(fn)
-
bind("事件",fn) 指定对象 同时绑定多个事件
$(".box").dblclick(function(){
console.log("啊,我被双击了");
})
//标准绑定方式
$(".box").bind("click",function(){
console.log("啊,我被单击了");
})
- on("事件",fn)
-
one("事件",fn)只能用一次
$(".box").on("mouseover",function(){
$(this).css("background","red");
})
$(".box").one("mouseout","");
})
- unbind()
-
off()
$("#btn").click(function(){
//$(".box").unbind("click").unbind("mouseout");
//$(".box").unbind("click");
$(".box").off();
})
-
on(事件,选择器,fn)
$(function(){
$(".my-list").on("mouseover","li",function(){
$(this).css("background","orange");
}).on("mouseout","");
})
})
-
delegate(选择器, 事件, fn)
$(".my-list").delegate("li","click",function(){
$(this).css("border-color","red");
})
undelegate(选择器)
- trigger()
-
triggerHandler()
//$(".my-list li").trigger("mouseover");
//$(".my-list li").triggerHandler("dblclick");
$(".my-list li").trigger("dblclick");
- hover
- mouseenter
- mouseleave
- focusin
-
focusout

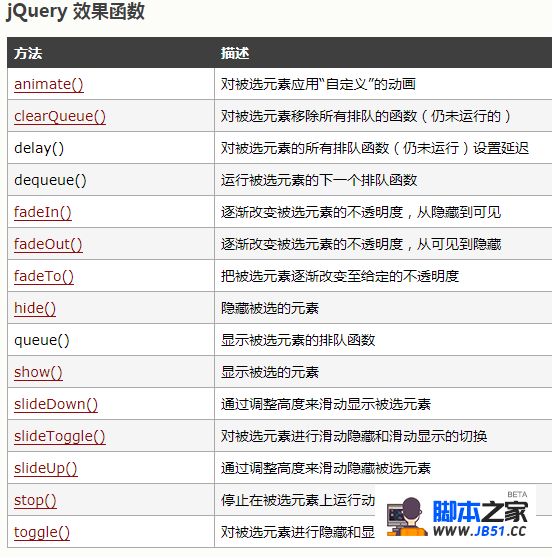
- show()
- hide()
-
toggle()
$(document).ready(function(){
$("#btn1").click(function(){
//$("#box").hide();
//$("#box").hide("fast");
//$("#box").hide("normal");
//$("#box").hide("slow");
// $("#box").hide(3000);
//$("#box").hide(3000,"linear");
//$("#box").hide(3000,"linear",function(){});
$("#box").hide(3000,function(){
alert("啊,我隐藏了")
})
})
})
- slideUp() 隐藏
- slideDown() 显示
- slideToggle()
- fadeOut() 隐藏
- fadeIn() 显示
- fadeToggle()
-
fadeTo()
$("#btn10").click(function(){
$("#box").fadeTo(3000,0.5);
})
-
animate(params,speed,easing,fn)
$("#btn03").click(function(){
$(".box").animate({
"width":"toggle","font-size":"toggle"
},3000)
})
- stop()
- finish()
-
delay() 延迟
$("#btn1").click(function(){
$("#box").slideUp(3000).delay(3000).show(3000);
})
$("#btn2").click(function(){
$("#box").stop();
})
$("#btn3").click(function(){
$("#box").finish();
})</code></pre>
- $.support
-
$.each()
$.each(list,function(index,item){
console.log(index+":"+item);
$.extend()

- each()
- size()
- length
区别
- empty()
- 该方法不仅删除它的子节点,同时也删除该节点的文本域(根据DOM规范,节点的文本域也被认为是子节点)。
- remove( [selector] )
- 和empty方法类似,remove方法也是从DOM里删除元素。当你想要删除节点本身和节点里的所有东西的时候,可以使用remove方法。除了节点本身以外,节点绑定的事件 和该节点相关的JQuery数据,也会被同时清除。当需要清除节点本身,但是不需要清除绑定的事件和数据的时候,可以使用detach方法。
- detach( [selector] )
- detach方法和remove方法很相似,但是它会保留所有JQuery相关的数据和绑定的事件。当你删除之后,想要在后来的某个时候重新加入时,这个方法将会很有用。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

