《百度umeditor在线编辑器怎么去掉字体下拉框面板的字体选择记录》要点:
本文介绍了百度umeditor在线编辑器怎么去掉字体下拉框面板的字体选择记录,希望对您有用。如果有疑问,可以联系我们。
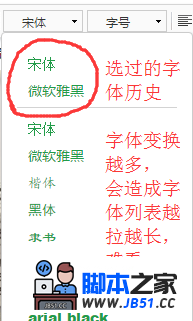
使用百度umeditor时,字体下拉框有一个功能,就是会记录你选过的字体功能,和WORD一样,下拉框的上半部是选过的字体,下半部是字体列表。
当字体变换多时,这个面板会越拉越长,超过了编辑器的高度了。相当难看,如图:

解决办法:
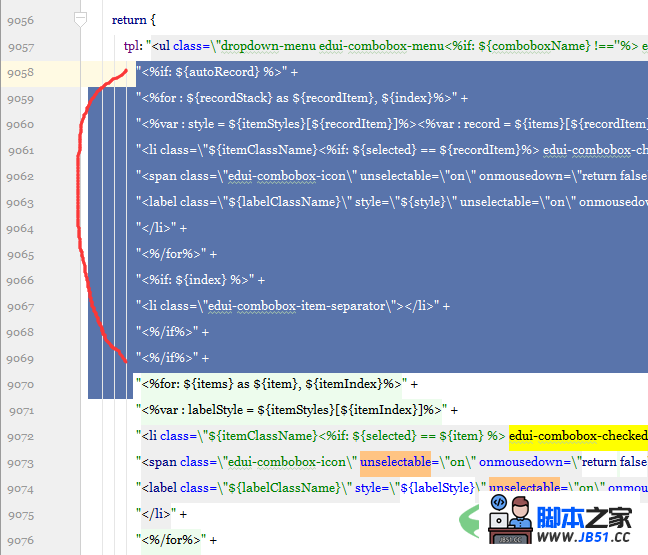
打开umeditor.js,找到第9057行左右,把反白部分去掉即可。注意不要删除错了,这个模板和字号面板共用的。删除错了意味着字号面板也会出错。

对于umeditor.min.js也是一样,找到:
<%if: ${autoRecord} %><%for : ${recordStack} as ${recordItem}, ${index}%><%var : style = ${itemStyles}[${recordItem}]%><%var : record = ${items}[${recordItem}]%><li class=${itemClassName}<%if: ${selected} == ${recordItem}%> edui-combobox-checked<%/if%> data-item-index=${recordItem} unselectable=on onmousedown=return false><span class=edui-combobox-icon unselectable=on onmousedown=return false></span><label class=${labelClassName} style=${style} unselectable=on onmousedown=return false>${record}</label></li><%/for%><%if: ${index} %><li class=edui-combobox-item-separator></li><%/if%><%/if%>小心较对,不要删错了。
删除后就不会再显示选择历史了。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

