《百度ueditor编辑器上传图片后如何设置img标签里的src、title、alt属性》要点:
本文介绍了百度ueditor编辑器上传图片后如何设置img标签里的src、title、alt属性,希望对您有用。如果有疑问,可以联系我们。
相关主题:JS、Jquery插件 / ueditor在线编辑器
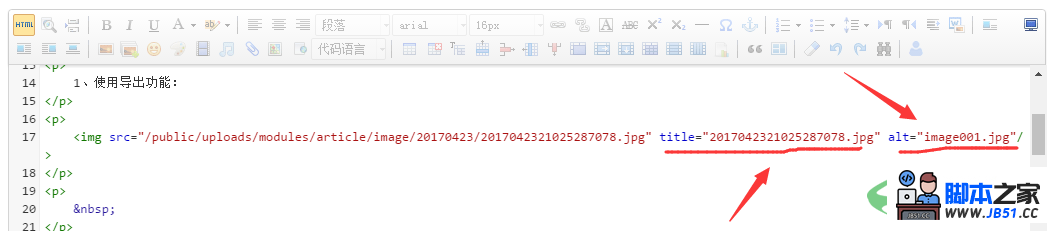
百度的Ueditor在线编辑器在上传图片后,所插入的img标签中,title、alt属性设置的值通常都是图片名,如20170116112233231.jpg,从SEO来说,这个很不好。比如:

其中的title是服务器上的新名字,这取决于php服务端传回的JSON中的title属性。而alt属性是这个图片在本地电脑上的名字。也没有太大意义,但是对于SEO来说,alt的作用比title大,然而如果2个标签都要,可能会让搜索引擎认为是恶意堆积关键字。因此,最好的方法是保留alt,而去掉title。
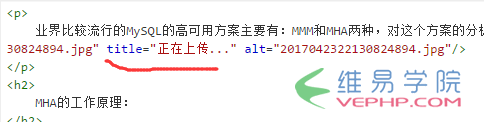
如果要改变服务端PHP返回值,就需要先获取这个文章的标题 ,这实现上有点麻烦,我们在UE的源码上直接清空这2个属性的值,注意,title不能取消,因为取消后又会加上上传中字样,如图:

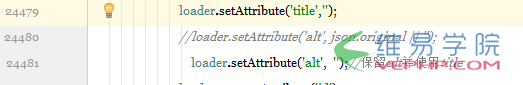
最终,我们把UE源代码改成这样:

对于ueditor.all.min.js,则搜索 imageUrlPrefix,然后在找到处后面查找如图的内容,注意找到imageUrlPrefix后那一行有反白,认真比对,不要搞错了。

清空alt和title的目的是为下一步替换准备的,后续的替换就不需要去改UE源码了。
我们分开讲如何去掉它,以及如何修改title和alt内容。推荐使用独立的 js函数 放在页面前端处理。方法其实很简单,就是鼠标离开编辑器后触发该函数处理。稍后我会发表在编程之家网站上,大家到时可以看一下。
附:
下面两种方式可以了解一下。但其实都不推荐。因为一个好的方法最好不要去影响原代码,因为会造成前端HTML和UE插件以及PHP端的耦合越来越紧,后期修改非常麻烦,只要不影响耦合,一定要做到前端和UE离了谁都可以无关,比如随时把UE换成UM也可以,因为没有什么耦合度。
那么就可以改源代码。
1、修改UE的服务端接口文件中的返回值。
经常使用多图片上传,但是上传后的图片,保存的时候,图片title会自动加上,但是会默认显示 标题的名称,修改alt的时候,还要一个一个修改标题,不方便 ,所有删除掉
找到文件:ueditor/php/Uploader.class.php
其中返回值 title => 'xxxx',你输出的内容,将会插到ueditor中。因此,要么去掉,要么换成你的文章标题
2、改源代码方式:
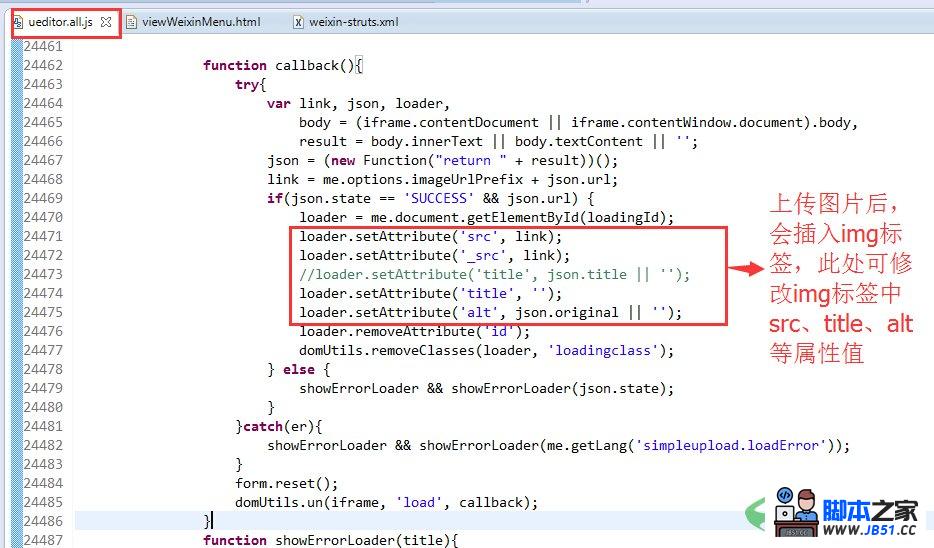
可通过修改ueditor.all.js文件中这几个属性的赋值内容
操作如下图所示:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

