《jquery photoClip插件怎么用?photoClip教程实战示例》要点:
本文介绍了jquery photoClip插件怎么用?photoClip教程实战示例,希望对您有用。如果有疑问,可以联系我们。
相关主题:html5和webapp / JS、Jquery插件
jquery photoClip怎么用?下载的包中有一个简单教程。这里再实战示范一个例子。
下载包 https://github.com/topoadmin/photoClip
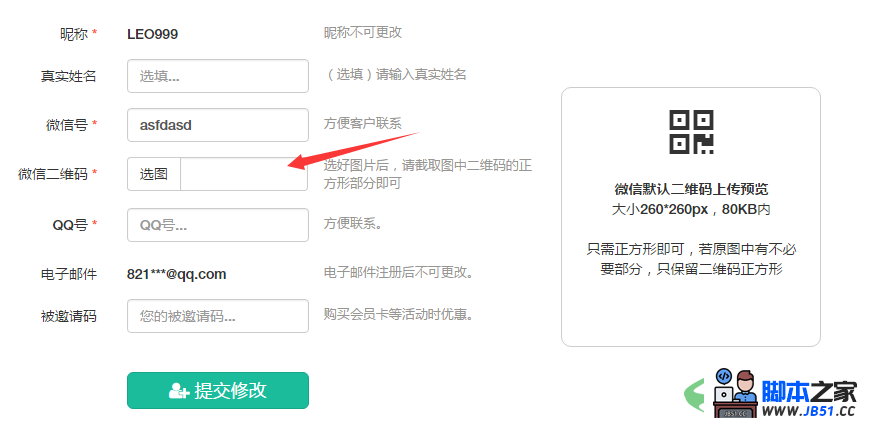
一、先看看效果:
这是编程之家php会员后台修改资料页。二维码的地方将应用到它。



操作流程:
图1是排版效果图,
当用户选好图片文件上传二维码后,就出现图2中的截图框,选好区域按确定后,关闭自己,把截图结果显示在预览框中
二、代码实现:
1、HTML部分:
需要完成 :
A、确认裁剪按钮 #clipBtn,
B、预览区 #ImgPrView,
C、结果显示区 #ImgPr,
D、保存结果的表单隐藏域 #newqrcode。
E、上传文件域 file控件 #wechatqrcode
<div class=col-md-1 style=position: relative;> <div id=ImgPrViewInfo><a class=btn btn-info id=clipBtn>调好点此确认</a> 【帮助】图片可拖动。鼠标中轮或手机上用双指可缩放图片 <i class=icon iconfont icon-close3 closepreview></i> </div> <div id=ImgPrView></div> <div id=ImgPr class=col-md-2 style= > <i class='fa fa-qrcode fa-4x' style='width: 50px;height:50px;'></i><br /><br /> <b>微信默认二维码上传预览</b><br /> 大小260*260px,80KB内<br /><br /> 只需正方形即可,若原图中有不必要部分,只保留二维码正方形 </div> <input type=hidden value= name=newqrcode id=newqrcode> </div>
注意我们做了一个隐藏域newqrcode是用来接收实际截图后接收的base64代码,给服务端处理用。
2、CSS部分:
<style>
#ImgPr{text-align:center;position: absolute;width:260px;height:260px;right: -180px;top:-70px;z-index:50;border: 1px solid #ccc;border-radius: 10px;padding: 18px;}
#ImgPr img,#ImgPrView img{max-width:100%;max-height:100%;text-align:center;}
#ImgPrView,#ImgPrViewInfo{display:none;position:absolute;top:-160px;left:-20px;height:480px; width:530px;border:1px solid #ccc;border-radius: 8px;z-index: 9999;background-color: #fff; }
#ImgPrViewInfo{z-index:99999; background-color: #fff;height:50px;border-radius: 8px 8px 0 0;line-height: 50px;padding: 2px 5px 10px;text-align: center;}
.closepreview{color:red;cursor: pointer}
</style>3、JS部分:
(1)引入相关的js文件(需要jQuery):
<script src=/public/js/photoClip/dist/iscroll-zoom.min.js type=text/javascript charset=utf-8></script> <script src=/public/js/photoClip/dist/hammer.min.js type=text/javascript charset=utf-8></script> <script src=/public/js/photoClip/dist/photoClip.min.js type=text/javascript charset=utf-8></script>
(2)核心代码部分:
其中,ImgPrView区是预览区,插件是绑定到这个区。
//预览面板关闭按钮
$('.closepreview').click(function (e){
$('#ImgPrView,#ImgPrViewInfo').hide();
});
$('#ImgPrView').photoClip({
width: 260, height: 260, fileMinSize: 10, file: $('#wechatqrcode'), //文件上传域
ok: $(#clipBtn), //确认按钮
strictSize: true, //设置为true,则表示截取出的图像宽高严格按照截取区域宽高输出。否则上面widht和height只是做为比例锁定使用
//defaultImg: 初始图, loadStart: function() {
$('#ImgPrView,#ImgPrViewInfo').show();
//console.log(照片读取中);
}, loadProgress: function(progress) {
console.log(progress);
}, loadError: function() {
console.log(图片加载失败);
}, loadComplete: function() {
console.log(照片读取完成);
//$('#ImgPrView,#ImgPrViewInfo').show();
}, imgSizeMin: function(kbs) {
console.log(kbs, 上传图片过小);
}, clipFinish: function(dataURL) {
var imglen = $('#lastImgShow').length;
if(imglen==0){
$('#ImgPr').html('<img id=lastImgShow src='+dataURL+' />');
}else{
$('#lastImgShow').attr('src', dataURL);
}
$('#ImgPrView,#ImgPrViewInfo').hide();
$('#newqrcode').val(dataURL);
}
});大功告成,现在可以上传到服务器,PHP端接收到的$_POST['newqrcode'] 就可以转成图片保存了。
需要说明的是的,这样上传的图片,比正常的图片会大不少,比如本例一张二维码图片正常40-70K左右,截图去掉不必要的部分后,上传保存完仍有100KB多,
因此,需要再配合图片压缩函数,可以压到20K左右。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

