<div class="cnblogs_code">
<span style="color: #0000ff;">import java.awt.*<span style="color: #000000;">;<span style="color: #0000ff;">import javax.swing.*<span style="color: #000000;">;
<span style="color: #0000ff;">public <span style="color: #0000ff;">class huayuan <span style="color: #0000ff;">extends<span style="color: #000000;"> JFrame
{
<span style="color: #0000ff;">public<span style="color: #000000;"> huayuan()
{
mianban mb=<span style="color: #0000ff;">new<span style="color: #000000;"> mianban();
Container content=<span style="color: #000000;">getContentPane();
<span style="color: #0000ff;">this.setVisible(<span style="color: #0000ff;">true<span style="color: #000000;">);
<span style="color: #0000ff;">this.setSize(400,400<span style="color: #000000;">);
content.add(mb);
mb.setBackground(Color.WHITE);
mb.setForeground(Color.GREEN);
}
<span style="color: #0000ff;">class mianban <span style="color: #0000ff;">extends<span style="color: #000000;"> JPanel
{
<span style="color: #0000ff;">public <span style="color: #0000ff;">void<span style="color: #000000;"> paint(Graphics g)
{
<span style="color: #0000ff;">super<span style="color: #000000;">.paint(g);
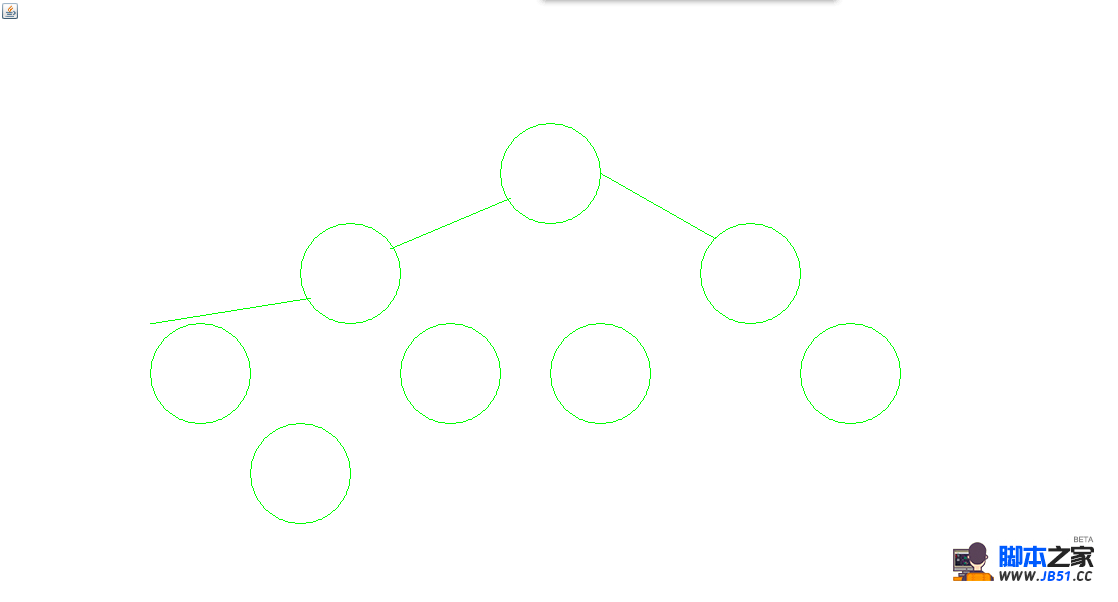
g.drawOval(500,100,100); <span style="color: #008000;">//<span style="color: #008000;">第一层
g.drawOval(300,200,100); <span style="color: #008000;">//<span style="color: #008000;">第二层第一个
g.drawOval(700,100); <span style="color: #008000;">//<span style="color: #008000;">弟二层第二个
g.drawOval(150,300,100); <span style="color: #008000;">//<span style="color: #008000;">第三层第一个
g.drawOval(400,100); <span style="color: #008000;">//<span style="color: #008000;">第三层第二个
g.drawOval(550,100); <span style="color: #008000;">//<span style="color: #008000;">第三层第三个
g.drawOval(800,100); <span style="color: #008000;">//<span style="color: #008000;">第三层第四个
g.drawOval(250,400,100); <span style="color: #008000;">//<span style="color: #008000;">第三层第一个
g.drawLine(510,175,390,225<span style="color: #000000;">);
g.drawLine(600,150,715,215<span style="color: #000000;">);
g.drawLine(310,275,300<span style="color: #000000;">);
<span style="color: #008000;">//<span style="color: #008000;">g.drawLine(300,300);
<span style="color: #000000;">} } </span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">static</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> main(String args[]) { huayuan c</span>=<span style="color: #0000ff;">new</span><span style="color: #000000;"> huayuan(); }}