相关推荐
EditPlus中文版安装教程 1、下载软件压缩包,解压即可。不需要安装,解压后打开“EditPlus中文版”文件夹(软件我会打包好,在文中的最低端找到即可下载;若链接失效了,请告知我一声,我会重新更
2016年9月22日凌晨,微信宣布“小程序”问世,妈的,论坛,博客全是小程序,昨天当之无愧抢了头条,当然只是开始内测了,微信公众平台对200个服务号发送了小程序内测邀请。那么什么是“小程序”呢,来看微信之父怎么
VisualStudio2017离线安装方式整理一份给大家,希望大家喜欢。
VisualStudio,特别是VisualStudio2017通常是一个在线安装程序,如果你在安装过程中失去连接,你可以遇到问题。但是,由于法律原因,微软没有提供完整
VisualStudio2017RTM正式版离线安装及介绍。
首先至官网下载:https://www.visualstudio.com/zh-hans/downloads/
分享VS2010boost标准库开发环境安装教程
1. BOOST编译过程非常复杂,目前为了学习BOOST,首先搭建基于VS2010的BOOST开发环境。
写在前面
2014.6发布《快速入门》
2015.6更新扩展阅读
2016.1更新扩展阅读
1、VirtualBox虚拟机――这是什么?
ZooKeeper就是动物园管理员的意思,它是用来管理Hadoop(大象)、Hive(蜜蜂)、pig(小猪)的管理员,ApacheHbase、ApacheSolr、Dubbo都用到了ZooKeeper,其实就是一个集群管理工具,是集群的入口。ZooKeeper是一个
Kafka(http://kafka.apache.org/)是由LinkedIn使用Scala编写的一个分布式消息系统,用作LinkedIn的活动流(ActivityStream)和运营数据处理管道(Pipeline)的基础,具有高水平扩展和高吞吐量。Spack、Elasticsear
一、必要软件准备1.安装pcre为了支持rewrite功能,我们需要安装pcre复制代码代码如下:#yuminstallpcre*//如过你已经装了,请跳过这一步
最近细细的折腾了win10下PHP环境的安装过程,每次安装总是有小问题,现在总结一下。安装之前需要注意,下载的安装包(除MySQL)外必须统一是64位或者统一时32位。 ### 一. MySQL5.7的安装 > 下载地址:http://dev.mysql.com/downloads/mysql/ MySQL5.7的安装相对简单,直接去MySQL官网下载并安装。如果只是开发使用直接n...
https://www.cnblogs.com/goldlong/p/8027997.html
1、项目的初始化1、git仓库的创建:git远程服务器(GitHub、gitee)上先创建git仓库,再与本地的项目关联。2、git权限配置(SSH:不需要账号密码,HTTPS:需要账号密码)3、gitignore的配置设置一些规则,被匹配到的文件就不会被git追踪.例如:.DS_Store 是sublime产生的临时文件,会出现在目录下,但是没有什么用,就可以把它忽略掉;/node_modules/是node.js的包,这个目录下所有的文件都是通过npm来安装的,它的体积一般比较大,几百兆左右,所以这个是在使用项目的时候重新安装就可以。npm install/dist/存了编译好的静态文件,这些文件没有什么用,如果在开发的时候可以重新编译生成就可以了4、项目的目录结构设计2、项目工具脚手架的搭建1、需要npm加载依赖包,就需要对npm进行初始化:npm init -->输入参数(项目名称,项目描述,作者等)-->生成package.json文件(所以的npm信息都在这个文件下)2、安装依赖包需要用:npm install 或 npm install xxx@v.v.v 命令,安装完之后会在根目录下生成node_modules文件夹 ;卸载依赖包:npm uninstall xxx@v.v.v全局安装:-g参数:--registry=https://registry.npm.taobao.org (用来指定npm原地址的--registry)3、webpack1、设计思想--require anything 2、加载方式:各种loader插件3、编译方式:commonjs模块-->function类型的模块4、--save-dev 会把包的信息写入packge.json文件里的devDependencies里,可以记录下我们的依赖。一般是放开发的辅助工具,不会被打包进业务代码。测试工具,打包工具一般用这个。 --save 会把包的信息写入packge.json文件里的dependencies里,一般是放业务代码的依赖包5、webpack.config.js为webpack的最核心的配置文件entry:js的入口文件externals:外部依赖说明output:目标文件resolve:配置别名module:各种文件,各种loaderhtml: html-webpack-plugin/html-loaderjs: babel-loader + babel-preset-es2015css: style-loader + css-loaderimage + font: url-loaderplugins:插件webpack-dev-server:前端开发服务器 可以在文件改变时,自动刷新浏览器安装:npm install webpack-dev-server --save-dev配置:webpack-dev-server/client?http://localhost:8088 打包进业务代码使用:webpack-dev-server --port 8088 --inline (--inline 方式webpack-dev-server的client直接用脚本的方式插入到页面)
1、webpack对脚本的处理1、Js用什么loader加载?1>webpack 本身就支持js的加载,2>通过babel-loader ES2015 加载js,再用 babel-polyfil 做兼容性适配2、如何处理多个入口文件?将entry 写成一个对象的形式:entry: {'common': ['./src/page/common/index.js'],'index': ['./src/page/index/index.js'],}3、output要分文件夹存放目标文件,如何设置?output: {path: path.resolve(__dirname, 'dist'),publicPath:'/dist/',filename: 'js/[name].js'},这样配置的文件会在根目录编译生成dist文件夹,在dist文件夹下创建js文件夹存放打包的js文件4、如何提取公共模块?entry: {'common': ['./src/page/common/index.js']}plugins: [new webpack.optimize.CommonsChunkPlugin({ name: "common",filename: "js/base.js"}),]2、webpack对样式的处理1、样式使用怎样的loader?2、webpack将css打包成js模块,但是css不想在js运行完才开始加载,想把css打包成单独的css文件该如何处理?var ExtractTextPlugin = require("extract-text-webpack-plugin");var config = {module: {loaders: [{test: /.css$/,loader: ExtractTextPlugin.extract("style-loader","css-loader")},{test: /.(png|gif|jpg|woff|svg|eot|ttf|ico)??.*$/,loader: "url-loader?limit=100&name=resource/[name].[ext]"},{test:/.string$/,loader:'html-loader',query:{//告诉html-loader在加载文件的时候做最小化压缩minimize:true,//指定是否要删除属性上的引号removeAttributeQuotes:false}}]},plugins: [//把CSS单独打包到文件里new ExtractTextPlugin('css/[name].css'),//独立通用模块到js/base.jsnew webpack.optimize.CommonsChunkPlugin({name: "common",filename: "js/base.js"}),//html模板的处理new HtmlWebpackPlugin(getHtmlConfig('index',"首页")),]} 3、webpack对html模板如何处理?不对html处理时,会出现什么问题:1、在引入css文件时,在后面是需要加版本号的,并且这个版本号是不能用手工来维护的,每次上线会把这个版本号改掉2、html是在src文件夹下,没有在打包形成的dist文件夹下,在发布的时候会只发布dist文件夹下,而src文件夹下是不管的,所以文件的位置也是不对的处理方法:const HtmlWebpackPlugin = require('html-webpack-plugin');//获取html-webpack-plugin参数的方法var getHtmlConfig=function (name,title) {return {template:'./src/view/'+name+'.html',filename:'view/'+name+'.html',favicon:'./favicon.ico',//inject:true时,不用手动引入js与css文件,它会自动的注入到html页面inject:true,//hash会在我们引入的js与css后面加一个版本号hash:true,chunks:['common',name],title:title};};var config = {plugins: [//html模板的处理new HtmlWebpackPlugin(getHtmlConfig('index',"首页")),new HtmlWebpackPlugin(getHtmlConfig('list',"商品列表")),new HtmlWebpackPlugin(getHtmlConfig('detail',"商品详情"))]} 4、webpack-dev-server 自动编译处理//环境变量的配置dev /onlinevar WEBPACK_ENV=process.env.WEBPACK_ENV||'dev';if('dev'===WEBPACK_ENV){config.entry.common.push('webpack-dev-server/client?http://localhost:8088/');//common 模块时公共模块,已经打包进每一个页面,而webpack-dev-server 需要监控到每一个页面的变化,所以将webpack-dev-server路径添加进common的路径数组中}
1、mvp模式(Model层Presenter层View层)
Model层:数据层(ajax请求)
Presenter层:呈现层,view逻辑相关的控制层,控制层可以去调Model去发ajax请求。----mvp模式中最主要的部分
Tomcat:基础安装与使用教程 背景 此文记录了 Tomcat 的基本使用方法,主要为了强化记忆。 安装步骤 第一步:下载和安装 Java 下载地址:http://www.oracle.com/te
eclipse安装使用教程 eclipse安装使用教程 很多人都知道要用eclipse来做java开发,但很多的新手朋友却不知道怎么下载和安装eclipse。 下面给你介绍一下怎么下载和安装eclip
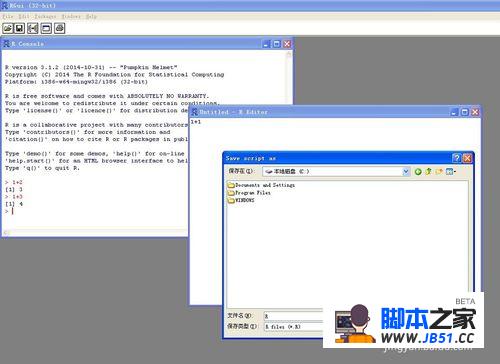
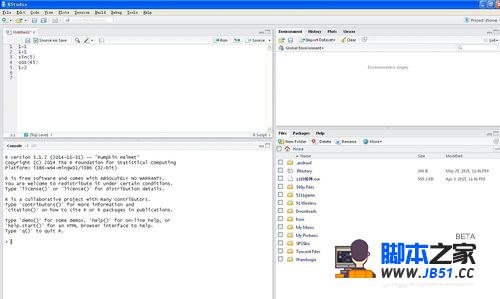
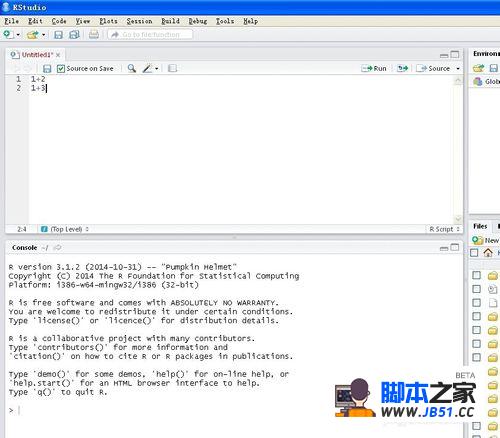
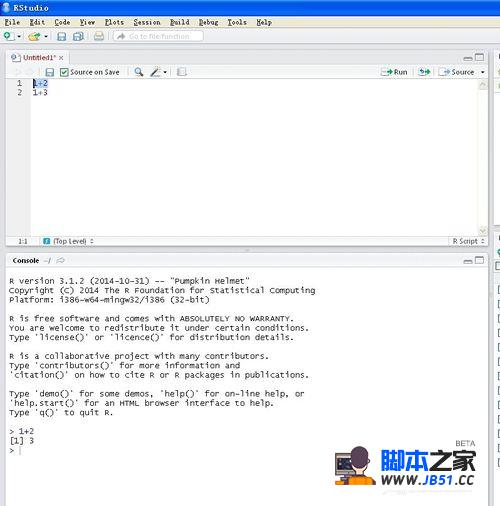
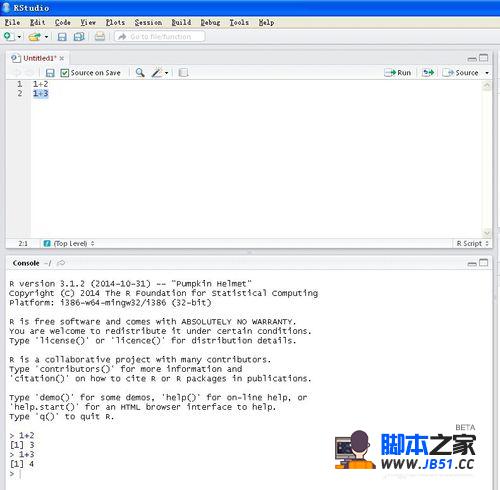
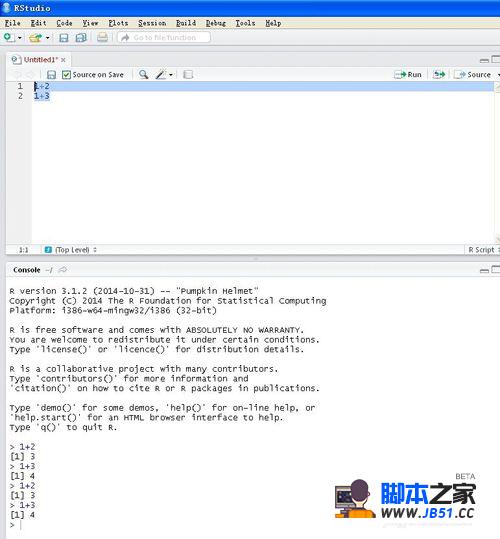
数据分析工具R和RStudio入门介绍 R是一个用于统计计算和统计制图的优秀工具,对比SPSS和SAS等付费软件,R具备跨平台、自由、免费、源代码开放、绘图表现和计算能力突出等一系列优点,受到了越来越
Python idle安装与使用教程 调试、下载 今天我们就来讲一下如何安装Python idle编辑器,也它的调试和使用。 第一步,我们先去下载一个Python idle程序安装包。 本节讲的是wi
scala语言简介及其环境安装 简介: 1.运行在JVM 上,兼容java语言 Scala的代码,都需要经过编译为字节码,然后交由Java虚拟机来运行。所以Scala和Java是可以无缝互操作的。Sc