react-native在启动的时候会有瞬间的白屏出现,ios白屏时间会很短,安卓要相对长一些,大概1-3s时间。这是react-native的工作机制决定的。 react-native在启动时会装载js bundle到内存并渲染界面,这段时间界面是一个空View.
上面的过程我们称之为项目的初始化,那么在这段项目初始化的过程中我们为了有更好的用户体验需要渲染一个对用户友好的界面来代替白屏,毕竟白屏对用户不太友好,你可以理解为跟h5中的loading是一个意思。然而配置原生的启动图不像我们加个loading那么简单,react-native-splash-screen帮我们封装了大部分配置,我们需要做部分的集成就可以使用,以下是配置教程:
一、下载 react-native-splash-screen:
在项目根目录运行终端执行以下命令
yarn add react-native-splash-screen
或者
npm install react-native-splash-screen --save
特别注意 目前npm5存在安装新库时会删除其他库的问题,导致项目无法正常运行。请尽量使用yarn代替npm操作;
二、安装:
运行终端执行以下命令进行自动安装
react-native link react-native-splash-screen
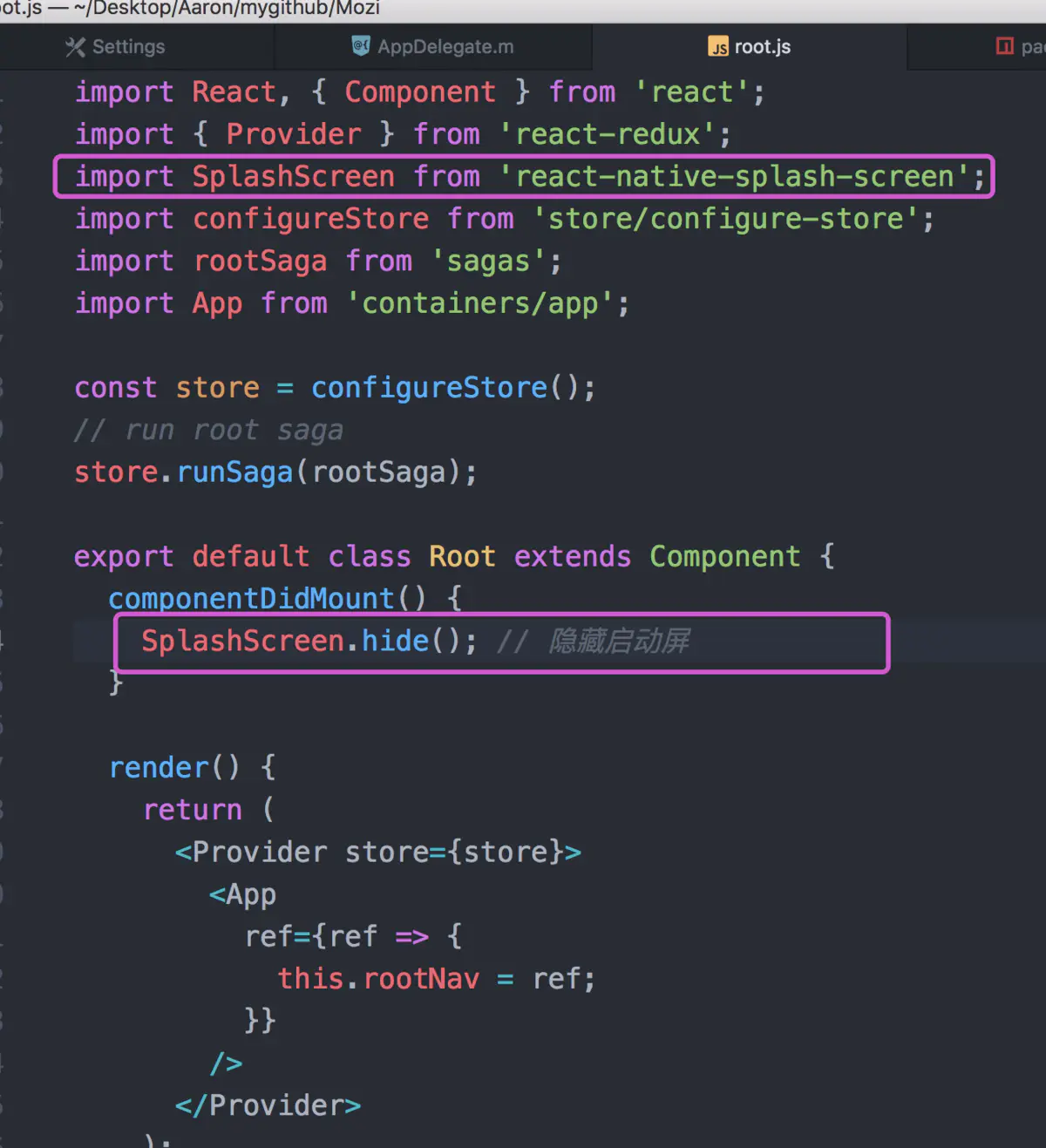
三、配置react-native部分,在你的首页导入react-native-splash-screen,在componentDidMount中执行hide隐藏启动屏(当然这不是必须的,按照你的需要在适当的时候隐藏它就行):

四、配置启动图:
(一) ios部分:
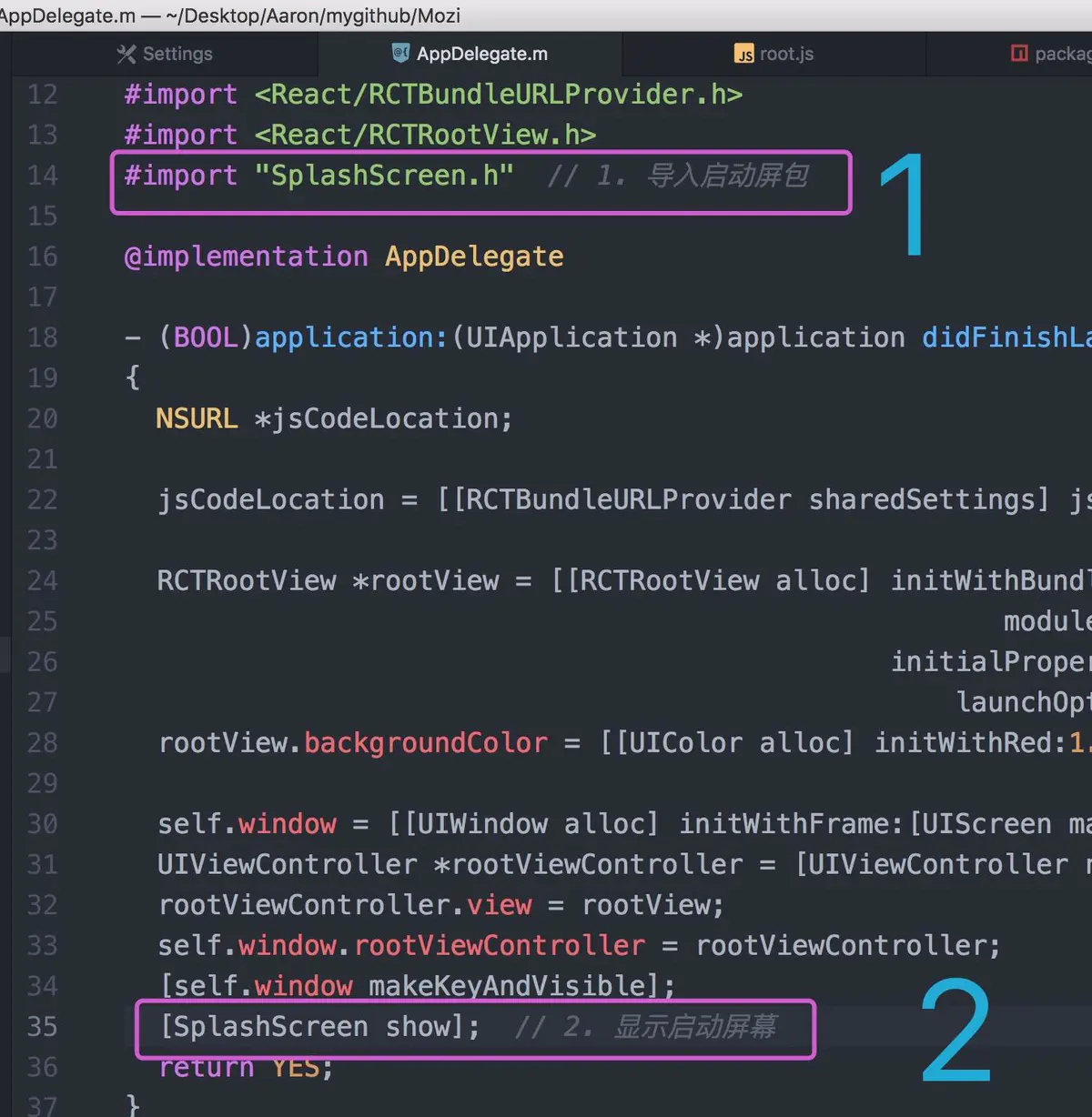
1、打开ios目录下的AppDelegate.m文件,导入启动屏包。在return之前执行显示启动屏幕。

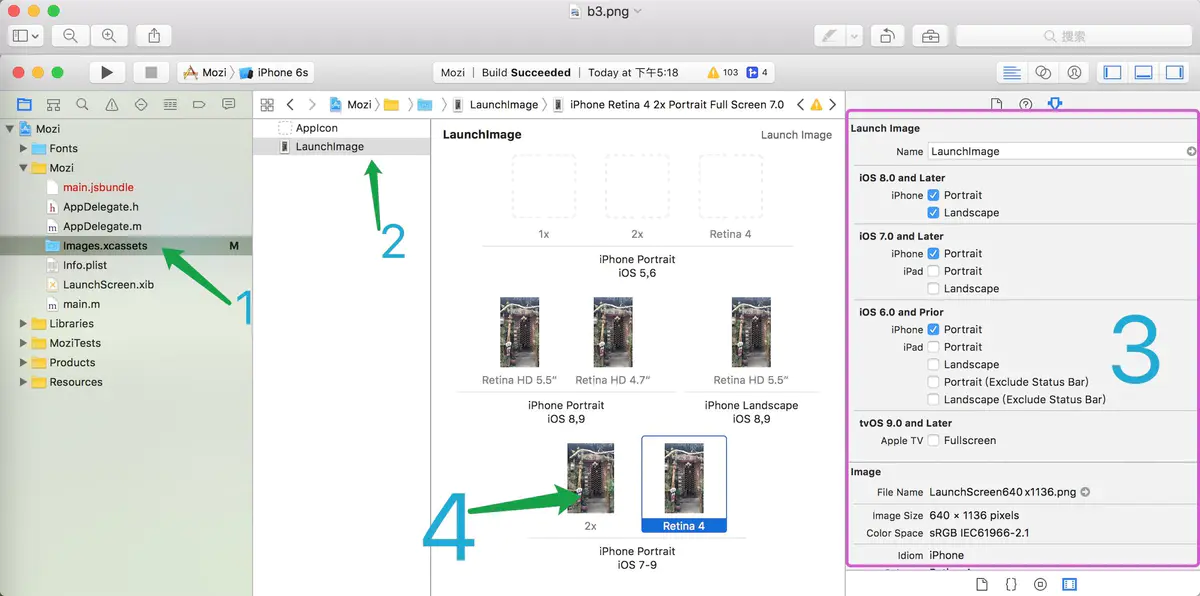
2、用Xcode打开ios工程,找到Image.xcassets并点击选中,在空白处选择 App Icons & Launch Images ➜ New ios Launch Image , 完成这步后会生成一个LaunchImage

3、选中Image.xcassets ➜ LaunchImage,就是上一步创建的LaunchImage,右侧框中的部分是让你选择要支持的系统,横竖屏之类的(这个按照需求选择,如果你的项目不打算支持ios6可以不选择)。然后点击中间部分选中一个分辨率的框,上传相应分辨率的图片作为启动屏幕(注意:这里的分辨率一定要对,如果比例不对传不上去)
以下是选择框中不同屏幕的分辨率:
iPhone Portrait iOS 8-Retina HD 5.5 (1242×2208) @3x
iPhone Portrait iOS 8-Retina HD 5.5 (1242×2208) @3x
iPhone Portrait iOS 8-Retina HD 4.7 (750×1334) @2x
iPhone Portrait iOS 7,8-2x (640×960) @2x
iPhone Portrait iOS 7,8-Retina 4 (640×1136) @2x
iPhone Portrait iOS 5,6-1x (320×480) @1x
iPhone Portrait iOS 5,6-2x (640×960) @2x
iPhone Portrait iOS 5,6-Retina4 (640×1136) @2x

4、选中LaunchScreen.xib,会有个弹出框,默认选择确定就行,然后把右边的 Use Launch Screen 取消选中(因为ios可以用来自定义图片启动屏幕或通过 LaunchScreen.xib花一个启动屏幕,ios默认花了一个,因为我们用的是图片所以要取消它)。

5、如图选中项目工程,右侧会出现工程的基本配置,设置Launch Images Srouce配置为LaunchImage(如果没有LaunchImage会弹出一个框提示拷贝图片,按照默认点确定就行),然后设置Launch Screen File为空(这个很重要)。

6、预览效果(上传后图片被删帧压缩太狠,效果不佳,凑合看把)

(二) android部分:
1、打开MainActivity.java按照下图1,2,3步骤添加启动屏包以及方法:

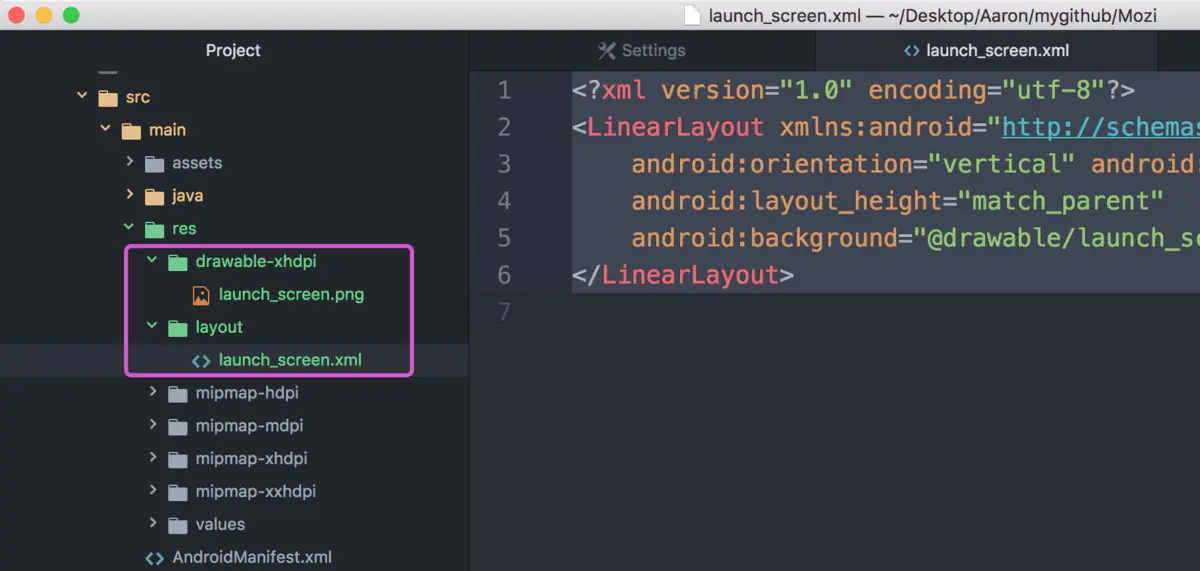
2、在 android/app/src/mian/res目录下创建layout文件夹,并在创建的layout文件夹中创建launch_screen.xml
launch_screen.xml文件内容如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/launch_screen">
</LinearLayout>
3、在 android/app/src/mian/res目录下创建drawable-xhdpi文件夹,并添加名为launch_screen.png的图片(其实你要想适配的更全面可以像mipmap一样添加不同分辨率的图片)

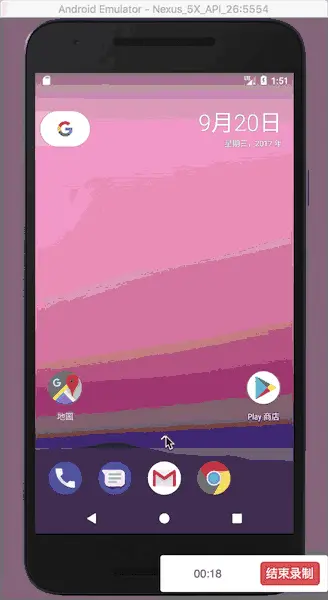
4、预览效果

但是感觉还是优点瑕疵,还是有一瞬间的白屏,这时候需要在android/app/src/main/res/values/styles.xml中添加 <item name="android:windowIsTranslucent">true</item> 设置透明背景
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<!--设置透明背景-->
<item name="android:windowIsTranslucent">true</item>
</style>
</resources>
接下来看下设置透明背景后的效果

完美收官!
原文地址:https://www.cnblogs.com/chenzxl/p/11432474.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

