代码如下:
<style type="text/css">
div {font-weight: bold;text-align: center;}
.tone{width: 30px;height:30px;border: 2px solid #ff5151;border-radius: 18px;float: left;
font-size: 14px;color:#000000;color:#ff5959;line-height: 30px;margin-left: 5px;}
#tone6{border:2px solid #3ea1f4;color: #3ea1f4;}
#clickme{width: 120px;height: 25px;margin-top: 5px;margin-left: 20px;}
</style>
<div class="center">
<div id="tone0" class="tone"></div>
<div id="tone1" class="tone"></div>
<div id="tone2" class="tone"></div>
<div id="tone3" class="tone"></div>
<div id="tone4" class="tone"></div>
<div id="tone5" class="tone"></div>
<div id="tone6" class="tone"></div>
</div>
<button type="button" id="clickme" onclick="run()">点我生成双色球</button>
<script type="text/javascript">
function run(){
var reds=[parseInt(Math.random()*32+1)];
var blues=parseInt(Math.random()*15+1);
while(reds.length<6){
var r=parseInt(Math.random()*32);
//循环遍历reds数组
for(var i=0;i<reds.length;i++){
if(reds[i]==r){
break;
}else if(i==reds.length-1){
reds.push(r);
//console.log(reds);
}
}
}
for(var j=0;j<reds.length;j++){
document.getElementById("tone"+j+'').innerHTML=reds[j];
}
document.getElementById("tone6").innerHTML=blues;
}
run();
</script>
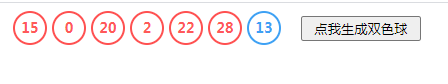
效果如下:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

