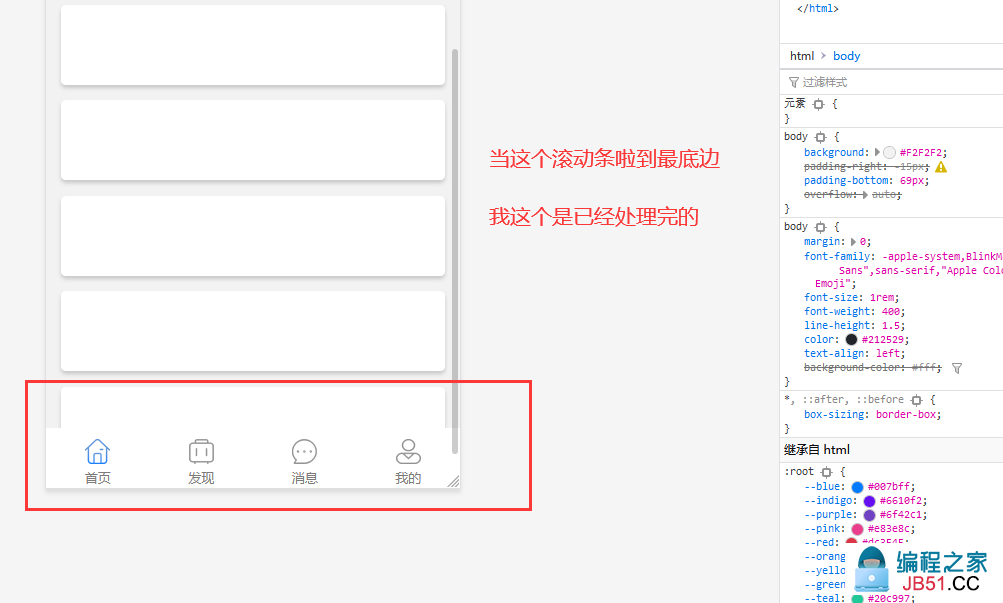
我的说情况大致类似于:

PS:因为底边那个模块 绝对是浮动的,所有会遮住列表最下面一条现实的一部分,
解决:1:这个时候把body的底边的内边距调整到可显示的就可以了:
2:给底部加个同底部菜单高度的div
1: body {
background: #F2F2F2;
padding-right: -15px;
padding-bottom: 69px; //设置内边距
}
2:在列表循环的下面加个 height的数据取决于你的菜单高度
<!-- 此行不能删除 用于底部不覆盖内容-->
<div style="width: 100%;height: 60px;margin-top: 13px"></div>
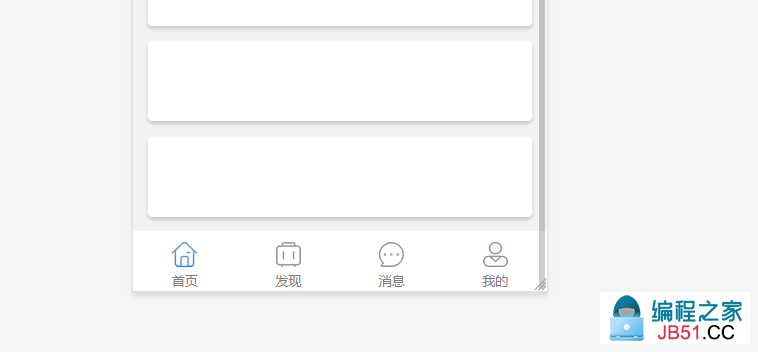
处理后的效果:

基本翻译
n. 高地;高度;身高;顶点
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

